Webメディアの担当者やマーケターなら必ず押さえておきたい「離脱率」。ユーザーの離脱が多いWebページを分析し改善することは、サイトの最終的な成果であるコンバージョン率の向上にも寄与します。
離脱率を分析しマーケティングに役立てるには、そもそも離脱率とは何か、離脱率が問題となった場合はどう見直していくのかなどを理解しておくことが大切です。そこでこの記事では、離脱率の基礎知識や確認方法、離脱率を改善するための具体策をご紹介します。
目次
離脱率の基礎知識
離脱率は、ユーザーニーズの把握やサイト改善に役立つ指標のひとつです。まずは、離脱率の計算式や直帰率との違いなど、知っておきたい基礎知識をご紹介します。
離脱率とは?
そもそも離脱とは、そのページがセッションの最後のページになることです。具体的には、Webサイトを訪問したユーザーが、ほかのページに進まずにブラウザを閉じたり、他社サイトに移動したりすることをいいます。
離脱率とは、ページビュー(ページの閲覧数)のうち、そのページがセッションの最後のページになった割合のことです。自社サイトにおいて離脱率が高いページと低いページを把握することにより、特定のページの離脱率が高い原因を探り、コンテンツの内容やサイト設計の見直しといった具体的な改善施策につなげます。
ただし、離脱率が高いからといって、そのすべてのページを改善する必要はありません。コンテンツの内容によっては、離脱率が高くても問題にはならないからです。離脱率の改善を行うケースは、離脱を意図していないページの離脱率が高かった場合です。自社が期待するコンバージョン(成果)に影響が及ぶ場合もあるので、離脱率を下げるためにコンテンツやサイトの改善が求められます。
離脱率の計算式
離脱率は以下の計算式で算出します。
離脱率(%)=離脱数÷ページビュー数×100
上記の計算式を用いれば、サイト全体の離脱率とページ単体の離脱率のどちらも算出できます。
サイト全体の離脱率(%)=サイト全体の離脱数÷サイト全体のページビュー数×100
ページ単体の離脱率(%)=当該ページの離脱数÷当該ページのページビュー数×100
・離脱率算出の具体例
ある特定のページを5人が閲覧し(5PV)、そのうち2人がほかのページに遷移せずにブラウザを閉じた場合
【イメージ】
1人目:ページA > 離脱(ブラウザを閉じる)
2人目:ページA > ページB
3人目:ページA > ページB
4人目:ページA > 離脱(ブラウザを閉じる)
5人目:ページA > ページC
2(離脱数)÷5(ページビュー数)×100=40(%)
この場合、ページAの離脱率は40%となります。
離脱率と直帰率の違い
直帰とは、サイト内の1ページのみが閲覧されたセッションのことです。
直帰率は、Webサイトを訪問したユーザーが1ページのみを閲覧し、ほかのページへ遷移することなくページを閉じたり、サイトから離れたりしたセッションの割合をいいます。離脱率はページビュー数を見るのに対し、直帰率はセッション数を見ます。また、直帰率は該当のページで始まったセッションのみが計算対象です。
直帰率は以下の計算式で算出します。
直帰率(%)=1ページのみのセッション数÷すべてのセッション数×100
・直帰率算出の具体例
ページAを10人が訪問し、そのうち6人がAのみを閲覧し、ほかのページへ遷移せずにブラウザを閉じた
また、別の1人はページBを訪問した後でページAに遷移し、離脱した場合
【イメージ】
1人目:ページA > 離脱
2人目:ページA > 離脱
3人目:ページA > 離脱
4人目:ページA > 離脱
5人目:ページA > 離脱
6人目:ページA > 離脱
7人目:ページA > ページB > 離脱
8人目:ページA > ページC > 離脱
9人目:ページA > ページC > 離脱
10人目:ページA > ページB > ページC > 離脱
11人目:ページB > ページA > 離脱
6(1ページのみのセッション数)÷10(すべてのセッション数)×100=60(%)
この場合、ページAの直帰率は60%となります。11人目はページBからセッションが始まっているため、ページAの直帰率の計算対象とはなりません。
なお、上記でページBとCの直帰率はどちらも0%となります。ページBから始まるセッションが1回あるものの、ページAへ遷移し、離脱しているためです。また、ページCはそのページから始まるセッションがありません。ページA・B・Cの離脱率は以下のように計算できます。
ページA:7(離脱数)÷11(ページビュー数)×100=63.6(%)
ページB:1(離脱数)÷3(ページビュー数)×100=33.3(%)
ページC:3(離脱数)÷3(ページビュー数)×100=100(%)
直帰率については以下の記事でも詳しく解説しています。本記事とあわせて参考になさってください。
関連記事:直帰率の改善方法|ユーザーがサイトから離脱する主な原因とは?
参考:Googleアナリティクスヘルプ「離脱率と直帰率の違い」
離脱率の確認方法
サイト全体やページごとの離脱率は、Googleが提供するアクセス解析ツール「Googleアナリティクス」で確認できます。Googleアナリティクスを用いて離脱率を確認する方法を押さえておきましょう。
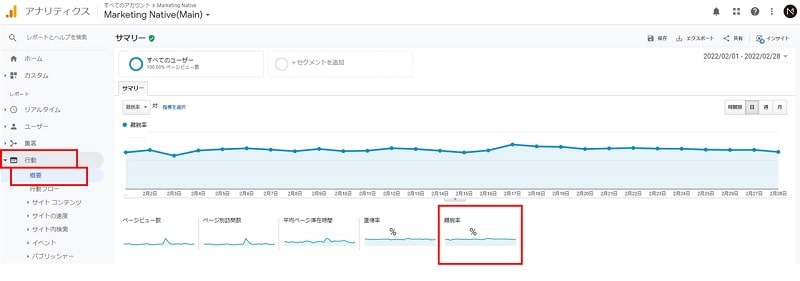
Googleアナリティクスの見方:サイト全体の離脱率
Googleアナリティクスでサイト全体の離脱率を確認する手順は以下のとおりです。
- Googleアナリティクスのレポート画面を開く
- 左側のメニューから「行動」→「概要」の順番でクリックする
- 離脱率を確認したい期間を指定する
- 指定した期間におけるサイト全体の離脱率が表示される
- サマリーの「ページビュー数」を「離脱率」に変更すると、離脱率の推移がグラフで表示される

Googleアナリティクスの見方:ページごとの離脱率
Googleアナリティクスでページごとの離脱率を確認する手順は以下のとおりです。
- Googleアナリティクスのレポート画面を開く
- 左側のメニューから「行動」→「サイト コンテンツ」→「すべてのページ」の順番でクリックする
- 離脱率を確認したい期間を指定する
- 指定した期間におけるページごとの離脱率が表示される
(その際に表示されている「ビューの平均」はサイト全体の離脱率の平均値)
ここではすべてのページごとの離脱率が縦に羅列されるため、離脱率が高い順に並び替えて表示すると見やすくなります。また、特定のページの離脱率をチェックしたい場合は、検索窓にパーマリンクを入れて検索するとよいでしょう。
離脱率の良しあしの考え方
離脱率を分析するうえでのポイントは、離脱率の高さは必ずしも問題になるとは限らないということです。ここでは、離脱率の目安と離脱率の高さに対する考え方をご紹介します。
離脱率の目安はある?
離脱率は、業界別・サイト種別などで目安となる数値はありません。サイトを訪れるユーザーの行動には無数のパターンがあるため、離脱率の平均値を算出するのは難しいためです。
離脱率を分析するには、自社サイトの離脱率を定期的にウォッチしましょう。サイト内のページ同士の離脱率を相対的に比較し、改善すべきページがないかをチェックしていきます。定期的に推移を観察すれば、急に離脱率が高くなった場合もすぐに気づくことができます。
離脱率の高さが問題になるケース・ならないケースは?
離脱率の高さに対する考え方は、サイトのコンテンツの内容やそれに対する自社の意図によって異なります。離脱率の高さが問題になるケース・ならないケースの具体的な事例は以下のとおりです。
・離脱率の高さが問題になるケース
離脱率の高さが問題になるのは、離脱を意図しないページでの離脱率が高い場合です。
たとえば、資料の申し込みや会員登録、ECサイトの購入カートなど、コンバージョンにつながるページやその手前での離脱が多いなら、離脱率を下げるための改善が必要です。また、自然検索による流入が多いページも、離脱率や直帰率が高く、ユーザーをサイト内により回遊させたい場合は対策を講じる必要があるでしょう。
・離脱率の高さが問題にならないケース
離脱率の高さが問題にならないのは、ユーザーの目的が達成されている場合です。
たとえば、問い合わせや資料請求などが完了した後に表示されるサンクスページ、ほかのサイトへの導線を設置しているページなどが該当します。ユーザーが目的達成により離脱しているのであれば、そのページの離脱率が高くても問題ありません。
離脱率を改善するには?
自社が離脱を意図しないページで離脱率が高くなっているなら、ユーザーが離れてしまう原因を探り、そのページやサイト全体を見直しましょう。離脱率を下げるには、主に以下のような改善策が挙げられます。
コンテンツの内容を見直す
離脱率が高く滞在時間が短い場合、またヒートマップで見たときに熟読率が低い場合は、コンテンツの内容を見直す必要があります。検索結果の上位サイトと比較し、自社のコンテンツがユーザーの求める情報を網羅し、ニーズを満たせているかなどを確認しましょう。
また、必要な情報は載っていても、内容がわかりづらいコンテンツはユーザーの離脱を招きます。文章が読みづらくないか、意図が伝わるかなど、ユーザーの視点でチェックすることが大切です。ページの文章量が多い場合は必要に応じて図解や写真を挿入し、直感的にわかりやすいコンテンツに仕上げると良いでしょう。
レイアウトや導線設計を見直す
初めて訪れるユーザーでも迷いなく目的を果たせる設計になっているか、ユーザー目線でレイアウトや導線を見直しましょう。Webサイトはスマートフォンやタブレットからの訪問者も多いため、ユーザーの画面サイズに最適化するレスポンシブデザインの実装は必須です。
また、サイトの導線設計が悪く、なかなか必要な情報までたどり着けない場合も、ユーザーの離脱を招く要因となります。ユーザーが知りたい情報をすぐに見つけられ、ストレスなく目的のページに遷移できる導線になっているかを確認しましょう。
ページの表示速度を改善する
離脱率を下げるには、ページが読み込まれる速度の改善も効果的です。ユーザーは欲しい情報をすぐに手に入れることを望むため、表示速度が遅いページを待ってはくれません。また、近年はスキマ時間を使ってスマーフォンやタブレットからWebサイトを閲覧するユーザーが多くなっており、表示速度を改善する必要性はさらに増しているといえます。
ページの表示速度を遅くする原因としては、掲載している容量の大きい画像やプログラムの動作などが挙げられます。表示速度を改善するには、画像サイズを最適化する、リソース(HTML、CSS、JavaScript)を圧縮する、サーバーをアップグレードするなどの対策が必要です。
入力フォームの項目を見直す
資料の申し込み、会員登録、問い合わせページなどに誘導はできても、フォームの入力完遂には至らず離脱率が高い場合、入力項目が多いことやフォームの使い勝手の悪さなどが要因として考えられます。
不要な入力項目や手入力ではなくプルダウンで選択できる項目はないか、スマートフォンから見てもフォームが崩れていないかなどを確認し、離脱率の改善につなげましょう。
EFO(エントリーフォーム最適化)については以下の記事でも詳しく解説しています。本記事とあわせて参考になさってください。
関連記事:EFOの導入で入力フォームを徹底改善!ユーザーの離脱を防ぐ対策とは?
離脱率の改善がサイトの成果につながる
離脱率は、サイトやページに対するユーザーの反応を表す指標の一つです。意図しないページで離脱率が高くなっている場合、なぜユーザーの離脱を招いているのか原因を探り、コンテンツの内容の改善やサイト設計の見直しを行う必要があります。
自社サイトの離脱率は、Googleアナリティクスなどのアクセス解析ツールを活用して定期的にチェックすることが大切です。ユーザー視点を意識して改善を図ることができれば、サイト全体の成果にもつながるでしょう。
 会員登録
会員登録 ログイン
ログイン