WordPressの魅力は、豊富なテーマやプラグインを利用して、デザイン性の高いサイトを制作できることです。テーマやプラグインの中には、無料でダウンロードできるものも多くあります。
実際にWordPressでWebサイトを制作する際は、コンテンツに適したテーマを選択し、必要なプラグインをカスタマイズしていきます。しかし、多種多様なテーマとプラグインの中から、どれを選択すれば良いのか迷う方も多いでしょう。
そこで今回は、WordPressで魅力的なデザインのサイトを制作するのに役立つ、テーマとプラグインをご紹介します。
目次
WordPressでテーマを選ぶときのポイント
サイトのデザインを考えるうえで、WordPressのテーマ選びは重要です。選択するテーマによって、サイト全体のレイアウトが決定します。
では、どのような基準でテーマを選べば良いのでしょうか。
事例を豊富に確認できるテーマを選ぶ
導入を検討しているWordPressのテーマについて、インターネットで検索し、カスタマイズやトラブルに関する事例がないかを確認しましょう。
事例の蓄積されている数が多いほど、トラブル発生時に参考にすることができるので、問題を解決するのに役立ちます。そのため、WordPress初心者の方は、事例の多いテーマを選ぶと安心です。
WordPress公式のテーマについては、公式サイトの「サポート」→「テーマ」をクリックしてみましょう。テーマに関する質問と話題が表示されます。
特定のテーマのサポートフォーラムを表示したい場合は、テーマディレクトリでテーマを選択後、「サポートフォーラムを表示」をクリックしてください。
安心して使用できるテーマを選ぶ
WordPressのテーマには、悪意のあるコードが埋め込まれていたり、バッグドアが仕込まれていたりすることが稀にあります。海外サイトで配布されている、無料でダウンロード可能なテーマは特に注意が必要です。
WordPressの公式ディレクトリに掲載されているテーマであれば、第三者からのレビューやサポートフォーラムを参考に、比較的安心して使用することができます。
モバイルフレンドリーに対応しているテーマを選ぶ
モバイルフレンドリーに対応しているテーマを選べば、SEO効果が見込めます。モバイル端末からインターネットにアクセスするユーザーが増加しており、Googleがモバイルファーストインデックスに移行しつつあるためです(2018年5月時点)。
Googleが推奨するレスポンシブWebデザイン対応のテーマを選ぶのがおすすめです。
モバイルファーストインデックスに関するおすすめの方法 Google
サイトの目的に合ったテーマを選ぶ
WordPressのテーマには、自社のコンテンツに適したレイアウトが採用されているものを選びましょう。ブログなど、テキストが多いコンテンツならシンプルなレイアウトがおすすめです。画像が多いコンテンツなら、ビジュアル重視のレイアウトを選ぶと良いでしょう。複数の商品を掲載するECサイトの場合は、商品の詳細ページを編集できるテーマにします。
テーマをインストールする前に、自社のコンテンツに合うかどうかをデモサイトで確認してみてください。
サイトの見せ方で大切なのは、「読者にコンテンツをわかりやすく伝えること」です。見栄えを重視しすぎて、不必要な動画や素材などを使用しないように注意しましょう。
無料で使えるWordPressのテーマ4選
WordPressのテーマは、無料で使いやすいものが豊富にあります。
その中でも、テキスト中心のサイトに最適なものや、ビジュアルメインのサイトにおすすめのテーマ、カスタマイズ機能が豊富なテーマをご紹介します。
テキスト中心のブログにおすすめのテーマ
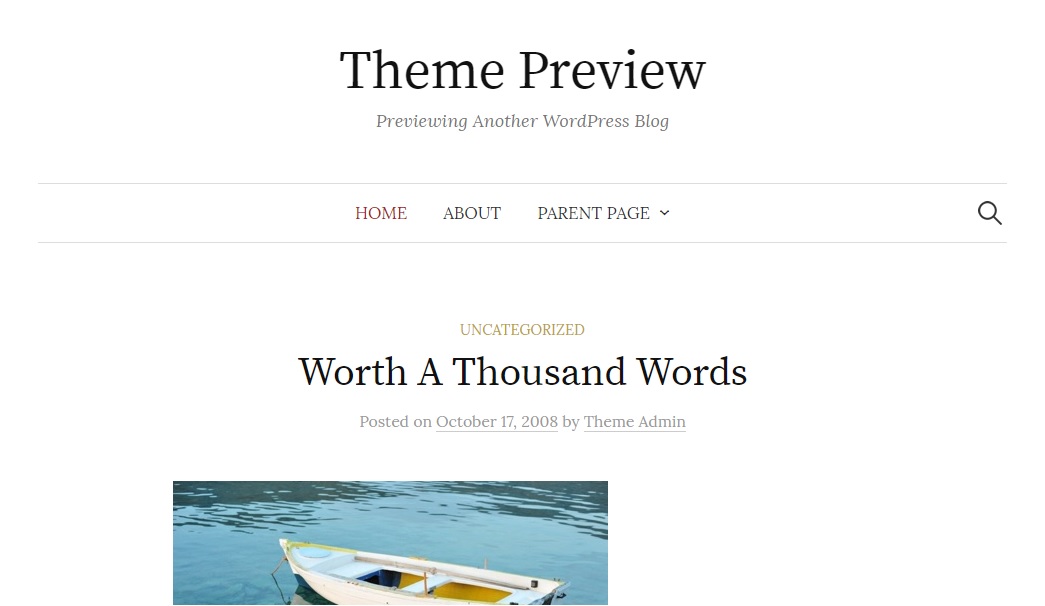
Graphy
ブログなど、ユーザーにじっくりとテキストを読ませるタイプのサイトに最適なWordPressテーマです。日本語にも対応しています。レスポンシブWebデザインが適用されているため、ユーザーがスマートフォンでサイトを閲覧しても、レイアウトの美しさは損なわれません。

画像出典:Graphy WordPressテーマディレクトリ
ビジュアルメインのサイトにおすすめのテーマ
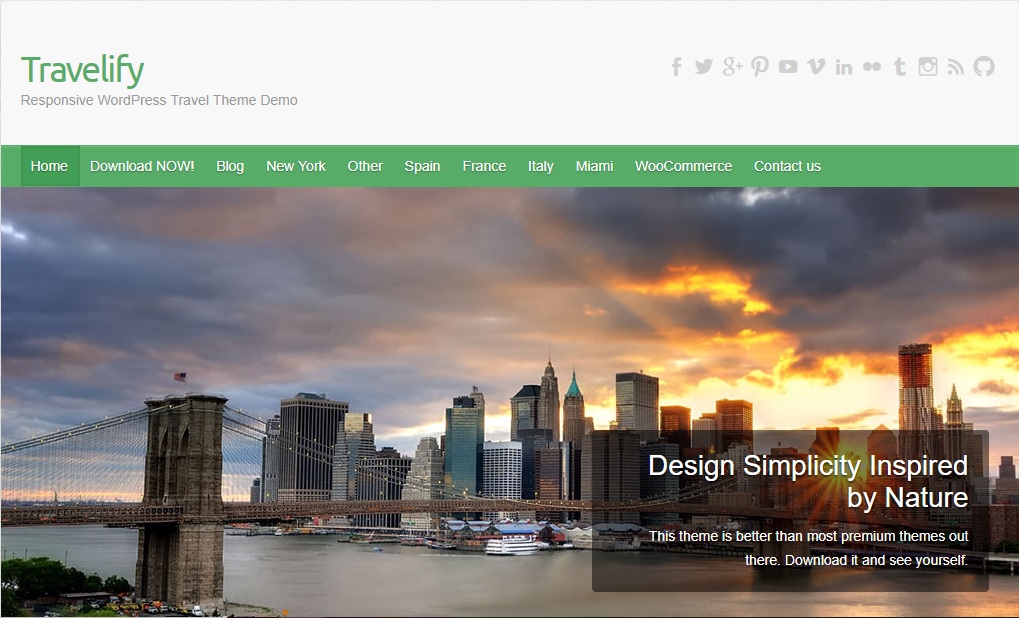
Travelify
シンプルかつビジュアルメインのレイアウトが作成可能なWordPressテーマです。レスポンシブWebデザインにも対応しています。複数あるレイアウトの中から好みのものを選び、カスタマイズできる点もこのテーマの魅力です。

画像出典:Travelify colorlib
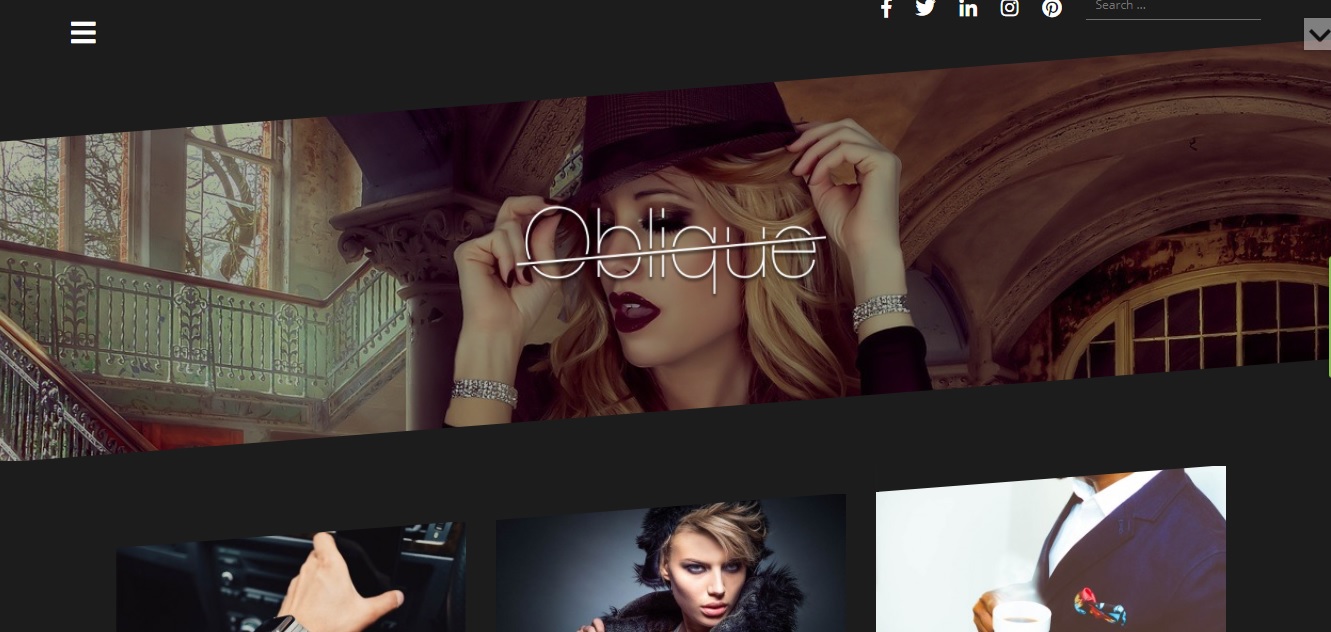
Oblique
斜めに切り取ったようなデザインが、ユニークで目を引くWordPressテーマです。レスポンシブWebデザインにも対応しています。

画像出典:Oblique themeisle
カスタマイズ機能が豊富なテーマ
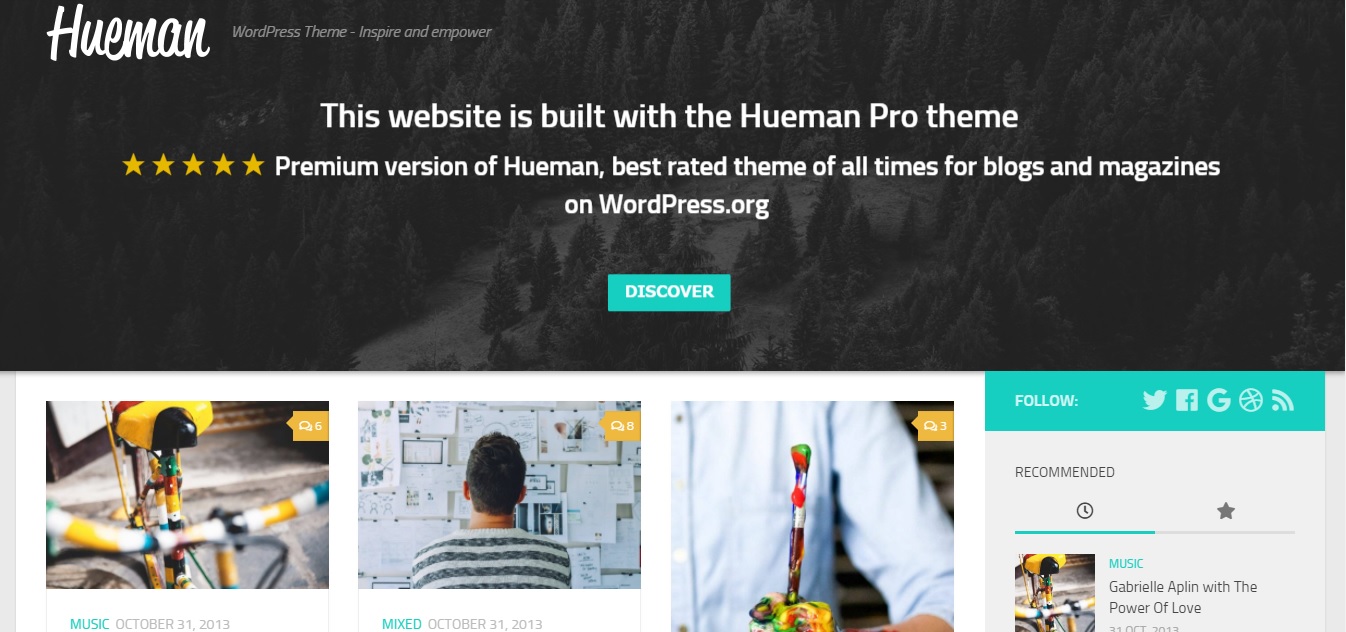
Hueman
Huemanは、Webメディアとブログのどちらにも使えるデザインのWordPressテーマです。シンプルな設計で使いやすく、世界中にある7万以上のWebサイトで用いられています。
WordPressのテーマにHuemanを選択すると、表示速度が速く、モバイルフレンドリーに対応したサイトを作れます。幅広いオプションと多彩なレイアウト設定も可能です。

画像出典:hueman
サイトをより魅力的にするのに便利なプラグイン
コンテンツに最適なテーマを選んだ後は、プラグインを利用してサイトをより良く改善しましょう。SNSへの誘導をスムーズにするものや、関連記事を自動的に選定してくれるものなど、WordPressはプラグインの種類も豊富です。
ハンバーガーメニューをデザイン可能
Responsive Menu
Responsive Menuは、モバイル用のハンバーガーメニューをデザインするプラグインです。コーディング知識は不要で、150以上のオプションをカスタマイズすることができます。

画像出典:Responsive Menu WordPress Plugins
シェアボタンのウィジェットをカスタマイズ
Social Icons
Facebookの「いいね!」や、各種ソーシャルメディアでシェアするボタンのウィジェットをカスタマイズできるプラグインです。アイコンサイズの変更も自由に行えます。
![]()
画像出典:Social Icons WordPress Plugins
Instagramへのスムーズな誘導を実現
Instagram Feed
Instagramのフィードをサイト内に表示させることができるプラグインです。複数のアカウントのポストを表示することもできます。SNSへの誘導や、ソーシャルメディアでの活動が多いサイトにおすすめです。

画像出典:Instagram Feed WordPress Plugins
「関連記事」でサイト内の回遊率を向上
Contextual Related Posts
記事に該当するカテゴリ、タグやタイトルだけでなく、コンテンツ内のテキストも参考にして、関連記事を自動的に選定してくれるプラグインです。
「関連記事」を表示すると、興味を持ったユーザーが閲覧してくれる可能性があります。ユーザーが関連記事に表示されたページを閲覧すれば、サイト内の回遊率を向上させることができます。

画像出典:Contextual Related Posts WordPress Plugins
サイトデザインのカスタマイズが可能
Beaver Builder
ドラッグ&ドロップ式のWordPressページビルダーです。HTMLやコーディングの知識がなくても、画像やテキストといった要素をドラッグ&ドロップしてページを作成することができます。そのため、「HTMLの知識がないけれど、Webページのデザインを自由にカスタマイズしたい」という方におすすめです。

画像出典:Beaver Builder WordPress Plugins
WebサイトのデザインもPDCAを回すことが大切
WordPressのテーマやプラグインを設定した後(または変更後)は、アクセス解析を行いましょう。離脱率やセッション数といったGoogle アナリティクスの指標を参考に、ユーザーの反応と傾向を分析します。分析結果によっては、テーマそのものを変えるような大幅なデザインの変更も念頭に置きましょう。
UIやUXにより優れたWebサイトを作成するためにも、デザインの設定・変更後はユーザーの反応を調査し、必要に応じて改善していくことが大切です。
 会員登録
会員登録 ログイン
ログイン