AMP(Accelerated Mobile Pages)に対応すると、モバイル端末向けのページを高速表示することができます。実装時はテストを行い、適切なAMP対応ページを作成することが大切です。
スマートフォンが普及した結果、ユーザーの多くはモバイル端末を利用してWebページを閲覧するようになっています。GoogleもMFIの導入を発表しており、今後はモバイルページにおけるUXの向上を一層意識する必要があります。
ユーザビリティを向上するうえで、AMP対応ページの作成は欠かせません。今回は、AMPを実装した際、適切にページが表示されるかどうかを確認するツールをご紹介します。
目次
AMPテストで確認する
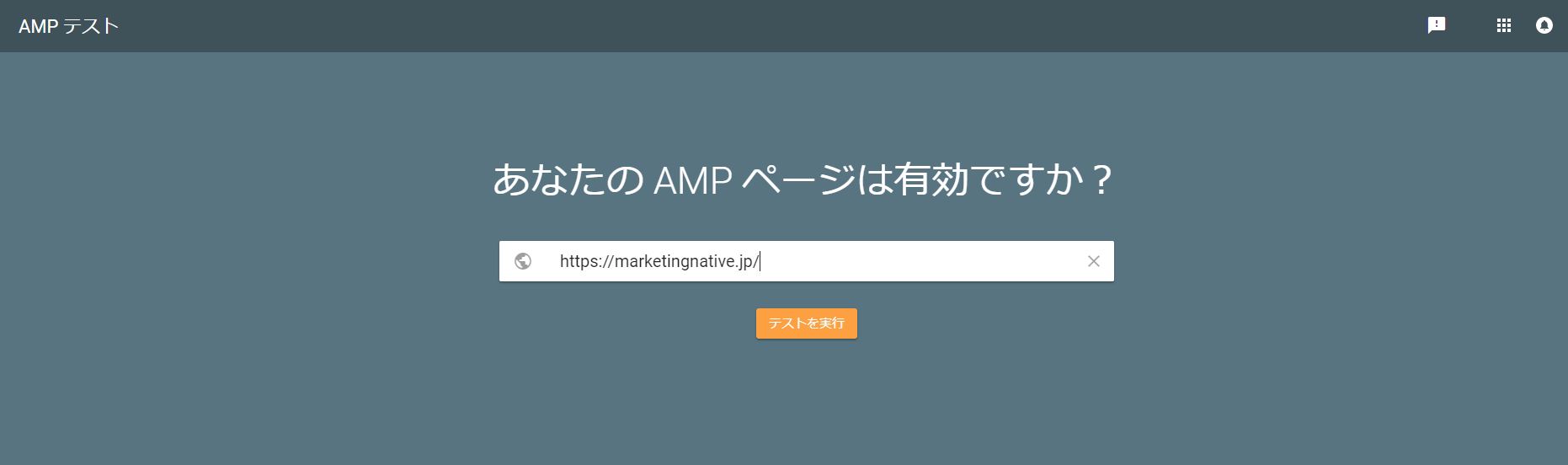
「AMPテスト」はGoogleが提供しているAMP実装確認ツールです。AMPに対応しているかどうか、検索結果での表示は適切か、どこを修正すれば良いのかなどを確認できます。
確認手順
具体的な確認手順は次の通りです。
1.AMPテストにアクセスしたら、確認したいページのURLを検索窓に入力します。

HTMLに問題がなければ、「有効なAMPページです」と表示されます。

2.「検索結果をプレビュー」をクリックすると、実際の検索結果でどのように表示されるかを確認できます。
3.AMPページではない場合、「AMP ページではありません。この URL は AMP ページではありません。AMP ページへのリンクも設定されていません。」と表示されます。

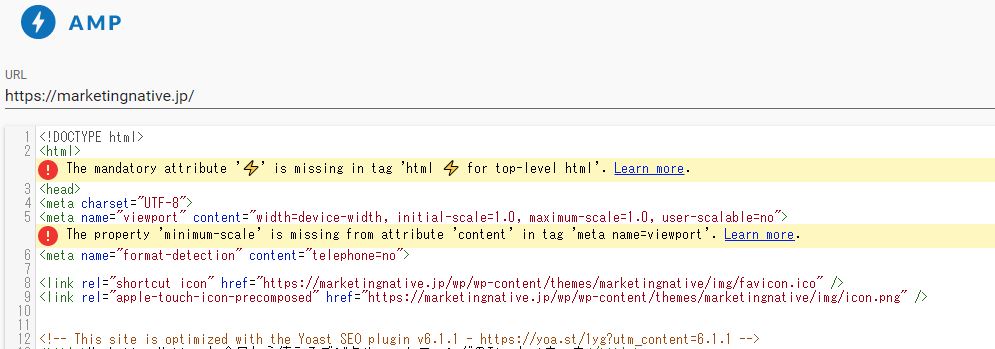
4.HTMLに問題がある場合は、修正必要箇所が指摘されます。

5.指摘に合わせて修正を行いましょう。
AMP Validatorで確認する
AMP ValidatorはAMPプロジェクトが提供しているツールです。WebページがAMPに対応しているか、AMP HTMLが有効かどうかを確認できます。
Chrome版とWeb版に分かれているため、使用するブラウザによって使い分けましょう。
AMP Validator(Chrome版)
Chromeウェブストアから拡張をインストールすると、表示中のAMPページにバリエーションエラーがないかどうかを確認可能です。
確認手順
1.確認したいサイトにアクセスします。
2.アイコンが対応ページの状態によって異なる色で表示されます。

| アイコンの色 | 意味 |
| 灰色 | AMP対応ではないページ |
| 青色 | AMP対応のページがある。クリックすると、AMP対応ページへ飛べる |
| 緑 | AMP HTMLが有効なページ |
| 赤 | エラーがあるAMPページ |
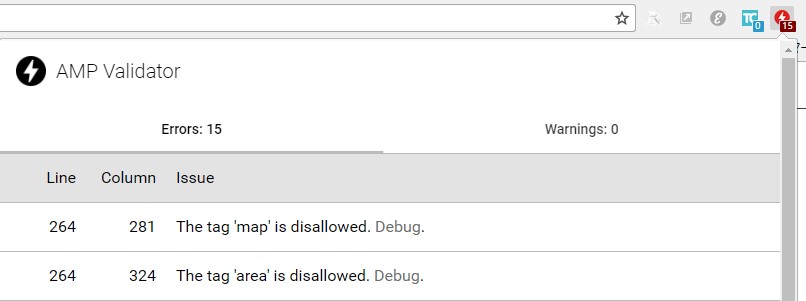
3.赤アイコンの場合、クリックするとエラーを確認できます。

4.表示されたエラーに基づいて、修正を行います。
AMP Validator(WEB版)
Chrome版と異なり、インストールは不要です。
確認手順
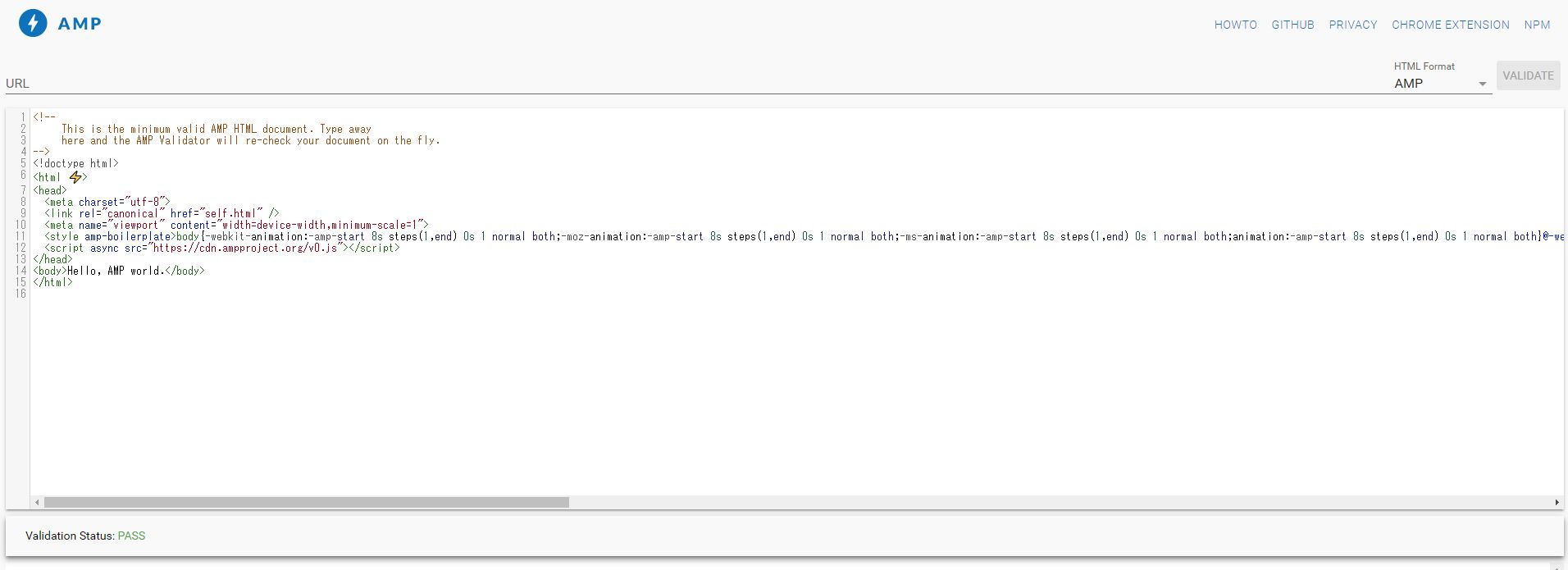
1.AMP ValidatorのWebページにアクセスします。

2.確認を行いたいページURLを入力します。
3.VALIDATEをクリックします。

4.ページソースとエラー内容が表示されます。

5.表示されたエラーに基づいて、修正します。
Search consoleで確認する
サイトの管理と分析に用いるSearch consoleでもAMPページのエラーを確認することができます。
確認手順
1.Search consoleにログインします。
2.ホームからチェックしたいサイトを選択します。
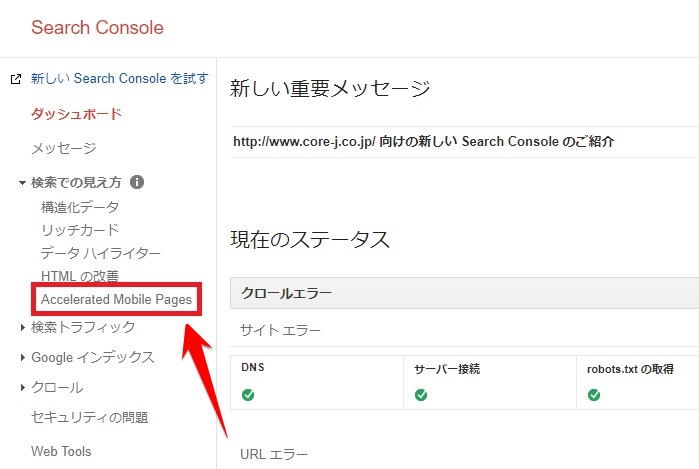
3.「検索での見え方」から「Accelerated Mobile Pages」を選択します。

4.AMPのインデックス数やAMPページに発生しているエラー内容が表示されます。

5.エラー内容に従って修正を行います。
デベロッパーツールで確認する
デベロッパーツールはChromeに搭載されている機能のことで、AMP HTMLのバリエーションをチェックできます。
確認手順
1.AMPページの末尾に「#development=1」を付けてページを表示させます。
2.デベロッパーツールを起動させます。
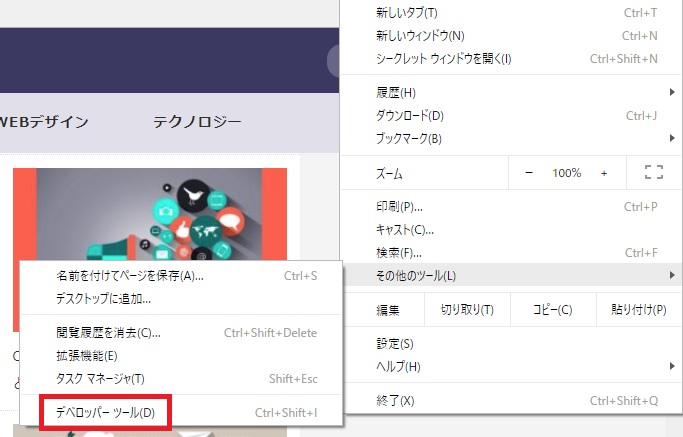
- Chromeの場合は「Chromeの設定(右上の3本バー)」→「その他のツール」→「デベロッパーツール」の手順で起動させます。

- Chrome以外の場合はCtrl+Shift+i(Windows) 、もしくはCmd+Opt+i(Mac)のショートカットで起動させます。
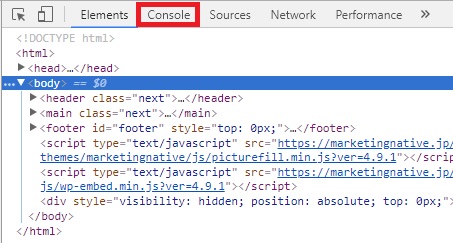
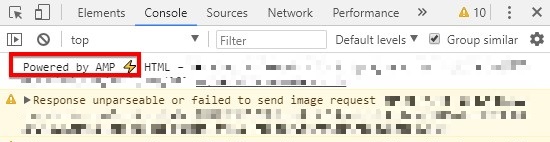
3.Consoleのタブをクリックします。

4.分析結果が表示されます。
1行目に「Powered by AMP」と表示されている場合、AMPページとして認識されています。適切にAMP対応がなされていない場合はエラーが表示されます。

▲あるサイトのAMPページを確認した結果
5.エラーに従って修正を行います。
Googleに修正を認識してもらう
AMP対応ページを作成しても、すぐに反映されるわけではありません。クローラーにページがAMP対応したことを認識してもらう必要があります。ここでは、クローラーに巡回し、情報を読み取ってもらうための方法をご紹介します。
Googleに認識してもらう方法
クローラーにAMP対応したことや修正したことを認識してもらう方法は4つあります。
1.AMPテストの「GOOGLEに送信」を使用する
AMPテストを介して、Googleにリクエストを送信します。

2.Fetch as Googleを利用する
AMP対応させたページが少ない場合におすすめです。
Fetch as googleの詳しい使い方は下記ページでご紹介しています。
「Fetch as Googleの使い方|サイトの更新時に利用したい2つの機能とは」
3.xml sitemapを送信する
AMP対応させたページが複数ある場合、xml sitemapを利用すると、効率的にクローラーにクロール依頼を行えます。
送信時に<lastmod>を設定すると、優先的にクロールしてもらうことができます。
4.自然と再クロールされるのを待つ
クローラーは本体ページにあるrel=amphtmlを発見すると、対応しているAMPページのクロールも試みます。ほかの方法に比べてクロールされるまで時間はかかりますが、自然と再クロールされるのを待つのも一つの手です。
AMP対応はUX向上のための一つの手段
AMP対応はユーザビリティ向上に大きな影響を及ぼします。
Googleもモバイルファーストに移行しつつあるため、今後はAMP対応が必要になってくるでしょう。
しかし、AMPに対応させることは手段であって目的ではありません。
サイト本来の目的は、流入数の増加やCVRを上げることなどではないでしょうか。AMPに対応し、テストツールで有効であることを確認できたら、引き続き良質なコンテンツ作成やUXの改善に注力していきましょう。
 会員登録
会員登録 ログイン
ログイン