自社サイトの情報やコンテンツを、TwitterなどのSNSで拡散してもらうときに、重要となるのがOGP設定です。
OGPとは、SNSのタイムライン上でURLがシェアされたときに、記事のタイトルやサムネイルが表示されるものです。サイトにユーザーを誘導するうえで大きな役割を果たし、正しく設定されていないと、「見栄えがよくない」「表示されない」などのトラブルが発生します。
今回はOGPの設定方法や確認方法などをご紹介します。
目次
OGPの設定方法
OGPの設定方法はSNSによって共通している部分と異なる部分があります。今回はFacebookとTwitterを例に挙げてご説明します。

共通の設定
OGPの設定例
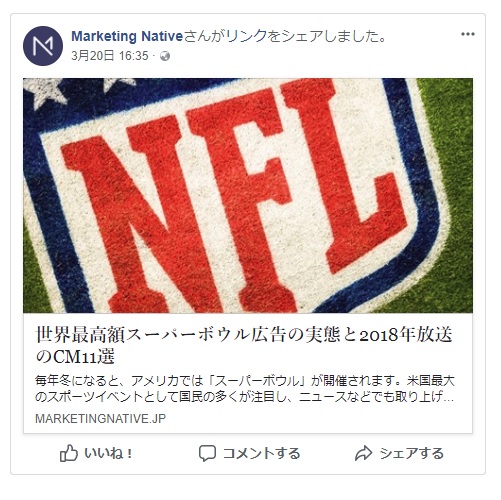
例えば「全米が注目!世界最高額スーパーボウル広告の実態と2018年放送のCM11選」のOGPを設定する際のコードは次の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<meta property="og:locale" content="ja_JP" /> <meta property="og:type" content="article" /> <meta property="og:title" content="スーパーボウル広告の実態と2018年放送のCM11選" /> <meta property="og:description" content="毎年冬になると、アメリカでは「スーパーボウル」が開催されます。米国最大のスポーツイベントとして国民の多くが注目し、ニュースなどでも取り上げられます。そんなスーパーボウルが、数多くの大企業が広告を出稿するマーケティングイベントでもあるのをご存じでしょうか。" /> <meta property="og:url" content="https://marketingnative.jp/wp/2018-superbowl-advertising/" /> <meta property="og:site_name" content="Marketing Native" /> <meta property="article:publisher" content="https://www.facebook.com/Marketing-Native-1952695024979855/" /> <meta property="article:section" content="ブランディング" /> <meta property="article:published_time" content="2018-02-06T00:00:38+09:00" /> <meta property="article:modified_time" content="2018-04-09T16:43:43+09:00" /> <meta property="og:updated_time" content="2018-04-09T16:43:43+09:00" /> <meta property="fb:app_id" content="232382294168667" /> <meta property="og:image" content="https://marketingnative.jp/wp/wp-content/uploads/2018/02/NFL.jpg" /> <meta property="og:image:secure_url" content="https://marketingnative.jp/wp/wp-content/uploads/2018/02/NFL.jpg" /> <meta property="og:image:width" content="1296" /> <meta property="og:image:height" content="655" /> <meta name="twitter:card" content="summary" /> <meta name="twitter:description" content="毎年冬になると、アメリカでは「スーパーボウル」が開催されます。米国最大のスポーツイベントとして国民の多くが注目し、ニュースなどでも取り上げられます。そんなスーパーボウルが、数多くの大企業が広告を出稿するマーケティングイベントでもあるのをご存じでしょうか。" /> <meta name="twitter:title" content="スーパーボウル広告の実態と2018年放送のCM11選" /> <meta name="twitter:site" content="@market_native" /> <meta name="twitter:image" content="https://marketingnative.jp/wp/wp-content/uploads/2018/02/NFL.jpg" /> <meta name="twitter:creator" content="@market_native" /> |
各項目で何を設定しているのか、ご説明します。
og:title
SNSでページがシェアされた場合にタイムライン上に表示されるタイトルを設定します。og:titleで設定しない場合は、<title>…</title>で記載しているタイトルが表示されます。
og:type
ページのタイプを記載します。全部で10種類あり、主に使われるのは以下の2つです。
- Webサイトのトップページを指定する場合
1<meta property=”og:type”content=”website”/>
- トップページ以外を指定する場合
1<meta property=”og:type”content=”article”/>
og:url
ページのURLを指定します。
og:image
SNSでシェアされた場合に表示される画像を設定します。ここで画像を設定しない場合は、ページ内で使用されている画像から無作為に画像が選ばれて表示されます。
og:site_name
サイト名はここで指定します。
og:description
ページの説明として表示されるディスクリプションを設定します。
Facebookの設定方法
Facebook上でOGPを表示させる場合は、必ずfb:app_idを記載します。
fb:adminsを使う設定方法もありますが、個人IDを使用するため、fb:app_idの利用を推奨します。
Twitterの設定方法
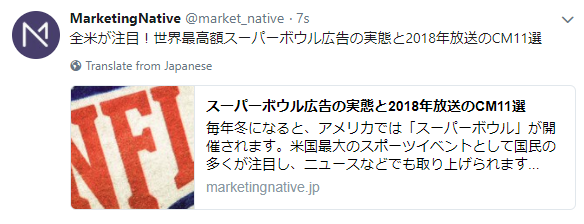
Twitterの場合、記事がシェアされると、タイトルや画像がカード形式で表示されます。
表示されるカードのタイプは動画用のPlay Cardを含めて4種類あります。
ここではPlay Card以外の3種類をご紹介します。
content=”summary”
一般的な表示形式で、タイトルと説明、サムネイル、Twitterアカウントが表示されます。

content=”summary large image”
summaryよりも大きなサイズの画像が表示されるタイプです。
content=”app”
アプリの名前や紹介文、価格などを表示できるタイプです。
OGPのオプション設定
OGPでは、上記以外にオプションも設定できます。今回は3つをご紹介します。
og:audio
オーディオファイルのURLを記載して設定します。「mp3」や「mpeg」など、ファイルタイプを設定することも可能です。
【記載例】
|
1 |
<meta property="og:audio" content="対象のURL" /> |
|
1 |
<meta property="og:audio:type" content=" application/mp3" /> |
og:locale
国や地域を設定するプロパティです。フォーマットは「言語_国(territory)」で、デフォルトはen_USです。
【記載例】
|
1 |
<meta property="og:locale" content="es_ES" /> |
og:video
動画ファイルのURLを記載して設定します。横幅や高さを設定することも可能です。
【記載例】
|
1 |
<meta property="og:video" content="対象のURL" /> |
|
1 |
<meta property="og:video:width" content="横幅のサイズ(数値)" /> |
|
1 |
<meta property="og:video:height" content="高さ(数値)" /> |
また、ご紹介したようなタグを使用しなくても、WordPressならより簡易にOGP設定ができます。詳細は下記の記事をご覧ください。
関連記事:SEO対策におすすめのWordPressプラグイン5選
OGPの確認方法
設定が完了した後は、抜け漏れがないか、確認を行いましょう。FacebookとTwitterそれぞれの確認方法をご紹介します。
Facebookの確認方法
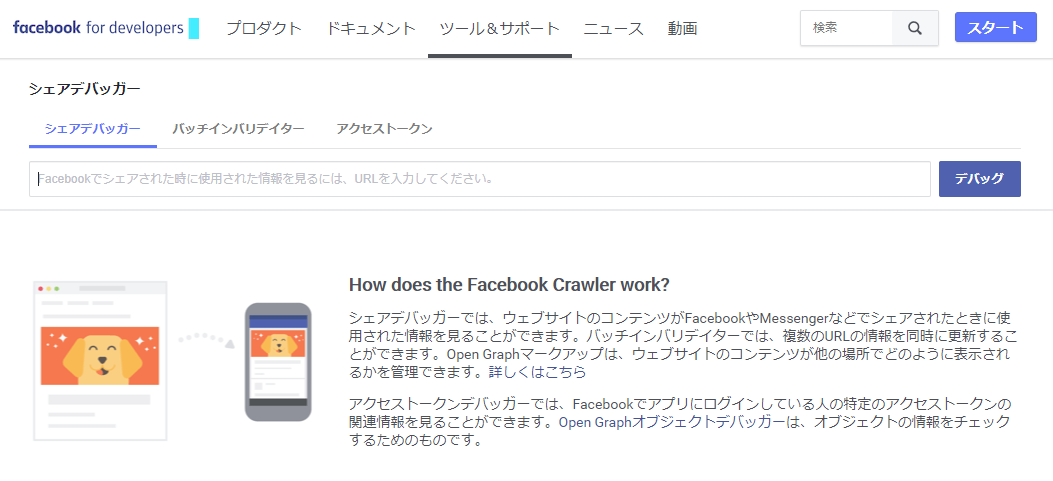
Facebookが提供しているFacebook Debuggerを使用します。記事や投稿がシェアされた際の表示状態を確認できるツールです。
Facebook Debuggerの使い方
- Facebook Debuggerの公式ページへアクセスします。
- Facebookにログインします。

- 「Facebookでシェアされた時に使用された情報を見るには、URLを入力してください」と記載された空欄にURLを入力します。
- 「デバッグ」をクリックすると、結果が表示されます。

Twitterの確認方法
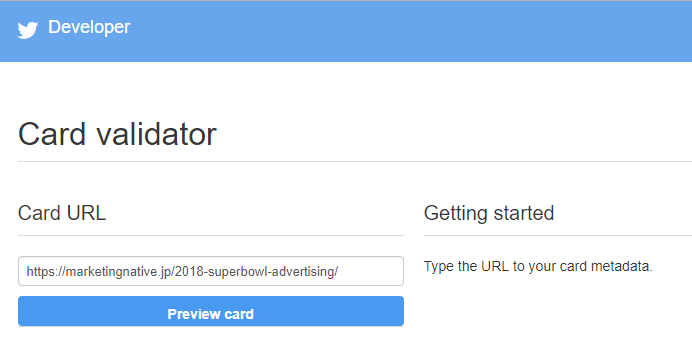
Twitterが提供しているCard Validator で確認します。Twitterで投稿や記事がシェアされた際に、 表示画面を確認できるツールです。
Card Validatorの使い方
- Card Validatorの公式ページにアクセスし、ログインします。
- 検索窓に確認したいページのURLを入力します。

- プレビューが表示されます。

OGP設定の注意点
OGPを正確に設定したつもりでも、画像が意図した通りに表示されないことがあります。ここでは、設定時に注意すべきポイントをお伝えします。
画像サイズ
URLを設定しても、画像が見切れたり、表示されなかったりする場合があります。FacebookとTwitterには各々適切なサムネイル画像のサイズがあり、規格に合わない場合があるためです。
FacebookのOGP設定は、設定する画像の縦横比率とサイズに注意しましょう。
| 画像を大きく表示する場合 | 画像を小さく表示する場合 | |
| 縦横比率 | 1:1.91 | 1:1.91 |
| サイズ(縦×横) | 630px×1200px 最低 315px×600px |
200px×200px以上 315px×600px未満 |
詳細は公式ページをご確認ください。
ウェブサイトとモバイルアプリのシェアのベストプラクティス facebook for developers
画像の縦横比率は1:1が推奨されており、サイズは最小で144px×144pxまで設定可能です。そのため、Facebookで設定した画像をTwitterでも併用することができます。ただし、自動で縦横比1:1に設定されるため、比率が異なる画像は意図した通りに表示されない可能性があり、注意が必要です。
写真やGIF画像付きでツイートする方法 Twitter Help Center
相対パス
OGPを設定する際は、基本的に絶対パスで行う必要があります。
絶対パスはURLで目的のファイルを指定して、どこにあるのかを表示する方法です。
対して、相対パスは現在の階層場所を基準に、目的のファイルの位置を表示する方法です。
OGP設定で画像を設定する場合は、必ず絶対パスで行いましょう。
相対パスは、主に自社ページの中の画像やリンク先を指定する場合に用います。同じサーバー上でのみ有効となるため、他サイトへのリンクができません。そのため、相対パスを使用すると、設定した画像が表示されない場合があります。
OGP設定が反映されない場合
Facebookは以前設定されたキャッシュが残ったまま更新されていないと、OGP設定が反映されない場合があります。この場合、キャッシュをクリアすると解決します。
キャッシュをクリアする方法は2種類あります。
手動でクリアする
Open Graphオブジェクトデバッガー で行います。
- Open Graphオブジェクトデバッガーを開きます。
- 対象となるURLを入力し、「新しいスクレイピング情報を取得」をクリックします。
- 新しく取得された情報が表示された場合、クリア完了です。
自動でクリアする
クリアしたいページが多い場合に用いると効果的な手法です。
- FacebookのGraph APIに対して、id=【対象ページ】、scrape=trueを記載したPOSTリクエストを送信します。
- リクエストに対して、更新されたページの情報が含まれたJSON-LDが返ってきます。
- それをもとに、キャッシュが更新される仕組みを構築します。
OGPのタイトルが変更できない場合
Facebookでは「いいね!」の数が50を超えているとキャッシュを更新してもタイトルが変更されません。
もし、タイトルを設定し直したい場合は、「いいね!」が50を超える前に行うようにしましょう。
OGP設定はサイトの流入数増加の鍵を握る
多くのユーザーをサイトに流入させるために、OGP設定は大切です。シェアされた投稿がユーザーの興味に関するものであれば、サイトに訪問してもらえる確率が高くなるうえに、さらなる拡散も期待できます。今回ご紹介したポイントや確認方法を参考に、OGP設定を行いましょう。
なお、クリックされやすい画像の特徴については、下記の記事も参考にしてみてください。
 会員登録
会員登録 ログイン
ログイン





