モバイルフレンドリーとは、スマートフォン(スマホ)でサイトを快適に閲覧できる状態のことです。モバイルフレンドリーなサイトが重視されている背景には、スマートフォンでのWebページの閲覧が世界的に増大していることが挙げられます。SEOにおいてモバイルフレンドリーへの対応は当たり前になってきており、スマートフォンで閲覧するユーザーを意識したサイト作りは必須と言えるでしょう。では、具体的には、何に取り組めば良いのでしょうか。
この記事では、モバイルフレンドリー対応に取り組みたい人に向けて、モバイルフレンドリー対応ページの確認方法と作成の仕方についてご紹介します。
※2021年1月25日更新
| POINT ・モバイル検索の順位で上位を目指すなら、モバイルフレンドリーへの対応が重要 ・モバイルフレンドリーに対応しているか否かはモバイルフレンドリーテストでチェック ・モバイルフレンドリー対応にするには、レスポンシブウェブデザイン、ダイナミックサービングでWebサイトを構築 |
目次
サイトをモバイルフレンドリーにする重要性
2015年4月21日にGoogleはモバイルフレンドリーアップデートを全世界で開始し、モバイル版の検索結果では、スマートフォンでの閲覧に適した(モバイルフレンドリーな)ページの検索順位が引き上げられる仕組みに変更されました。まずはモバイルフレンドリーの概要を見ていきましょう。
モバイルフレンドリーアップデート開始の背景
モバイルフレンドリーアップデートの開始は、スマートフォンが世界的に普及し、モバイルユーザーの数がPCで検索するユーザーの数を上回ったことに起因しています。Googleの調査によると、アメリカではモバイル検索の77%が自宅や職場で行われており、PCがあるところでもモバイルで検索している人が多いことがわかっています。つまりGoogleは、モバイルで検索するユーザーにとって、いかに使いやすいかを重要視するようになったと言えます。
また、2016年5月にはモバイルフレンドリーアップデートの効果を高めるアルゴリズムのアップデートが実施されています。
参考:Mobile Search Moments Study Think with Google
モバイルフレンドリー未対応の場合の影響
モバイルフレンドリー未対応のページはモバイル版の検索順位が下がり、流入数にも影響が出る可能性があります(モバイルフレンドリー対応でなくても、コンテンツのクオリティが高ければ、関連性の強いクエリで上位に表示されることもあるそうです)。
また、検索順位や流入数に影響が出るだけでなく、ユーザーがサイトの閲覧しにくさからストレスを感じ、ページを離脱するおそれもあります。モバイルフレンドリー対応のサイトでは、PCサイトの表示がモバイル画面に合わせて配置されるのに対し、対応していないサイトではPCで生成されるページがそのままモバイル画面に表示されます。その場合、ページ全体が小さく表示されて見づらく、ユーザーはページをズームして読む必要が出てくるためです。
モバイルフレンドリーなページの特徴
・モバイルで互換性のないプラグインを使用していない
Flashなどのモバイル用ブラウザが対応していないプラグインを含まないようにしましょう。
・フォントサイズが適切で、ズームしなくても読める
ページのフォントサイズが小さすぎると、ユーザーはズームして読まなければなりません。スマートフォンで閲覧する際に適切なフォントサイズで表示されるように設定する必要があります。
・コンテンツの幅が画面サイズと一致している
ユーザーが水平にスクロールしたり、ズームしたりする必要がないように、コンテンツのサイズをビューポート(viewport、表示領域のこと)に合わせましょう。
・タップする要素同士が十分に離れて配置されている
ボタンやリンクなどが近すぎると、ユーザーは意図しない要素を誤ってタップするおそれがあります。隣接する要素は指で簡単にタップできるように、調整しましょう。
モバイルフレンドリーか確認する方法
まずは自社サイトがモバイルフレンドリーに対応しているかどうかを確認しましょう。ここでは確認するためのツールをご紹介します。
モバイルフレンドリーテスト
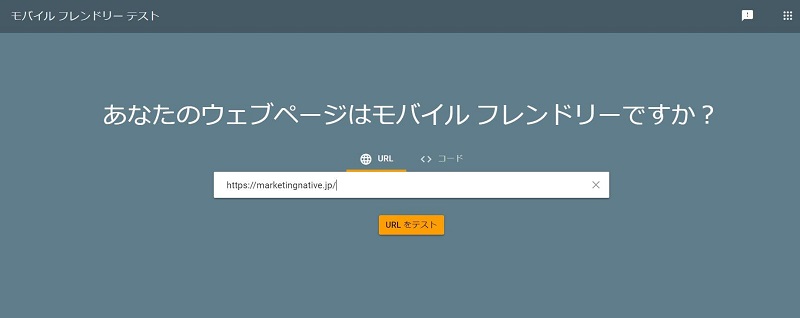
モバイルフレンドリーテストとはGoogleが提供するツールです。誰でも無料で確認することができます。使い方は簡単で、テストしたいページのURL全体を入力するだけです。通常、テストは1分もかからずに行われます。
 画像出典:モバイルフレンドリーテスト
画像出典:モバイルフレンドリーテスト
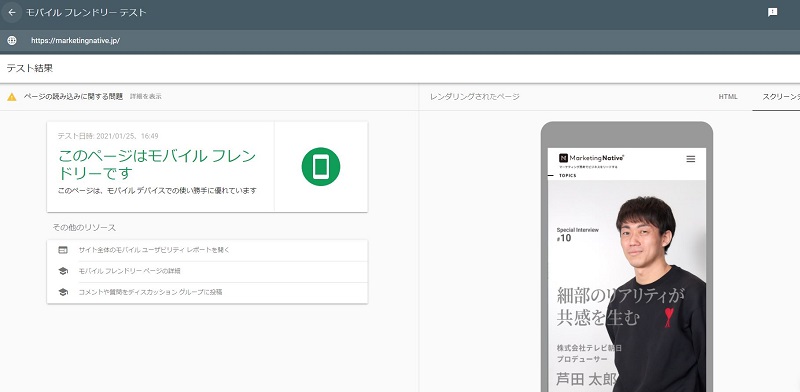
テスト実施後は2つの結果が表示されます。1つは、ページがモバイル端末でどのように表示されているのかを示すスクリーンショットで、もう1つはモバイルフレンドリーに対応していない箇所の一覧です。サイトがすでにモバイル対応していて問題がない場合は、緑色の文字で「このページはモバイルフレンドリーです」と表示されます。
 画像出典:モバイルフレンドリーテスト
画像出典:モバイルフレンドリーテスト
モバイルフレンドリーテスト以外の便利な診断ツール
モバイルフレンドリーテスト以外で役立つツールを3つご紹介します。
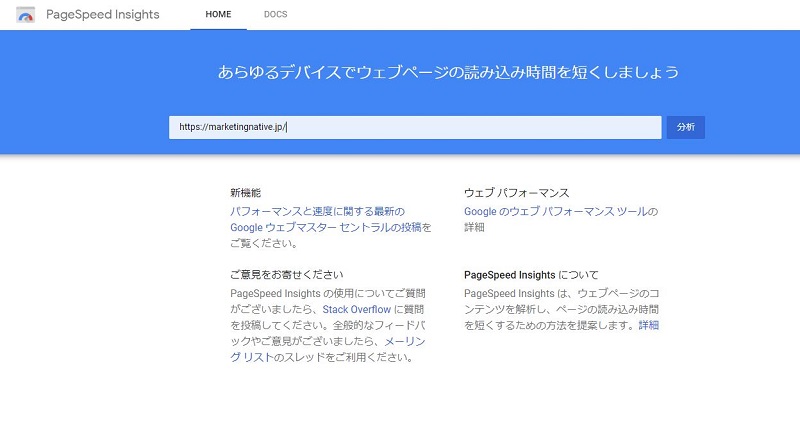
Google Developers PageSpeed Insights
Google Developers PageSpeed Insightsは、モバイル端末やPC向けぺージの表示速度を評価し、ページの改善項目を提案してくれるツールです。ページの読み込み時間の短縮につながるであろう改善項目が具体的にわかるため、モバイルページの表示速度の現状を把握し、改善したい場合におすすめです。
Google Test My Site
Google Test My Siteはモバイル端末専用の表示速度のパフォーマンスを詳細なレポートで受け取ることができるツールです。競合他社と速度を比較したり、速度が改善された場合の費用対効果を算出したりすることも可能です。
Google Search Console
Googleで探索した際のパフォーマンスを監視、管理するために使用するGoogle Search Consoleでも、モバイルフレンドリー対応か否かを確認できます。画面の左メニューから検索トラフィック、モバイルユーザビリティーの順にクリックすると確認画面が表示されます。エラーがあった場合、エラー内容とエラー該当ページが表示されます。問題ない場合は「エラーは見つかりませんでした」と表示されます。サイト全体を一括で確認したい場合におすすめです。
モバイルフレンドリーに対応するための方法
ここでは、Googleが推奨しているモバイルフレンドリーの対応方法と、実装する上でのポイントをお伝えします。
レスポンシブウェブデザインでサイトを構築する
レスポンシブウェブデザインとは、ページの閲覧者の利用端末に応じて、レイアウトやデザインが自動で切り替わる設定のことです。Googleが推奨しているモバイルフレンドリー対応方法の一つで、PCサイトとスマートフォンサイトを別々に作成する必要がありません。そのため、Webサイトの更新も一括で済み、手間が省けます。
ダイナミックサービングでサイトを構築する
ダイナミックサービングとは、一つのURLを利用しながら、ページ閲覧者によって異なるHTMLを配信する方法です。レスポンシブWebデザインと同様に、Webサイトの更新は一括で済みます。ただし、PC閲覧時にあったコンテンツがモバイルで閲覧した際に省略されてしまう場合があるので注意が必要です。
GoogleのモバイルフレンドリーSEOを参考にする
モバイルフレンドリー対応の実装にあたっては、Googleのデベロッパー向けガイドラインを参考にすると良いでしょう。このガイドラインの中でも、コンテンツの読み込み速度が遅いモバイルサイトはユーザーの不満が増すおそれがあるとして、検索ページの表示速度の重要性が述べられています。そのため、今後はAMP対応も重要になる可能性があります。
モバイルで検索するユーザーを意識したサイト作りを
自宅や会社、移動中など、場所を問わずスマートフォンで検索するユーザーが主流になっている中、モバイルフレンドリーへの対応は必要不可欠です。自身のサイトが対応しているか確認したことがない方は、一度テストツールでチェックしてみましょう。また、モバイルフレンドリーの対応方法はさまざまです。一般的にはレスポンシブウェブデザインかダイナミックサービングでサイトを構築することになりますが、各方法の特色を知り、選ぶことが大切です。ユーザーの使いやすさを意識したサイト作りを心がけていきましょう。
【関連記事】
モバイルファーストインデックスの移行完了通知が続々配信!今後はどうなる?
レスポンシブWebデザインの作り方とは?作成時の注意点
AMP対応ページのテスト方法|エラーを確認できるツール4選
 会員登録
会員登録 ログイン
ログイン