OGPとは、WebサイトのURLがSNS上でシェアされた際に、タイトルや説明文、画像などが適切に表示されるように設定するものです。SNSでの訴求力を高めるうえでは、OGPの適切な設定が欠かせません。特に画像は、サイズが違っていると意図する見え方と異なってしまうため、注意が必要です。
この記事では、OGPの重要性や設定方法とともに、最適な画像のサイズについて解説します。Webメディアを運営している方や、SNSを活用したマーケティングに取り組まれている方はぜひ参考にしてください。
目次
OGPの基礎知識
まずは、OGPの概要や設定方法など、知っておきたい基礎知識をご紹介します。
そもそもOGPとは?
OGPとは、「Open Graph Protocol(オープン・グラフ・プロトコル)」の略称です。FacebookやTwitterなどのSNSでWebコンテンツのURLがシェアされた際に、タイトルや説明文、サムネイルといった情報を適切に伝えるためのデータ形式を言います。
OGPを適切に設定することで、シェアされたWebページがどのような内容なのか、SNSを見ているユーザーにアピールできます。
OGPを正しく設定する重要性
SNSでの訴求力をアップし、Webサイトの集客につなげるには、OGPの設定が欠かせません。
OGPが正しく設定されていないと、記事やWebページがSNS上でシェアされた際に、タイトルや説明文、サムネイルがうまく表示されません。多種多様な情報が流れるSNSのタイムラインにおいて、見栄えが悪いOGPではユーザーの関心を引くことは難しいでしょう。ユーザーに興味を持ってもらい、訴求力を高めるには、SNS上で適切に表示されるようにOGPを正しく設定する必要があるのです。
また、OGPにおいては、画像のサイズをプラットフォームに応じて最適化することも重要です。適切な画像サイズに設定していないと、ページがシェアされた際のサムネイルが発信側の意図しない見え方になるおそれがあるからです。各SNSで表示される画像サイズに合わせて、画像を制作・調整する必要があります。
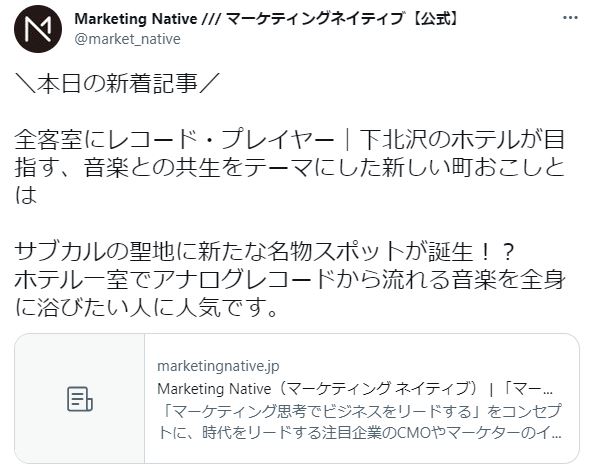
 ▲記事のサムネイルやタイトルが、うまく表示されない例。
▲記事のサムネイルやタイトルが、うまく表示されない例。
OGPの設定方法
OGPを設定するには、htmlソースコードのhead要素内にmetaタグを記述します。metaタグとは、検索エンジンやブラウザに伝えるWebページの情報を記載するためのタグです。metaタグの設定はSEO(Search Engine Optimization/検索エンジン最適化)においても効果的と言われています。
また、Twitterでシェアされる際のTwitterカードのタグは、Open Graphのプロトコルと同じ規則に基づきます。OGPを使用してデータを記述しておくと、Twitterカードも問題なく生成できるでしょう。
OGPで設定する主なタグは次のとおりです。
| 項目 | 概要 |
| og:title | SNSでシェアされた際に表示されるWebページのタイトルを設定。設定していない場合は、<title>タグに記載されているタイトルが表示される。 |
| og:type | SNSでシェアされた際に表示されるWebページの種類を設定。例えばWebサイトのTOPページは「website」、それ以外のページは「article」を指定する。 |
| og:url | SNSでシェアされた際に表示されるWebページのURLを設定。URLは絶対パスで記述する。 |
| og:image | SNSでシェアされた際に表示されるWebページのアイキャッチ画像を設定。絶対パスで記述する。設定していない場合は、Webページ内から自動的に画像が選ばれる。 |
| og:site_name | SNSでシェアされた際に表示されるWebページのサイト名を設定。タイトル(ページ名)を記述するog:titleとは異なる。 |
| og:description | SNSでシェアされた際に表示されるWebページのディスクリプション(説明文)を設定。最適な文字数は80〜90字程度。 |
なお、OGPの設定方法については、以下の記事で詳しく取り上げています。具体的な確認方法や注意点も載っていますので、こちらもぜひ参考にしてください。
関連記事:OGP設定の正しい方法とは?確認の仕方と注意するポイント
OGPに最適な画像のサイズ
OGPを活用するには、最適な画像サイズを知っておく必要があります。ここでは、SNSやブログできれいに表示される画像サイズをご紹介します。
FacebookやTwitterできれいに表示される画像サイズ
FacebookとTwitterの両方できれいに表示される画像サイズは「横1200×縦630ピクセル」です。また、Twitterで「Summary Card」を使用している場合は、画像中央の630×630のエリアにテキストなどの重要な要素が載るように調整することをおすすめします。
画像がトリミングされないようにするには、アスペクト比を1.91:1に近づけます。
画像サイズは横1200×縦630ピクセル以上にすると、高解像度デバイスでもきれいに表示されます。ただし、サイズは8MBを超えないようにしなければなりません。
大きな画像を含む形でシェアされるようにするには、横600×縦315ピクセル以上が必要です。それより小さいサイズでも表示はされますが、かなり小さく見えてしまいます。最小サイズは横200×縦200ピクセルです。
参考:Meta for Developpers「リンクシェアの画像」
Webページをシェアする際のTwitterカードは以下の2種類があります。
1)Summary Card(サマリーカード)
画像の比率は1:1で、最小サイズは144×144ピクセルです。サマリーカードでは以下のように、正方形のサムネイル画像が表示されます。
 ▲Summary Cardのイメージ
▲Summary Cardのイメージ
2)Summary Card with Large Image(大型画像付きサマリーカード)
画像の比率は1.91:1で、最小サイズは横300×縦157ピクセルです。大型画像付きサマリーカードでは横長の大きなサムネイル画像が表示されます。画像サイズをより大きく表示できる「Summary Card with Large Image」なら、Facebookと同じ画像を使用可能です。
※参考:
Developer Platform「Cards(Summary Card)」
Developer Platform「Cards(Summary Card with Large Image)」
はてなブックマークやLINEできれいに表示される画像サイズ
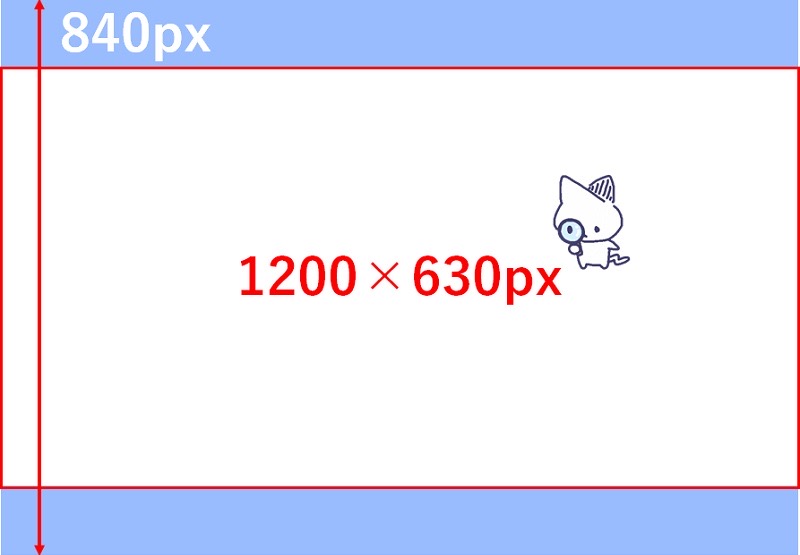
はてなブックマークできれいに表示される画像サイズは「横1200×縦840ピクセル」です。FacebookやTwitterの適切な画像サイズと比べると、縦のサイズのみ少し大きくなります。
 ▲イメージ。
▲イメージ。
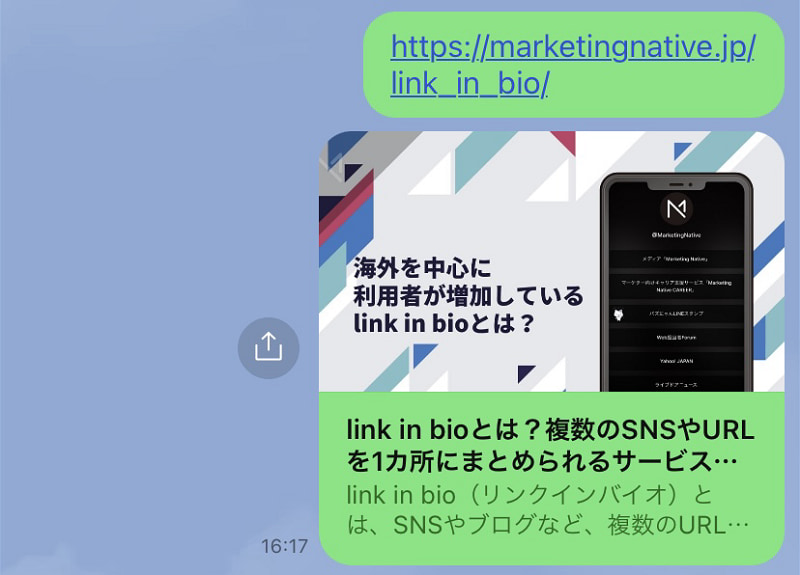
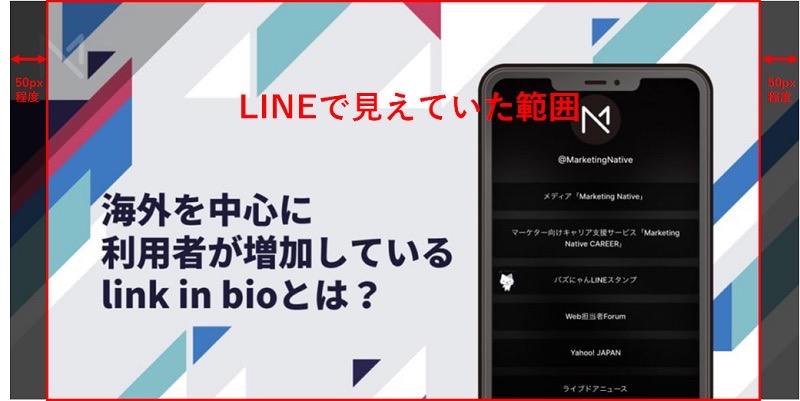
LINEでシェアされる際の画像は、以前は正方形に切り取られていましたが、2022年1月時点では下記のように横長のサムネイルが表示されるようになっています。FacebookやTwitterできれいに表示される横1200×縦630ピクセルの画像の場合、左右が少し切り取られてしまうため、重要な要素はできるだけ画像の中央に寄せると良いでしょう。
 ▲LINEでWebページのURLをシェアした際の見え方。
▲LINEでWebページのURLをシェアした際の見え方。
 ▲調べてみると、左右が50ピクセル程度切り取られていた。
▲調べてみると、左右が50ピクセル程度切り取られていた。
OGPの画像サイズが適切か確認する方法
OPGの画像サイズを各プラットフォームに合わせたら、SNS上のニュースフィードやタイムラインに適切な形で投稿されるかどうかを確認しておくと良いでしょう。OGPの画像サイズが適切か否か確認する方法をご紹介します。
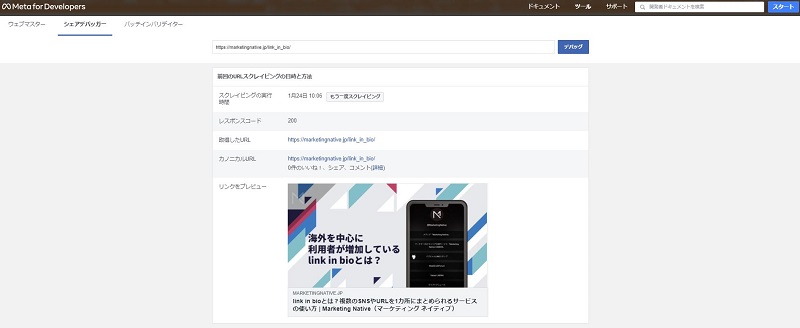
Facebookでシェアされる際のOGPの画像が適切か確認するには「シェアデバッガー」を使用します。シェアデバッガーは「Meta for Developers」で提供されている公式ツールです。
シェアデバッガーを使うには、まずFacebookにログインする必要があります。ログインした状態でOGP設定や画像サイズを確認したいWebページのURLを入力し、「デバッグ」をクリックすると解析結果が表示されます。
 ▲適切に設定されていると、プレビューが表示される。
▲適切に設定されていると、プレビューが表示される。
表示内容に不具合がある場合は、metaタグの編集や画像サイズの調整を行い、シェアデバッガーで再度確認しましょう。
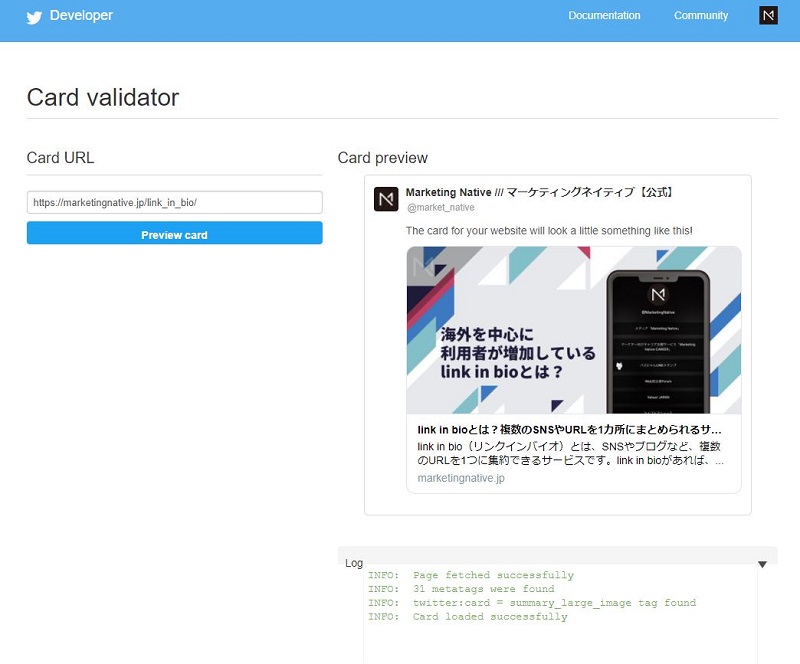
Twitterでシェアされる際のOGPの画像が適切か確認するには「Card validator」を使用します。Card validatorはTwitterの「Developer Platform」で提供されている公式ツールです。
Card validatorの使い方はFacebookのシェアデバッガーとほぼ同じです。Twitterにログインした状態でOGP設定や画像サイズを確認したいWebコンテンツのURLを入力し、「Preview card」をクリックします。

カードがうまく表示されない場合は、URLの入力と「Preview card」のクリックを何度か繰り返すと、プレビューが表示されることがあります。それでもうまく表示されない場合は、metaタグやプラグインの設定、画像のサイズなどを見直しするのが有効な解決策です。metaタグに不備があると、「Log」部分にて赤字でエラーが表示されます。
まとめて確認したい場合
OGPの画像サイズが適切かまとめて確認したい場合は、インターネット上で提供されているOGPの表示確認ツールを使うと良いでしょう。OGPのシミュレーションツールの中には、FacebookやTwitterだけではなく、はてなブックマークやLINEでの見栄えをまとめて確認できるものもあります。
OGPを正しく設定してSNSでの訴求力を高めよう
Webサイトのコンテンツは、FacebookやTwitterといったSNSでシェアされた際、ニュースフィードやタイムラインに流れるタイトルや説明文、サムネイルが適切な形で表示されるように設定しておくことが大切です。この仕組みをOGPと言い、htmlソースコードのhead要素内にmetaタグを記述したり、画像サイズを各プラットフォームに合わせて調整したりすることで最適化できます。
OGPが正しく設定されていないと、シェアされた際にタイトルやサムネイルがうまく表示されず、内容が伝わりにくくなるおそれがあります。SNSでの訴求力を高め、集客を強化するためにも、適切なOGPの設定が欠かせません。
下記の記事ではクリックされやすい画像の特徴を紹介しています。あわせて参考にしてみてください。
 会員登録
会員登録 ログイン
ログイン