Googleは2016年5月からアメリカでリッチカードを導入し、検索結果の表示を画像などが伴う形に変更して、ユーザーに視覚的に訴えられるようにしました。ユーザビリティの観点からも、リッチカードへの対応は推奨されています。飲食店を探す際に、画像を伴った検索結果を目にしたことがある方もいるでしょう。
この記事ではリッチカードの基礎知識や使い方、実装・確認方法などをご紹介します。
Webmaster Central Blog “Introducing Rich Cards”
目次
リッチカードの概要
まずは、リッチカードについての基本的な知識を確認していきましょう。リッチカードにはいくつか種類があり、ここでは4つのタイプをご紹介します。
リッチスニペットを強化したリッチカード
リッチカードとはリッチスニペットを発展させたもので、検索結果を画像や動画で表示する機能のことです。リッチカードの登場によって、検索結果上でより視覚的にユーザーに訴えることが可能になりました。リッチカードは検索結果の上部にカルーセル形式で掲載されるため、ページの流入数を上げる効果が期待できます。
日本ではレシピ、映画、飲食店の3つのカテゴリーで適用されています(2018年3月時点)。
リッチカードの種類と使い方
2018年3月現在、日本で適用されているカテゴリーは3つですが、アメリカでは小説や動画、テレビ、音楽、イベントなど10近くのカテゴリーで適用されています。
ここでは主な5つのカテゴリーについてご紹介します。
Googleウェブマスター向け公式ブログ「リッチカードが世界中で利用できるようになりました」
【レシピ】
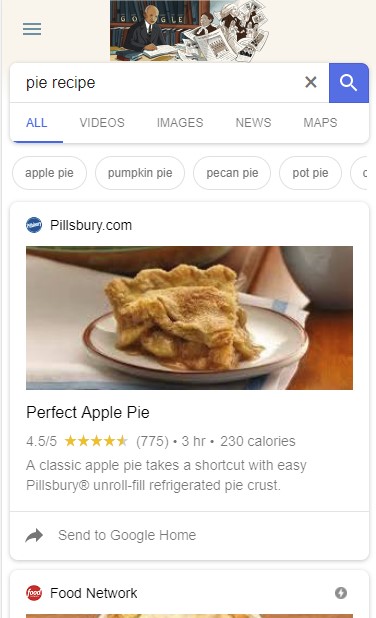
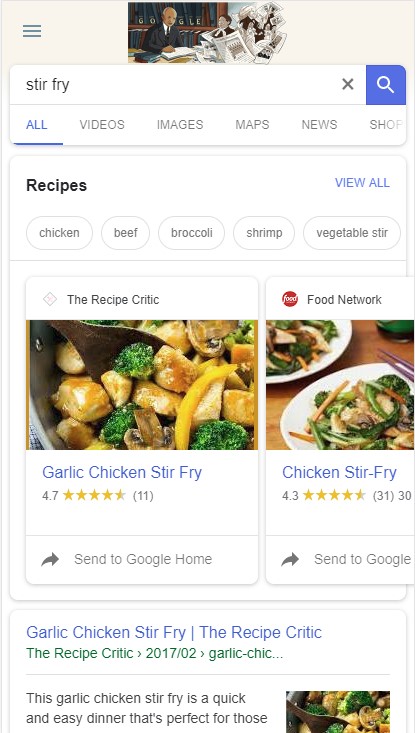
レシピの画像を伴ったカルーセル形式で、検索結果上に表示することができます。

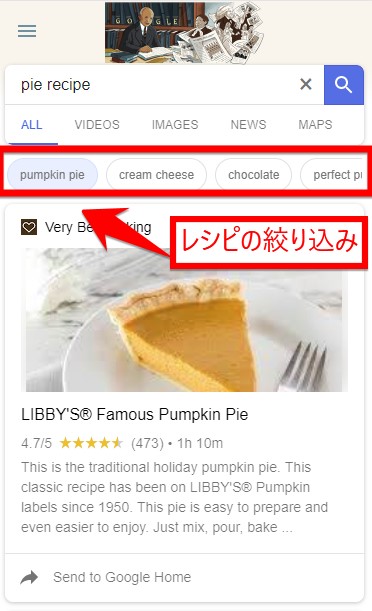
レシピのリッチカードは検索結果を変更しなくても、レシピの候補が表示されます。ゆえに、レシピ別に検索結果の変更が可能です。例えば、写真のように「pie recipe」で検索した場合、新たに「pumpkin pie」「cream cheese」などとワードを入力しなくてもレシピの絞り込みを行うことができます。

検索結果によってはサイトまたはレシピごとにカルーセル表示がされることがあります。
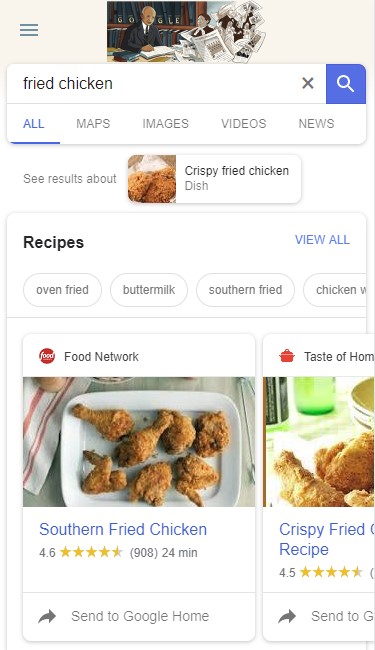
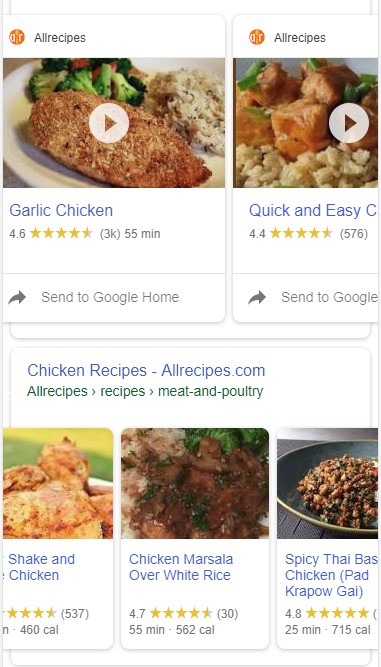
左の画像は、左上に「recipes」のタグがあることからわかるように、各サイトの該当レシピがカルーセル表示されています。サイト内に関連する内容が複数ある場合は1つのサイトだけで表示できます。一方、右の画像は「Allrecipies.com」サイト内から検索キーワードに関連するレシピだけがカルーセル表示されています。


サイト内に関連する内容が複数ある場合は1つのサイトだけで表示できます。

【映画・テレビ・本】
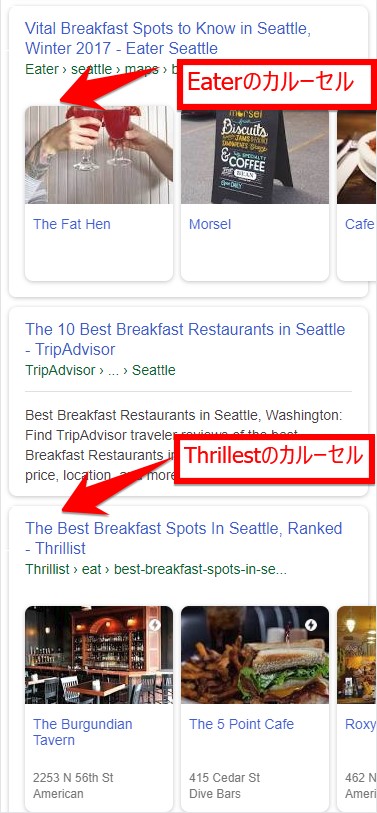
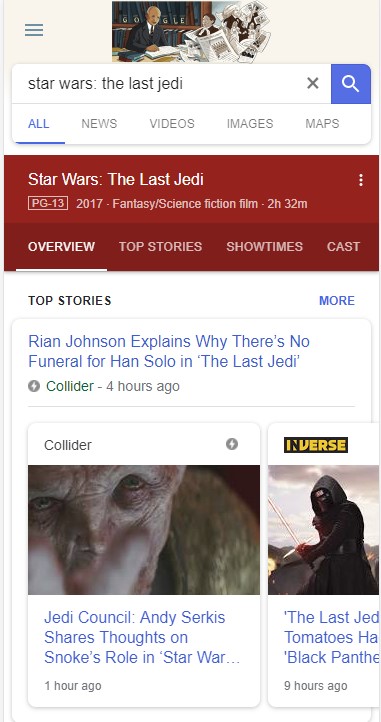
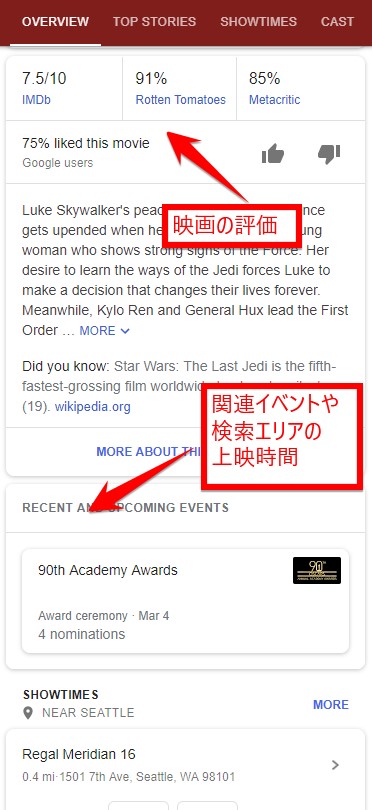
映画やテレビ、本のカテゴリーでは、検索結果によって関連記事がカルーセル表示されます。

映画については、作品名検索で関連するイベント、地域別の上映時間が表示されるのが特徴です。

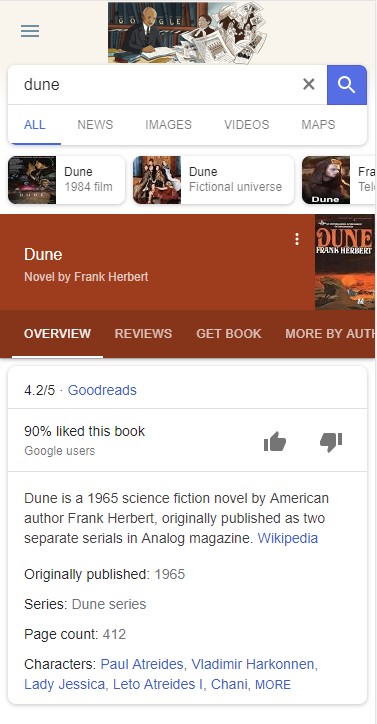
本の作品名検索でも、レビューのほか、作品に関連するキーワードなどがカルーセル表示されます。
例えば、「Dune」(小説)で検索した場合、関連キーワードとして「Dune 1984 映画版」「Dune シリーズ検索版」「Dune テレビドラマシリーズ」などが表示されます。

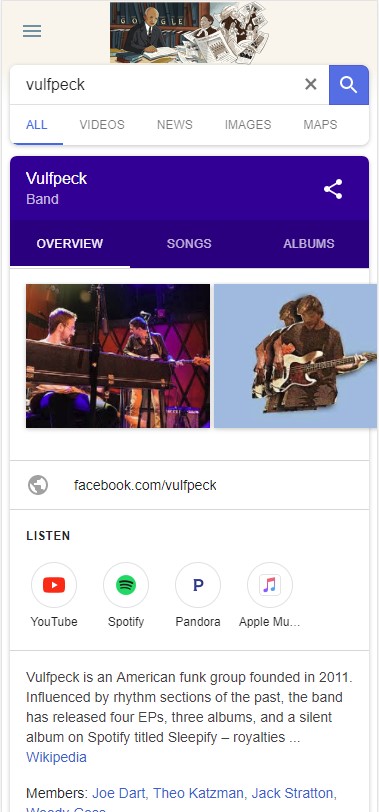
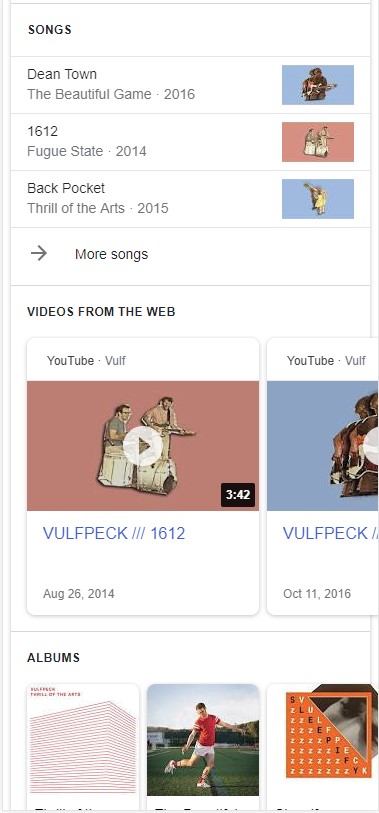
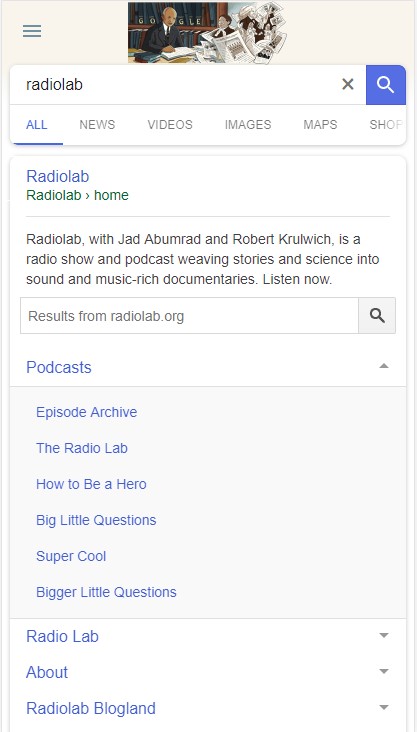
【音楽・ポッドキャスト】
アーティスト検索では、検索したアーティストの楽曲を視聴できるアプリや楽曲、アルバム一覧が表示されます。



ポッドキャストについては、アンドロイド端末で検索エンジンから直接Google Play Musicで視聴できます。
Listen to podcasts in the Google App on Android
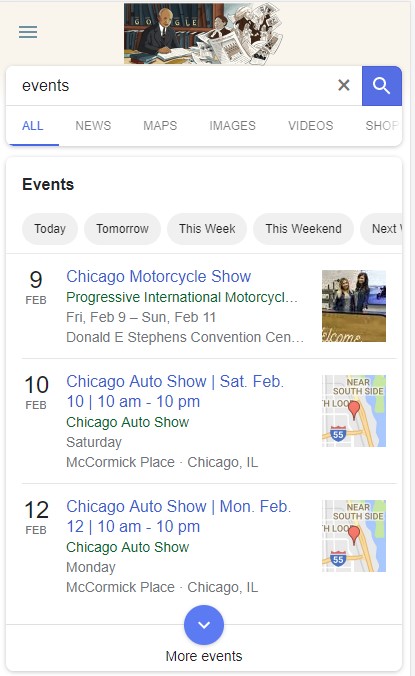
【イベント】
イベントは地域ごとにリッチカードで表示されます。レシピと同様に、日付などで検索結果の絞り込みが可能です。

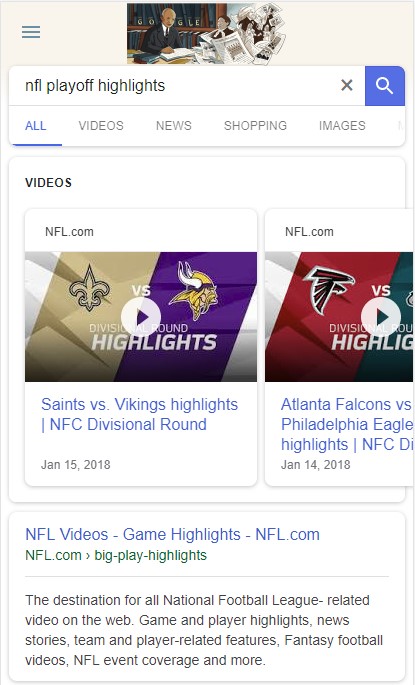
【動画】
動画のサムネイルとともにカルーセル形式で表示されます。説明やアップロードの日付、動画の長さといった詳細を記載することができます。

リッチカードの設定方法
ここでは、リッチカードの実装・確認方法をご紹介します。構造化マークアップには2つの方法があるので、状況に応じて選ぶと良いでしょう。
リッチカードを使うには構造化マークアップが必要
リッチカードを適用するには、表示させたいWebページを構造化マークアップして、レシピや映画、飲食店の情報が記載されていることをクローラーに読み取ってもらう必要があります。
構造化マークアップの2つの方法
HTML上で直接マークアップする
サイト上のイベント、レシピなど各種データをクローラーに明確に判断してもらうようにHTMLに書きこむ方法です。Googleでは、「JSON-LD」を使用した記述が推奨されています。ガイドラインでもマークアップの例が紹介されているものの、構造化データを理解する必要があるため、初めて挑戦する方にとっては難易度が高めです。
データハイライターを使ってマークアップする
構造化データは、データハイライターを使用してマークアップすることも可能です。HTML上に直接マークアップできない場合やマークアップを更新するための準備がまだできていないときに用います。
構造化データについては、こちらでも詳しく取り上げています。
「JSON-LDを使って構造化データを記述するには?書き方の基本と注意点」
構造化データのテスト方法
構造化データテストツールとは、Googleが無料で提供しているツールです。
URLかHTMLを入力してテストを実行すると、構造化データが正しく設定されているか、検索結果上どのように表示されるかなどを確認できます。エラーがある場合は表示されます。
構造化マークアップ後は、正しく表示されているかを確認するためテストツールでのチェックを怠らないようにしましょう。
Search Consoleでリッチカードをレポート分析
リッチカードを実装した後は、ユーザーにどのように検索結果が表示されるか確認し、修正していくことが大切です。構造化データのエラー修正にはリッチカードレポートが役立ちます。
Search Consoleの「検索での見え方」→「リッチカード」を選択します。

リッチカードでのレポーティングを開始します。
レポートからは、使用しているリッチカードのステータスを確認することができます。ステータスは「無効」「改善可能」「改善の必要がない」の3つです。
リッチカード導入時には随時エラーを確認し、修正を行うようにしましょう。
Search Consoleヘルプ「リッチカード レポート」
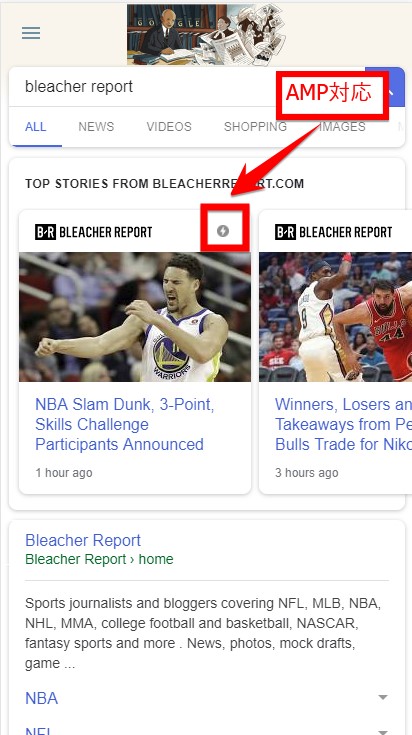
AMP対応でリッチカードの効果を最大化
AMPとはモバイルページをすばやく表示させる手法のことです。
リッチカードとともにAMPにも対応すると、よりユーザビリティを向上させることができます。
リッチカードとAMP対応を併用する
ニュースやブログなどの記事コンテンツと、レシピに関するリッチカードでAMPとの併用が可能です(2018年3月時点)。
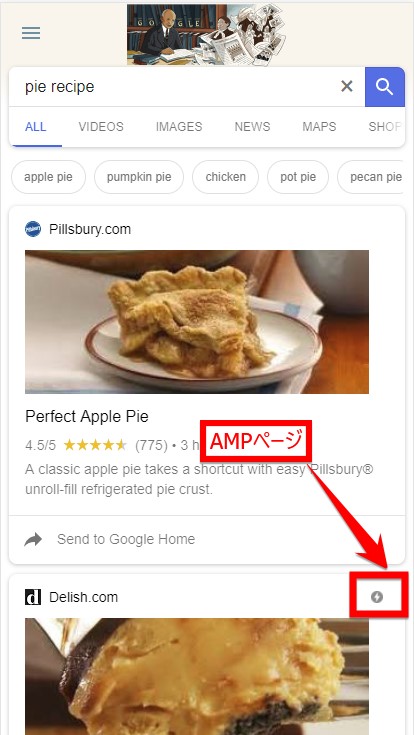
AMP対応ページがあればリッチカードにはAMP対応ページが表示されます。


しかし、AMP対応ページでなければリッチカードで表示されないわけではありません。AMP非対応の場合は、通常のモバイルページが表示されます。
例えば「pie recipe」で検索した場合、リッチカードの上位10件のうち、6件がAMP対応ページでした。このように、リッチカード表示されているページのAMP対応率が高いため、どちらも設定しておくのがおすすめです。

AMP対応ページであれば、サイトへの接続時間が短くなってユーザビリティが向上し、離脱率も低くなる可能性があります。さらに、今後AMP対応ページが増える可能性があることからも、リッチカードを使用する際はAMPも同時に設定するのがおすすめです。
今後のリッチカードの動きに注目
今回ご紹介したリッチカードは、これまでアメリカを中心として実装されています。
アメリカではさまざまなカテゴリーで適用されていますが、日本には2017年3月に導入され、レシピ、映画、飲食店の3つの限られたカテゴリーのみとなっています。
今後、日本でもほかのカテゴリーのリッチカードが使用可能になることが予想されます。
Googleの公式発表にアンテナを張り、リッチカードの動向に注意していきましょう。
 会員登録
会員登録 ログイン
ログイン