ユーザーの直帰率に着目し、改善することはサイト全体の質を高める上で大切な作業です。しかし、具体的な数値の目安がわからず、「どれくらい高いと問題があるのか」といった疑問を抱いている方もいるでしょう。直帰率が高いと、必ずしも改善が必要なわけではありません。
この記事では、コンテンツ制作の担当者に向けて、直帰率の確認方法と改善の仕方をご紹介します。
目次
直帰率を改善する重要性
直帰率は、ページに対するユーザーの反応を知ることができる一つの指標と言えます。
まずは、直帰率の高さが与える 影響についてご説明します。
直帰率とは?
サイトを訪れたユーザーが1ページのみを閲覧し、ページを閉じたりサイトから離れたりしたセッションの割合を直帰率と言います。直帰率は1ページのみのセッション数÷全体のセッション数で求められます。
<直帰にカウントされる例>
アクセス後、内部リンクを踏むことなく
- ブラウザを閉じる
- ブラウザの「戻る」をクリックする
- 発リンクからサイト外に行く
離脱率との違い
ユーザーがサイトを回遊する中で、そのページが最後の閲覧ページになったセッションの割合を離脱率と言います。
<離脱にカウントされる例>
ユーザーがあるページを訪問し、内部リンクを踏むことなく
- ブラウザを閉じる
- ブラウザの「戻る」をクリックする
- 発リンクからサイト外に行く
直帰率の改善がなぜ重要なのか?
サイトを訪問したユーザーに回遊してもらうため
SEOやインターネット広告などの集客対策を適切に行えば、サイトへの訪問者数は次第に増加していきます。しかし、離脱率が高いとユーザーがサイト内をあまり回遊していないことになり、問い合わせや商品の購入、メールマガジンの購読申し込みといったコンバージョンにもつながりにくくなります。
特にサイトのトップページなど、ほかのページへの内部リンクを設置しているページの直帰率が高い場合、改善が必要です。
会社や商品のイメージに影響を与える場合もある
ユーザーがサイトから直帰してしまう理由の一つとして、「求めていた情報と異なる」などの理由で、訪れたページの内容に満足できていない可能性が挙げられます。内容に対する不満以外には、ページの読み込み時間が長かったり、サイトのデザインが見づらかったりするといった原因も考えられます。
直帰率が高い原因を改善しないままにしておくと、企業や商品に対するイメージ自体も下がるおそれがあります。
直帰率の高さがポジティブな指標になるケースもある
how to系の記事の場合、ユーザーは悩みや問題が解決した時点で離脱する可能性があります。つまり、この場合の直帰率の高さはユーザーのニーズを満たしていることになり、必ずしも悪いものとは言えません。
ただし、サイトを訪れたユーザーの興味を引くようなコンテンツを複数用意し、回遊率を高めれば、製品や企業についてより深く知ってもらうことが可能です。
直帰率の目安と確認方法
直帰率は多くの要因から影響を受けるため、「○%以上であれば問題ない」という形で単純に比較するのは難しい指標です。
ここでは参考になる目安の数値と、直帰率を確認する方法をご紹介します。
サイトやページの種類による直帰率の違い
- 内部リンクが少ないサイト:直帰率は高くなる傾向にある
- 発リンクが多いサイト:直帰率は高くなる傾向にある
- トップページ:直帰率は低くなる傾向にある
- Q&Aページ:直帰率は高くなる傾向にある
- ランディングページ:直帰率は高くなる傾向にある
内部リンクが少ないサイトや発リンクが多いサイトは、ユーザーの回遊するページがないため、直帰率は自然と高くなる傾向があります。
また、同じサイト内でもトップページは内部リンクの中心となるため、直帰率が低くなります。
Q&Aページは問題が解決されればそれ以上閲覧する必要がなくなるため、直帰率が高くなる傾向にあります。
ランディングページの場合はユーザーが広告などから流入し、想定していたコンテンツと異なると離脱するため、直帰率が高くなりやすいです。
直帰率の目安
アメリカのQuick Sproutが発表している、サイトの種類別に見た直帰率の平均的なデータは次の通りです。
コンテンツ系のWebサイト:40~60%
リードジェネレーション:30~50%
ブログ:70~98%
小売り系サイト:20~40%
サービスサイト:10~30%
ランディングページ:70~90%
出典:How to Decrease Your Bounce Rate Quick Sprout
また、同じくアメリカのCXLが発表している直帰率に関するデータは次のようになっています。
EC・小売り系サイト:20~45%
B to B系のWebサイト:25~55%
リードジェネレーション:30~55%
EC系のコンテンツを含まないサイト:35~60%
ランディングページ:60~90%
辞書、ブログ、ポータル系サイト:65~90%
出典:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway? CXL
それぞれで数値に微妙の差があるものの、傾向は似ているため、分析する際の参考にしてみても良いかもしれません。
Google Analyticsを使用した直帰率の確認方法
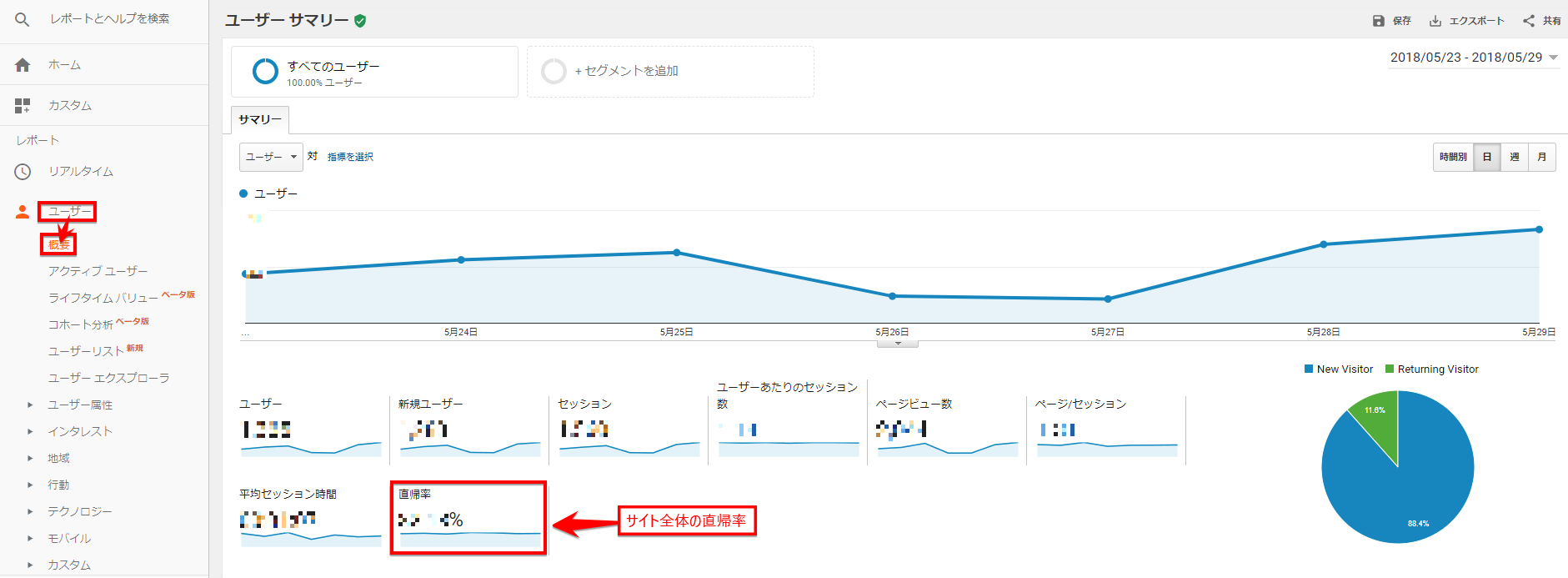
サイト全体の直帰率
サイト全体の直帰率は、メニューから「ユーザー」→「概要」をクリックすると、直帰率を含めた数値が表示されます。

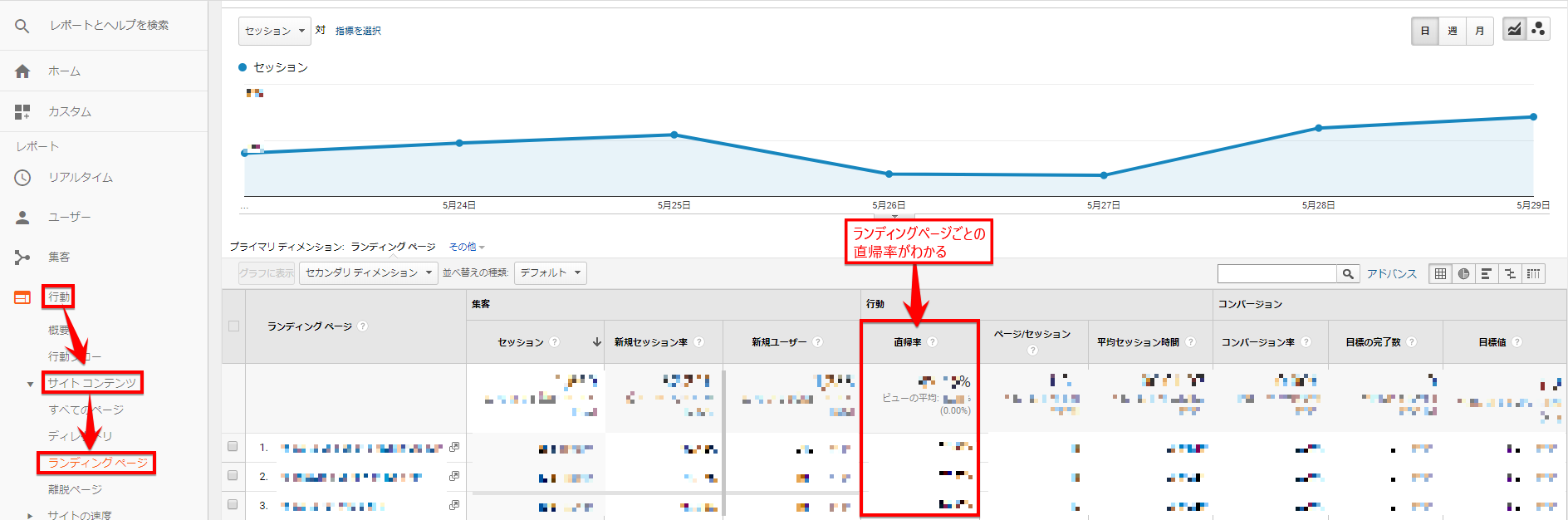
ページごとの直帰率
メニューから「行動」→「サイトコンテンツ」→「ランディングページ」をクリックすると、ランディングページごとの直帰率などが表示されます。

直帰率が高い原因と主な改善方法
直帰率の高さが課題となった場合、具体的にどのような施策を行えば改善できるのでしょうか。原因ごとに主な改善方法をご紹介します
原因1:他ページへのリンクが存在しない
そもそもほかのページへのリンクが存在しないと、ユーザーにサイト内を回遊してもらうことができません。
改善方法
トップページだけでなく個々のページにも関連ページへのリンクを設置したり、サイト内検索を設けたりすると、ユーザーがサイト内を回遊しやすくなります。
なお、リンクが設置されているにもかかわらず直帰率が高い場合は、以下に挙げるようなそのほかの要因が想定されます。
原因2:ユーザーが目的とする情報に出合えなかった
ユーザーの求めていた情報とサイトの内容が違った場合、ユーザーは目的の情報を求めてほかのサイトに移動します。記事タイトルと実際の内容が著しく異なるときなどに起こり得ます。
改善方法
タイトルと内容のズレが発生している場合は、タイトルを修正しましょう。
また、特定のキーワードについて検索したユーザーのニーズと記事内容がマッチしていない場合も考えられます。対策キーワードで検索した際に、検索順位の上位に表示されるサイト・ページの内容などと比較して、不足している情報はないか、記事の方向性がずれていないかを確認してみてください。
「Paid Search」(リスティング広告)や「Display」(バナー広告)からの流入が多いページの直帰率が高い場合、広告と誘導先ページの内容にズレがあるか、誘導先ページからほかのページへのリンクが不十分な可能性があります。広告内容とランディングページを再確認すると良いでしょう。
原因3:サイトの利便性が低く、情報源として使いにくい
サイトの利便性の低さは、容量が重く表示速度が遅い、モバイルフレンドリーに対応していない、広告が多く表示されるなどが要因となり得ます。
ユーザーはサイトを使いにくいと感じると、どれだけ内容が良くても離脱する場合があります。
改善方法
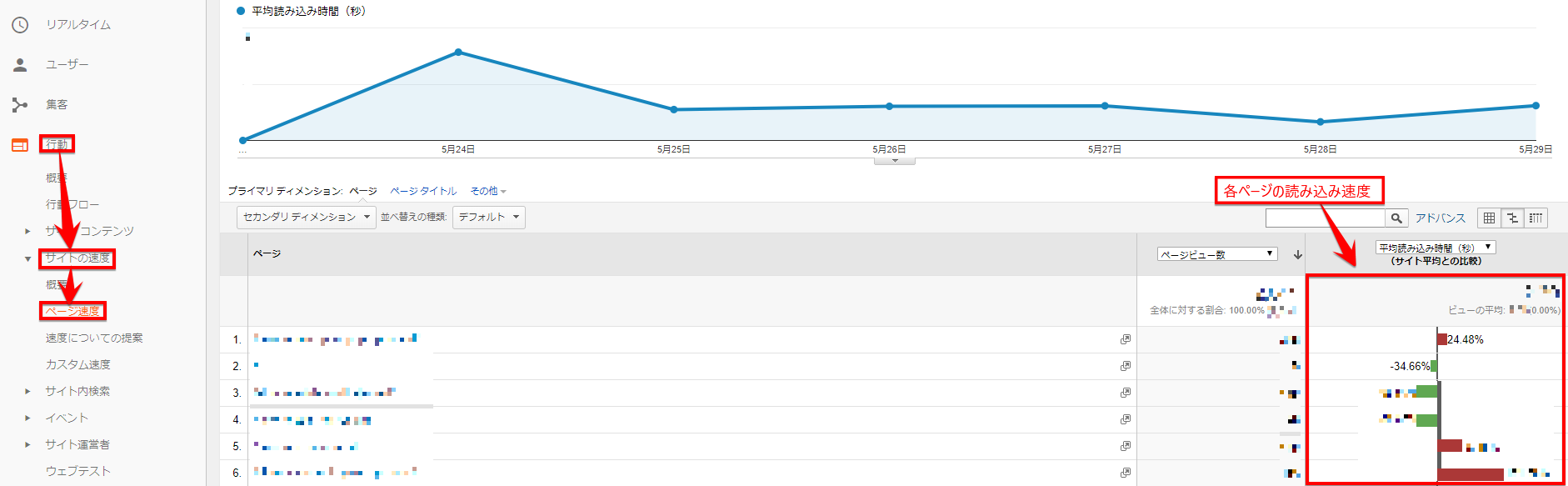
ページごとの表示速度はGoogleアナリティクスの「行動」→「サイトの速度」→「ページ速度」で確認できます。平均よりも表示速度が遅いページは、画像の最適化やブラウザキャッシュの活用といった対応が必要です。

表示速度の計測方法と改善の仕方は下記記事でも取り上げています。参考にご覧になってください。
直帰率は改善すべきページを探すための指標
直帰率はページに対するユーザーからの反応を表す数値です。高ければ必ずしも悪いわけではなく、ページの種類などによって判断基準が異なります。しっかりと分析し、必要に応じて対策を打ちましょう。
直帰率に関する課題を解決できれば、よりコンバージョンにつながりやすいWebサイトになるはずです。
 会員登録
会員登録 ログイン
ログイン