ページ表示速度は、ユーザビリティやGoogleの検索順位に影響するため、Webサイトを運営するうえで重要な要素の1つです。ユーザー体験をより良いものにして、検索結果で上位表示を目指すには、適切な改善方法を知る必要があります。
この記事では、Webサイトの表示速度を改善するために必要なツール「PageSpeed Insights(ページスピードインサイト)」の使い方や改善のポイントについて詳しく解説します。
目次
Googleが提供するPageSpeed Insights(ページスピードインサイト)とは?
PageSpeed Insightsとはどのようなツールなのでしょうか。ここではPageSpeed Insightsの概要と使い方、使用上の注意点を解説します。
PageSpeed Insights(ページスピードインサイト)の概要
PageSpeed InsightsはWebサイトやページの読み込み速度を測定してくれる無料ツールです。携帯電話(モバイル端末)とデスクトップ(PC)に対応しており、URLを入力するだけでWebページの読み込み速度や改善ポイントを分析できます。また、自社サイトだけでなく、競合他社のWebサイトの状態も調べることが可能です。
PageSpeed Insights(ページスピードインサイト)の使い方
PageSpeed Insightsの使い方は簡単です。以下の手順に沿って分析してみましょう。
 ※画像出典:PageSpeed Insights
※画像出典:PageSpeed Insights
- PageSpeed Insightsにアクセス
- 解析したいWebページのURLを入力する
- 「分析」をクリックする
- 分析した結果と改善点が表示される
デフォルトでは携帯電話の分析結果と改善点が表示されています。「デスクトップ」のタブをクリックすると、デスクトップのスコアに切り替えることができます。
PageSpeed Insights(ページスピードインサイト)の分析項目と見方
PageSpeed Insightsの分析では、フィールドデータとラボデータの2つが使用されています。URLを入力し、「分析」をクリックすると、「実際のユーザーの環境で評価する」と「パフォーマンスの問題を診断する」という2つのセクションに分かれて結果が表示されます。
フィールドデータとラボデータの違い
PageSpeed Insightsにおけるフィールドデータは実際のユーザーから匿名で集めているパフォーマンスデータで、ラボデータはシミュレートした環境によって読み込み・分析されたn=1のデータです。検索アルゴリズムにはフィールドデータが組み込まれています。
フィールド データは特定の URL の今までのパフォーマンスについてのレポートであり、実際のさまざまな端末やネットワークの条件におけるユーザーから匿名で送られたパフォーマンス データです。ラボデータは、一連の固定されたネットワーク条件で 1 台の端末でページ読み込みをシミュレートしたデータです。
出典:PageSpeed Insights 「PageSpeed Insights API について」
- 「実際のユーザーの環境で評価する」:フィールドデータを使用
- 「パフォーマンスの問題を診断する」:ラボデータを使用
使用しているデータは上記のように異なるため、PageSpeed Insightsの分析結果に違いが出ることがあります。
「実際のユーザーの環境で評価する」の見方
全世界のChromeユーザーデータに基づいて、入力されたWebサイトのパフォーマンスを評価するセクションです。分析の結果、「ウェブに関する主な指標の評価」の欄で「合格」か「不合格」のどちらかが表示されます。
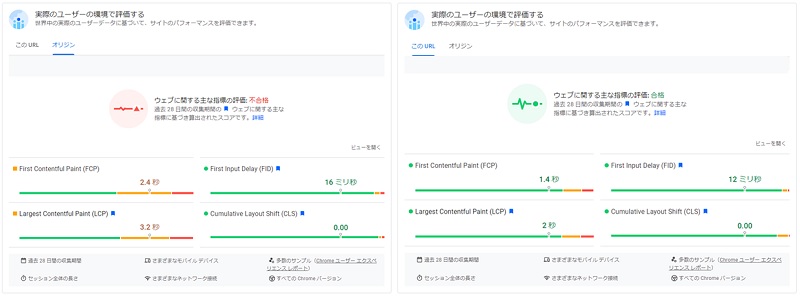
 ▲不合格と合格の例
▲不合格と合格の例
評価の内訳は以下のようになっており、どの指標に問題があるのかがわかります。
- First Contentful Paint (FCP):ページの読み込み開始後、テキストや画像などコンテンツのいずれかが画面上にレンダリングされるまでの時間
- First Input Delay(FID):リンククリックやボタンタップなどのユーザーのアクションに応答するまでの時間
- Largest Contentful Paint(LCP):ビューポート内の最も大きいテキストブロックや画像がレンダリングされるまでの時間
- Cumulative Layout Shift (CLS):コンテンツのレイアウトの予期しないズレを測定する指標
「パフォーマンスの問題を診断する」の見方
シミュレートした環境で読み込まれたサイトの分析情報や改善提案をチェックできるセクションです。計算ツールにはLighthouseが用いられています。「パフォーマンスの問題を診断する」で確認できるのは以下の項目です。
・パフォーマンス
読み込んだWebサイトやページのパフォーマンスは100点満点で評価されます。表示されるスコア(点数)によって以下のように評価が分かれます。
- スコア0~49:赤色で表示され、相対的に悪い評価
- スコア50~89:黄色で表示され、相対的に改善が必要
- スコア90~100:緑色で表示され、相対的に良い評価
スコアが90以上であれば速く、50未満は遅いとみなされます。50〜90は平均的ではあるものの、改善の余地がある数値です。
※参考:PageSpeed Insights 「PageSpeed Insights API について」
PageSpeed Insightsは同じURLであっても分析の度にスコアが変動することがあります。PageSpeed Insightsの公式ガイドにもさまざまな影響で変動すると記載されており、要因としてはローカルネットワークやクライアント ハードウェアの利用状況、クライアント リソースの競合状態があるとのことです。
実行するたびにパフォーマンス スコアが変わるのはなぜですか?ページは何も変更していません。
パフォーマンス測定の変動は、複数のチャネルでのさまざまな影響の度合いによって発生します。指標の変動の一般的な原因としては、ローカル ネットワークの利用状況、クライアント ハードウェアの利用状況、クライアント リソースの競合状態があります。
出典:PageSpeed Insights 「PageSpeed Insights API について」
・指標
パフォーマンスの指標として下記の項目と表示速度が表示されます。スコアは( )内のウェイトに応じてつけられています(Lighthouse v8の場合)。
- First Contentful Paint(FCP):(10%)
- Speed Index(SI):(10%)
- Largest Contentful Paint(LCP):(25%)
- Time to Interactive(TTI):(10%)
- Total Blocking Time(TBT):(30%)
- Cumulative Layout Shift(CLS):(15%)
参考:Lighthouse Scoring Calculator
・改善できる項目
Webページのパフォーマンスを改善可能な項目と最適化するための案が表示される項目です。各案には改善すると削減が見込めるデータ量の目安なども提示されます。
【改善できる項目の例】
- レンダリングを妨げるリソースの除外
- 使用していないJapaScriptの削減
- 使用していないCSSの削減
- 適切なサイズの画像
- CSSの最小化
- 次世代フォーマットでの画像の配信
- JavaScriptバンドル内の重複モジュールを削除する
など
・診断
読み込んだWebサイトやページがWeb開発のおすすめの設定にどれくらい沿っているか、診断結果が表示されます。例えば「ウェブフォント読み込み中のテキストの表示」「静的なアセットと効率的なキャッシュ ポリシーの配信」などです。
・合格した監査
読み込んだWebサイトやページのうち、診断に合格した項目が表示されます。
Webサイトの表示速度が重視される理由
WebサイトやWebページの表示速度はユーザビリティやSEOの観点で重要です。その理由をあらためておさらいしましょう。
Webサイトのページ表示速度はユーザビリティに影響を与える
ページの読み込みがあまりにも遅い場合、訪問しようとしたユーザーは離脱してしまう可能性があります。Googleが2017年に発表したデータによると、モバイルサイトの読み込みに3秒以上かかる場合、約半数が離脱することが明らかになっています。速く表示されるWebサイトをユーザーがいかに求めているかがわかるでしょう。
ページのロード時間が長くなるにつれて:
1秒から3秒で直帰の確率が32%増加
1秒から5秒で直帰の確率が90%増加
1秒から6秒で直帰の確率が106%増加
1秒から10秒で直帰の確率が123%増加
出典:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed(訳は編集部)
表示速度の遅いページはインデックスされない可能性がある
あまりにも表示の遅いサイトは、クローリングされてもインデックスされにくくなる可能性があると言われています。GoogleのJohn Mueller(ジョン・ミューラー)氏は、2018年のオフィスアワーにてページのダウンロード時間が「1000ms(1秒)以上かかるとクローリングに制限をかけるかもしれない」という旨の発言をしています。どんなに良いコンテンツもインデックスされなければ検索結果には表示されませんので、表示速度の改善はやはりWebサイトの運営において重要と言えるでしょう。
English Google Webmaster Central office-hours hangout
表示速度がランキングシグナルになっている
Googleは2018年に、ページの読み込み速度をデスクトップ検索だけではなく、モバイル検索のランキングシグナルにも適用することを発表しました。
読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
出典:Google検索セントラルブログ「ページの読み込み速度をモバイル検索のランキング要素に使用します」(文章は原文ママ)
デスクトップ、モバイルにかかわらず、読み込み速度の遅いサイトは検索順位に影響が出る可能性があるため、改善が必要なのです。
Core Web Vitalsがランキング要因になっている
Core Web Vitals(コアウェブバイタル)とは、ユーザーの体験(UX)を評価する指標です。以前はユーザーの検索意図に合致するか否かが良いコンテンツの指標でしたが、Core Web Vitals導入後はユーザーの使い勝手も評価されるようになっています。Core Web VitalsにはPageSpeed Insightsで計測できるFID、LCP、CLSの3つが含まれています。
- First Input Delay(FID)
- Largest Contentful Paint(LCP)
- Cumulative Layout Shift(CLS)
なお、Googleが発表しているFAQの内容によると、2022年2月よりデスクトップ検索のランキングシグナルにも使用されるようになっているとのことです。
更新(2022年2月)。 ページエクスペリエンスは、デスクトップ検索ランキングのシグナルとしても使用されるようになりました。これは、同じ3つのコアウェブバイタルの指標を意味します。LCP、FID、CLSの3つのコアウェブバイタルと、それらに関連する閾値がデスクトップランキングに適用されることになります。
出典:Search Console ヘルプ「コアウェブバイタルとページエクスペリエンスに関するFAQ」
参考:Google Developers「Web Vitalsの概要:サイトの健全性を示す重要指標」
PageSpeed Insights(ページスピードインサイト)の分析結果をもとに改善する方法
PageSpeed Insightsの分析結果からWebページを改善していくにはどのような方法があるのでしょうか。ここでは、より良いユーザー体験の提供に不可欠な「Core Web Vitals」に着目し、構成する3つの要素「FID」「LCP」「CLS」の代表的な改善方法をご紹介します。
FIDの最適化
FIDとは「First Input Delay」の頭文字を取った言葉で、ユーザーが行う最初の操作に対してブラウザが処理を始めるまでの時間を示す指標です。読み込みの応答性はユーザーからの第一印象を左右するものであり、素早い応答に越したことはありません。FIDが短いほどブラウザの応答時間が高速化されており、ユーザーにとって使いやすいサイトになっているといえます。
FIDを最適化するにはLighthouseを使用し、TBT(合計ブロック時間、Total Blocking Time)が長くなっている要因を分析します。原因となるJavaScriptを抽出し、処理が長いものは短くする、ページ上で使用されていないものは削除する、コードを分割して遅延読み込みを行うなどの改善策があります。
※参考:web.dev「First Input Delay を最適化する」
LCPの最適化
LCPとは「Largest Contentful Paint」の頭文字を取った言葉で、そのページ内で最もサイズが大きなコンテンツの読み込み時間を示す指標です。表示スピードが遅いコンテンツはユーザー体験を低下させる要因の一つとなります。
LCPが遅くなる原因としては、JavaScriptの実行時間が長すぎることや、サーバーに負荷がかかっていることなどが挙げられます。LCPを最適化する方法は以下のとおりです。
・レンダリングを速くする
JavaScriptの実行時間が長いと描画が遅くなり、LCPスコア低下の要因となります。改善するにはCSSやJavaScriptの実行時間の短縮が必要です。
・サーバーの応答時間を短くする
サーバーからのコンテンツの受信に時間がかかっている場合は、サーバーサイドのコード分析を行い、負荷が大きいクエリを実行していないか確認します。
・画像のファイルサイズを小さくする
ページ内で最もサイズの大きなコンテンツが画像で、読み込みに時間がかかっている場合、ファイルサイズを小さくすることによって改善が見込める場合があります。サイズが大きい画像をインターネット上の画像圧縮ツールやWordPressのプラグインを使用して圧縮する、ファイルのフォーマットを「PNG」や「JPEG」から次世代フォーマットの「WebP」に変換するなどの改善策があります。
そのほか、画像CDN(Content Delivery Network、コンテンツデリバリーネットワーク)を使用し、サーバーの負荷を軽減するのも1つの手です。
関連記事:無料の画像圧縮ツール&サイト7選
※参考:web.dev「Largest Contentful Paint を最適化する」
CLSの最適化
CLSとは「Cumulative Layout Shift」の頭文字を取った言葉で、ページ読み込み時におけるコンテンツやレイアウトの安定性を示す指標です。画像や広告によってページのレイアウトが突然変わると、視覚的な安定性が崩れ、ユーザー体験を下げる要因となります。
CLSを最適化するには、コンテンツの表示サイズを確保する必要があります。ページレイアウトのズレは、サイズが指定されていない画像や広告、埋め込み要素、iframeが挿入されることによって生じます。画像や動画にはサイズ属性の「width(幅)」と「height(高さ)」を指定する、過去のデータをもとに対象の広告に最適なサイズを選択する、埋め込み要素の表示に必要なスペースを事前に計算するなどの対策が必要です。
また、Webフォントのダウンロードとレンダリングが行われる場合に発生するFOIT/FOUTの対策としては、「font-display」や「Font Loading API」といったツールの活用などが有効とされています。
- FOIT(flash of invisible text):非表示テキストの瞬間的表示
- FOUT(flash of unstyled text):スタイルが設定されていないテキストの瞬間的表示
※参考:web.dev「Cumulative Layout Shift を最適化する」
PageSpeed Insightsを活用し、ユーザー体験の向上を目指しましょう
GoogleがPageSpeed Insightsを無償で提供するほど、Webサイトの運営において表示速度の改善は重要な項目になっていると言えます。PageSpeed Insightsの使用にあたり特別な設定は不要で、気になるサイトやページのURLを入力するだけの便利なツールです。
ページの表示速度が遅いとユーザー体験を損ねるだけでなく、SEOにも大きく影響してきます。Webサイトを運営している方はPageSpeed Insightsの活用を運用フローに取り入れ、ユーザー体験の向上に欠かせないCore Web Vitalsを重視しながらサイト改善を図ってみてください。
 会員登録
会員登録 ログイン
ログイン





