ECサイトでユーザーが商品をカートに入れたにもかかわらず、購入しないまま離脱してしまう「カゴ落ち」。「EFO」はカゴ落ちを防ぐ最も効果的な対策の一つです。EFOを実施することで、ユーザーの離脱防止を図るとともに、商品購入をはじめとするコンバージョン率の改善に役立ちます。
EFOはECサイトに限りません。Webサイトの会員登録や問い合わせ、資料請求などの数値目標の伸び悩みに悩んでいる企業は、EFOの実施によって改善される可能性があります。では、EFOは具体的にどのように行うのが良いのでしょうか。
この記事では、コンバージョン率改善のために対策が必要な入力フォームの例やEFOの方法についてご紹介します。
目次
なぜEFOが重要なのか?
EFOとは「Entry Form Optimization」の頭文字を取った略語で、「エントリーフォーム最適化」、または「入力フォーム最適化」という意味です。ここではまず、なぜEFOがユーザーの離脱を防ぎ、コンバージョン率の改善につながるのかについて説明します。
機会損失を防ぐ
ECサイトで商品を購入するときやWebサイトで会員登録などを行うときのことを思い出してみてください。入力フォームへの入力をようやく終えて送信ボタンを押したところ、エラー表示が出て、またイチ から入力し直さなければならなくなり、嫌になってサイトから離脱したという経験はありませんか?
エラー表示が出るたびに最初からやり直させられていたのでは、よほど欲しい商品か、そのサイトでしか販売されていないオリジナルグッズなどでない限り、ユーザーがうんざりしてサイトから離脱してしまうのも無理はありません。それはサイト側にとって大きな機会損失となります。
EFOによってユーザビリティを改善し、機会損失を防ぐことが大切です。
コンバージョン率の改善につながる
コンバージョン率の母数を形成する商品ページや問い合わせページへの流入数は、SEO対策や広告を打つなど一定のコストを継続的に掛けなければ増やすことが難しい要素です。また、商品ページから入力フォームに到達する割合についても同様に、商品の見直しだけでなく、ページデザイン・構成などを繰り返し改善して増やしていく必要があります。
一方、EFOを実施すれば、入力フォームに関するユーザーのストレスが軽減されるので、ユーザーをスムーズにコンバージョンまで導くことが可能です。ストレスのない入力フォームに改善しましょう。
離脱率の高い入力フォームの特徴とは?
離脱率が高い入力フォームには特徴があります。自分が記入するときに何を面倒と感じるかを考えれば、改善の糸口は見つけやすいでしょう。
入力項目が多い
企業側にはユーザーの情報を可能な限り集めたいというニーズがあり、入力フォームで多くの設問を要求しがちです。中には購入の前に会員登録をユーザーに促す場合もあります。しかしユーザーとしては、できるだけ簡単に入力を済ませたいもの。入力項目が多いというだけで、入力を面倒に感じて離脱する人もいますし、個人情報を詳しく記入しているうちに不安を感じて入力をやめてしまう人もいます。
スマートフォンで記入する場合は特に、文字が読みにくかったり入力しづらかったりするケースもありますので、より配慮が必要です。
どこがエラーなのかわかりづらい
ようやく入力が終わって確認や送信ボタンを押したときに、「入力内容に不備があります」と表示されると、ユーザーは落胆してしまいます。しかもその不備がどこにあるのかわかりづらいと、同じ入力ミスを二度も三度も繰り返すことになりかねず、ユーザーがストレスを感じます。「電話番号は半角で入力してください」などとエラーの箇所をわかりやすく提示することが大切です。
再入力の際に初めから入力しなければならない
エラーが発生するたびに入力していた内容がすべて消えてしまい、イチからやり直さなければならない入力フォームでは、面倒になって離脱するユーザーが相次いでしまいます。エラーがある場合は入力フォームのどこを、どう修正すれば良いかを明示した上で、エラー箇所のみ記入し直せば良いように改善しましょう。
コンバージョン率を上げる!入力フォームの改善ポイント
EFOの具体的なポイントをご紹介します。小さな違いに思える要素もコンバージョンに大きな影響を与える可能性がありますので、細やかに対応する必要があります。
入力から完了までのステップを提示する
入力フォームが複数のページにまたがる場合、あとどれくらい入力項目が残っているのかがわからないと、ユーザーはストレスに感じます。そのため入力から完了までの流れがひと目でわかるように、残りのページ数や必須入力項目の数が明示されるようにしておけば、ユーザーのストレスが軽減され、コンバージョン率の改善が期待できます。
入力必須項目の数を減らす
企業がなるべく詳細なユーザー情報を欲するのに対し、多くのユーザーは個人情報の開示やアンケートへの協力などはなるべく控えたいと考えています。そのため入力項目全体から必須項目と任意項目を分けることで入力必須項目の数を減らすと、入力フォームの通過率が上がるでしょう。その際、入力必須項目には「必須」のマークを付けたり、任意項目と色で区別したりして、ユーザーに必須と任意の違いを明確に示すことが大切です。
入力例を記載
郵便番号や電話番号の数字は全角か半角か、ハイフンは必要なのか、氏名のふりがなはカタカナかひらがなか、住所をどのように表記すれば良いのかなどがわかりにくいと、入力エラーが生じがちです。その場合、入力欄のそばに入力見本を付けておくとミスの減少につながります。
住所の自動入力
郵便番号を入力すると、住所が自動で記載される機能はすでに多くの入力フォームに実装されています。もしまだ実装されていない場合はできれば改善したほうが良いでしょう。ただ、住所はもちろん頭に入っているものの、郵便番号を覚えていないというユーザーもいます。そのときは郵便番号の入力欄のすぐ近くに郵便番号検索ができる他サイトのリンクを設置しておくと、入力しやすくなります。
入力パターンが決まっている項目は選択式にする
チェックボックスやセレクトボックスといった選択式は、入力にかかる手間だけでなく、入力ミスによるエラーも減らす効果があります。性別や生まれた年などは選択式にしてユーザーの手間を省きましょう。
全角・半角を自動変換させる
「すべて半角で入力してください」という注意書きよりも、全角と半角、どちらで入力しても入力フォームに適切な形で自動変換される仕組みを実装しておきましょう。全角・半角といえば、数字やアルファベット、ハイフンとマイナスなどが代表的ですが、この点が自動変換されるだけでもエラーが減少し、入力フォーム通過のハードルが下がります。
入力ミスは都度エラー表示をする
入力が完了して「確認」や「送信」ボタンをクリックした後にエラー表示を出されると、「またやり直しか」と気落ちしてしまいます。そうではなく、入力ミスが1つ生じるたびにリアルタイムでエラー項目が表示されるようにしておきましょう。その際、「数字は半角で記入してください」などと具体的に修正ポイントを示すことで、ユーザーの離脱を防ぎながら「確認」や「送信」ボタンまで導くことが可能です。

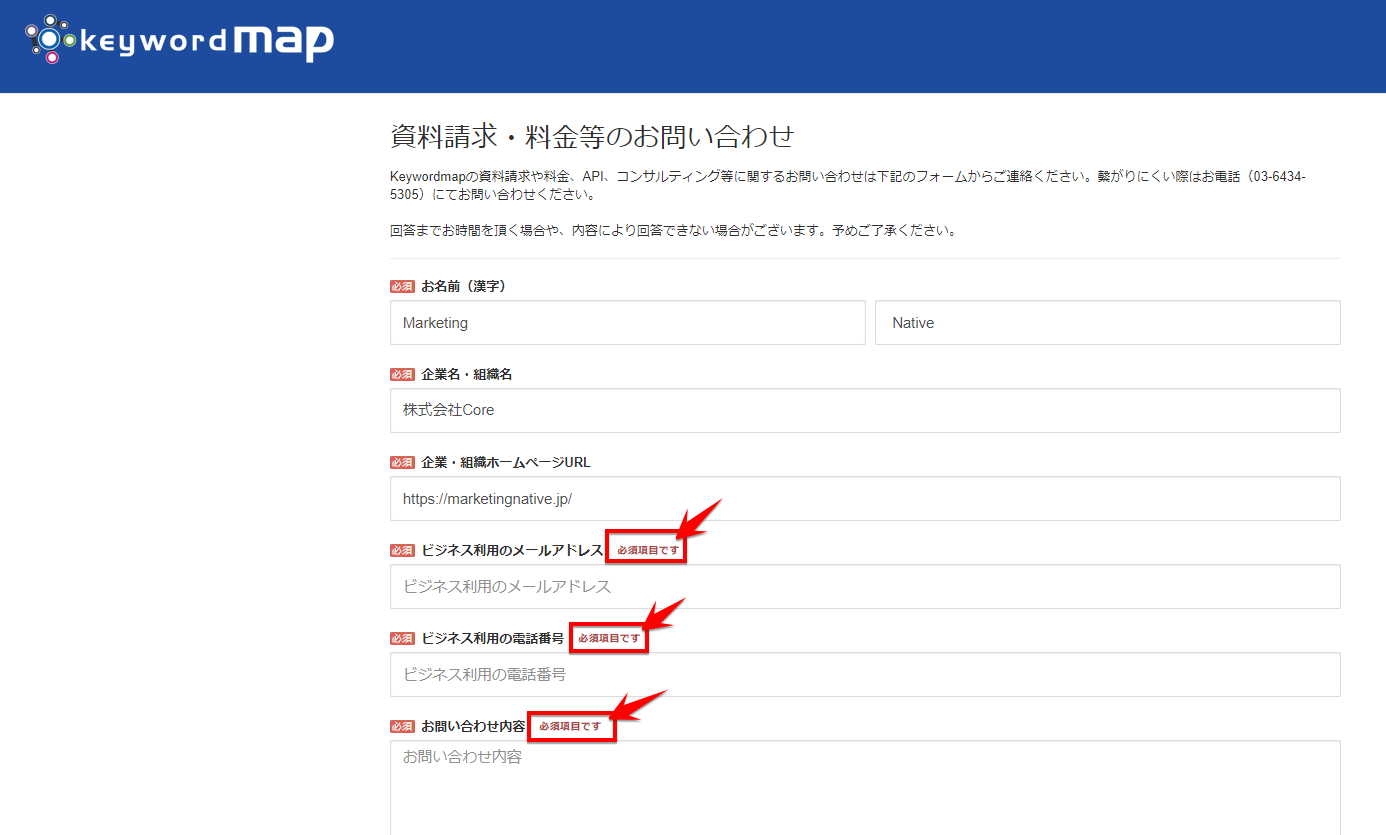
▲Keywordmapの問い合わせ用入力フォーム。リアルタイムでエラーは表示されませんが、入力漏れがあると、上記のように「必須項目です」と指摘が出ます。エラーはまとめて表示するよりも、エラーが発生している場所ごとに表示したほうが、ユーザーにとってわかりやすいです。
入力項目を大きくする(スマホ)
ユーザーの中にはPCではなく、ほとんどスマホしか利用しないという人もいます。マウスでカーソルを動かすPCと違って、スマホは指を直接画面にタップして操作します。その際、入力項目の欄が小さいと入力しづらく、ユーザーを不快にさせてしまいます。
また、項目と項目の間の余白部分についても余裕を持たせ、別の項目を誤ってタップせずに済むようデザインを工夫しましょう。
入力形式に合ったキーボードを表示する(スマホ)
ひらがなや漢字などの文字を入力するときは文字入力用、メールアドレスを入力するときはアルファベット、数字を入力する項目では数字のキーボードが表示されるようにしておくと、ユーザーはキーボード表示をいちいち切り替えることなく、入力を完了させられます。コンバージョン率を向上させるためには、そうしたきめ細やかな配慮が大切です。
EFOでストレスフリーの入力フォームへ
例えばECサイトであれば、入力フォームまで到達したユーザーは購入意欲を持っています。それなのにカゴ落ちをしてしまうということは、入力フォームがユーザーの購入意欲を減退させる原因を抱えているからです。カゴ落ちを防ぎ、コンバージョン率を高めるためには、ユーザーがストレスなく入力フォームに記入できるようにEFOを実施して、ユーザビリティを高めることが大切です。EFOはそれほどコストがかからず、すぐ実行できて、しかも効果が出やすい施策なので、コンバージョン率の向上や離脱率の低下を確認しながらPDCAを回し、改善運用を継続しましょう。
 会員登録
会員登録 ログイン
ログイン