2018年3月にモバイルファーストインデックス(Mobile First Index、以降MFI)への移行が開始されました。以降、同年5月、9月と移行したサイトに対してGoogleから続々と通知が届いています。現状はモバイル用ページが整備されているサイトからMFIに移行していますが、いずれはすべてのサイトがMFIに変わる予定です。では、移行後はサイトにどのような影響があるのでしょうか。また、どのような対策を講じておいたほうが良いのでしょうか。
今回はMFIの概要と必要な対策、モバイル用サイトの課題を確認する方法についてご紹介します。
目次
MFIの導入によって変わったこと
MFIに移行すると、サイトの評価はどうなるのでしょうか。まずはMFIの概要を理解し、モバイルフレンドリーとの関係、直近の動向などについて確認しておきましょう。
MFIとは
MFIは、Googleによるインデックスの仕組みです。これまで検索エンジンはPC用サイトの内容をもとにサイトの評価を行っていましたが、GoogleのインデックスはモバイルとPCで分けられていないため、MFI移行後はモバイル用サイトをもとにした評価に変更されています。
MFIに移行すると、PC用サイトの評価がなくなるというわけではありません。PC用サイトを含め、MFIに移行するまでにGoogleが評価の基準としていたものは、今後も引き続き基準としてみなされます。そのため、PC用サイトの評価が検索結果に影響を及ぼすことも想定されます。現に、モバイルとPCの検索結果は、順位だけでなくスニペットやUIなども異なるケースがあり、これはMFIによる影響と考えられます。

▲PCで「六本木 ランチ」を検索した結果。トップに地図が表示され、その下に検索結果が続いています(画像は検索当時のものです)。
▲モバイルで「六本木 ランチ」を検索した結果。1位のサイトの次に地図が表示され、カルーセルで飲食店が表示されるサイトもあります。PCで検索した場合と、掲載順位が入れ替わっているところもあるようです。
また、現時点でモバイル用ページが存在しないサイトの場合は、PCのページがクロールされ、インデックスおよび評価されます。ゆくゆくはすべてのサイトがMFIに移行する予定なので、自社サイトがまだモバイル対応していない方は、早急に対応することを推奨いたします。

モバイルフレンドリーとMFI
MFI導入前から、モバイルフレンドリー対応はGoogleのランキング指標とされていました。2015年4月に実施されたモバイルフレンドリーアップデートは、モバイル検索用の施策であり、モバイルの検索順位にのみ影響を及ぼし、PCの検索結果には影響していませんでした。また、評価の対象となったのはサイトの個々のページです。
このアップデートには以下のような特徴があります:
- 携帯端末での検索の掲載順位にのみ影響する
- 世界中のすべての言語で、検索結果に影響する
- ウェブサイト全体ではなく、個々のページが対象となる
出典:モバイル フレンドリー アップデートを開始します Googleウェブマスター向け公式ブログ
しかしMFI導入後は、モバイル用サイトをもとにした評価とドメイン評価の両方がランキングの指標とされます。そのため、MFI対策に必要なモバイルフレンドリー対応のみならず、SEO対策もしっかりと行うことが大切です。
モバイル用サイトが優先される理由
モバイルフレンドリーアップデートやMFIへの移行が行われたように、モバイル用サイトが優先されるようになった背景には、多くの国でスマートフォンの利用率がPCの利用率を上回っていることが挙げられます。
米国では、スマートフォンのユーザーの 94% が地元の情報をスマートフォンで検索しています。モバイル検索の 77% は自宅や職場で行われています。
出典:ようこそ! Google
また、Chrome UX Reportの公式Twitterは、ユーザーの6割以上がモバイル端末で検索しているというデータをツイートしています。
✨ The 201809 dataset is now live! ✨
Fun fact: in this release we see the fewest phone (and greatest desktop) usage all year. It seems to be a seasonal side-effect. What other trends are you finding in the data? pic.twitter.com/1nbiDYgvWF
— ? Chrome UX Report (@ChromeUXReport) 2018年10月9日
日本の総務省が発表している「平成29年版 情報通信白書」でも、スマートフォン利用率の増加がデータとともに述べられています。40代以下の世代でPCの利用率をスマートフォンの利用率が上回っており、特に10代~20代のスマートフォンによるインターネット利用時間は、年を追うごとに増加傾向にあります。
上記のような背景から、Googleはモバイルユーザーの利便性向上を目的に、モバイル用サイトを優先するようになっているというわけです。
参考:「平成29年版 情報通信白書」より「第1章 スマートフォン経済の現在と将来」 総務省
2018年9月、Googleが移行完了の通知を配信
2018年9月19日から20日にかけて、Google Search ConsoleからMFIの通知を受けたサイトが大量に発生しました。

▲Marketing Nativeも9月のタイミングでMFIに移行しました。
通知によって自社サイトがすでにMFIに移行したかどうかを確認できるようになりましたが、Googleのジョン・ミューラー氏はMFIに関して「まだ未整備の部分が多い」と発言しています。
Thanks :). We don’t have a public timeline for mobile-first indexing, there’s still a *lot* to do until we get there.
— ? John ? (@JohnMu) 2018年7月19日
そのためMFI導入後の評価やランキングの指標については、Googleによる調整や変更が今後も予想されるので注意が必要です。
MFIに向けて必要な対策
移行完了の通知が届いていないサイトは、どのような対策を実施しておけば良いのでしょうか。ここでは、MFIに移行したかどうかを確認する方法と、対応に向けて実施したほうが良いことなどをお伝えします。
MFI移行済みか否かの確認方法
MFIに移行しているか否かの確認する方法は、主に3つあります。
- Google Search Consoleに届く通知で確認
- スマートフォン用クローラーからの、クロール回数の増加で確認
- 検索結果とキャッシュページにモバイル用サイトが表示されるか否かで確認
キャッシュページの確認は、以下の手順で行えます。
- Googleで確認したいページを検索。
- サイトURLの右に表示されている「▼」をクリックし、「キャッシュ」を選択。
- モバイルページが表示されれば、MFIが実施されている。
参考:Google 検索結果でキャッシュされているウェブページの表示 Google検索ヘルプ
対応に向けて実施すべきこと
自社サイトのモバイルフレンドリー対応、UIを確認
表示されるフォントのサイズや、リンクが設置できているかどうかなどを確認します。MFIに移行してモバイルページが評価対象となり、レスポンシブウェブデザインでモバイルページを作成しても、そのページがデザイン面などにおいてモバイルフレンドリーでない場合は、評価が上がらない可能性があるためです。
Google WebmastersのTwitterには、モバイルサイトのUIにおいて、モバイル画面にあわせたハンバーガーメニューやアコーディオンは問題ないと記載されています。
Mobile website UIs: Using “hamburger-menus” and “accordions” on mobile websites is fine.
— Google Webmasters (@googlewmc) 2018年6月14日
モバイル専用URLはタグを確認
モバイル専用のURLはrel=”alternate”タグとrel=”canonical”タグが正しく実装されているかを確認しましょう。rel=”alternate”はPC用ページとモバイル用ページのURLを同ページと認識してもらうためのタグで、rel=”canonical”はURLを正規化できるタグです。
alternateタグについては下記の記事でも取り上げています。
alternateタグのSEO効果とは?スマホ用ページの正しい伝え方
重要なコンテンツが一致しているかどうかを確認
動画や画像などの重要なコンテンツが、PC用サイトとモバイル用サイトで一致しているかを確認します。動画や画像以外では、「タイトルタグ」「ディスクリプションタグ」「構造化データ」などが挙げられます。
クロール設定を確認
スマートフォン用のクローラーをrobots.txtでクロール拒否にしていないかどうかを確認しましょう。クローラーの制限がかけられているサイトは、インデックスされないためです。また、XMLサイトマップがモバイルでアクセス可能かどうかを確認し、クローラーがクロールしやすい環境にすることも大切です。
構造化マークアップはモバイルページでも対応
パンくずやArticleマークアップはモバイルページにも実施されるようにします。モバイル検索ではスニペットの表示が多くなり、検索結果の大半を占めるクエリも存在します。そのため、モバイルページがマークアップされていないと、検索結果がスニペットに埋もれてしまう可能性があります。
また、モバイル検索は新機能も随時追加されており、新機能の対応には構造化マークアップが重要とされています。例えば、2018年9月・10月にリリースされた新規機能は、以下のような機能が挙げられます。
- Google Collection Cards
- Googleの新規Bookmark機能
- ナレッジパネル項目の追加
特にナレッジパネル項目の追加はファンクション(行動)ベースで情報が追加されるため、今後はビッグワードや単ワードだけでなく、より検索意図が具体的なクエリのモバイル検索結果やCTRに影響するのではないかと考えられています。
参考:SERP NEWS: GOOGLE ANNOUNCES MAJOR CHANGES & RELEASES A SERIES OF SHORT UPDATES Rank Ranger
今後実施していくべき施策
AMP対策
AMPでなくとも、ページのローディングスピードはユーザビリティの観点から重要です。モバイルフレンドリーなサイトであってもページの読み込み速度が遅く、コンテンツをうまく読み込めないのは、UXが低下する原因の一つです。
表示速度とUXの関係性については、こちらの記事で詳しく説明しています。
直接関わる項目ではありませんが、UXもGoogleからの評価を獲得する上では重要です。モバイルの検索結果はAMPページの表示率が多く、今後もモバイルユーザー向けに増える可能性があり、AMPへの対応が推奨されます。

モバイルフレンドリーテストの実施方法
MFIに移行する上で、モバイルフレンドリー対応とモバイルサイトにおける表示速度の改善は欠かせません。最後にそれぞれのテストの実施方法を確認しましょう。
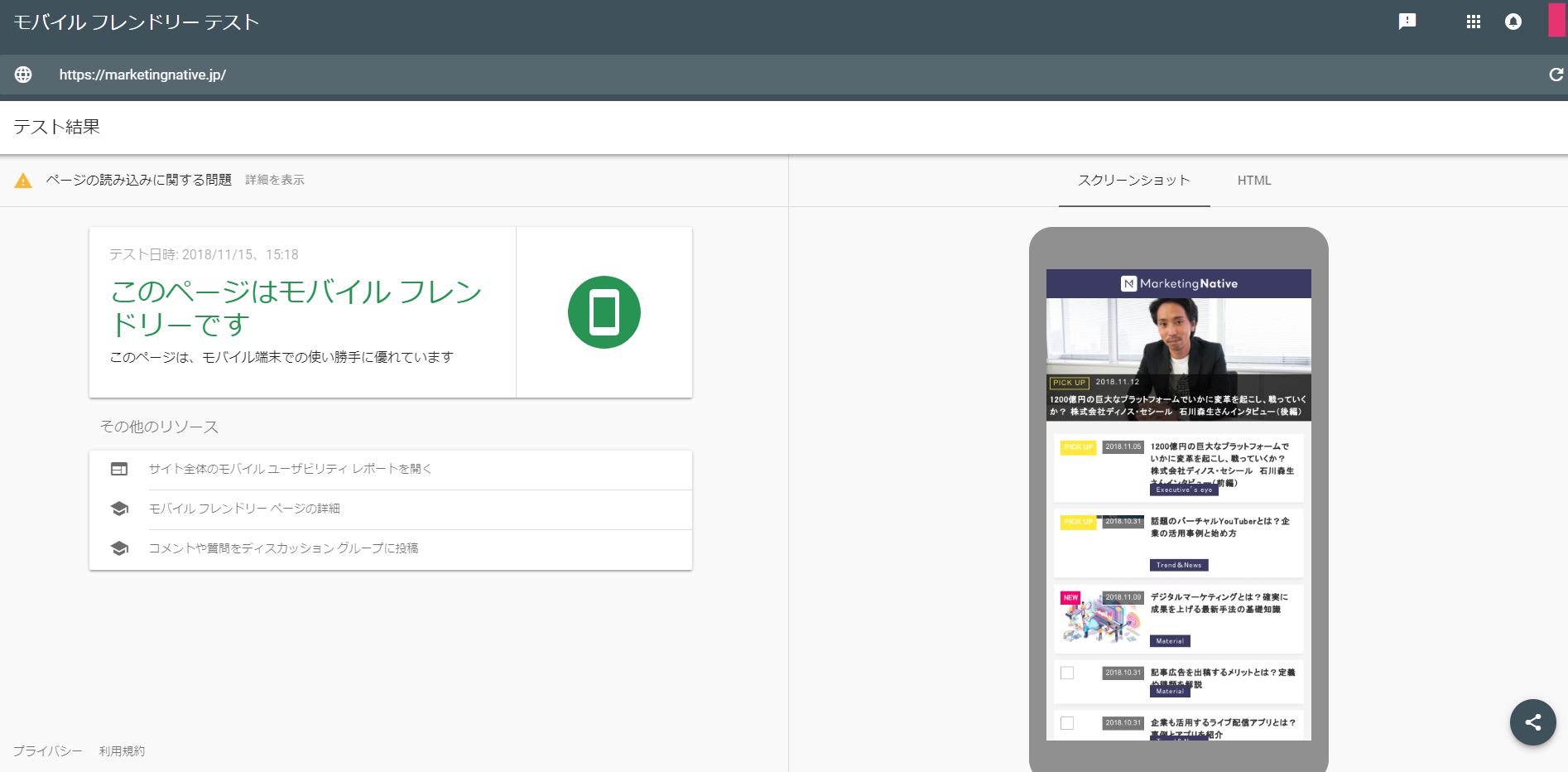
モバイルフレンドリーテスト
サイトがモバイルフレンドリーに対応しているかどうかを確認できるサイトです。
- テストしたいページのURLを入力(結果が出るまで、少し時間がかかる場合がある)。
- 結果が表示され、「このページはモバイルフレンドリーです」と表示されれば問題ない。モバイル端末で使用しにくいと「このページはモバイルフレンドリーではありません」という表示が出る。修正が必要な箇所が提示される。

モバイルサイトでの表示速度のテスト
モバイルサイトにおける表示速度を確認できるサイトです。
- テストしたいページのURLを入力(結果が出るまで、少し時間がかかる場合がある)。
- 結果画面が表示され、「3Gでの読み込み時間」と訪問者の推定離脱率を確認できる。「無料レポートを取得する」をクリックすると、詳しいレポートをメールで受信できる。

モバイルユーザーを意識したサイトの改善は必須
モバイル端末によるサイトアクセスの増加傾向を受け、GoogleではMFIが導入されました。ユーザビリティの向上とSEO、どちらの側面を考慮しても、モバイルユーザーを意識したサイトの改善は不可欠です。MFIの完全な移行については具体的な時期が発表されていません。今後は評価方法やランキング指標についても調整が図られる可能性もあるため、引き続き動向に注目し、適切に対応することが大切です。
 会員登録
会員登録 ログイン
ログイン