キャプチャーツールは、作業画面などを画像として記事や資料に挿入する際に便利なツールです。大量にキャプチャーを取得したり、注釈を加えて記事に掲載したりするときなどに重宝します。切り取る領域を選択できるものや、編集機能が充実しているもの、シェアしやすいものなど、ツールの種類はさまざまです。
そこで今回は、効率よくキャプチャー作業を行うのに、おすすめのツールをご紹介します。
目次
Windowsに搭載されているキャプチャーツール:Snipping Tool
Snipping ToolはWindowsに搭載されているキャプチャーツールです(Windows 7、Windows 8.1、Windows 10)。パソコンの画面全体、または指定した範囲をキャプチャーすることができます。保存可能なファイル形式は、PNG、GIF、JPG、MHTです。
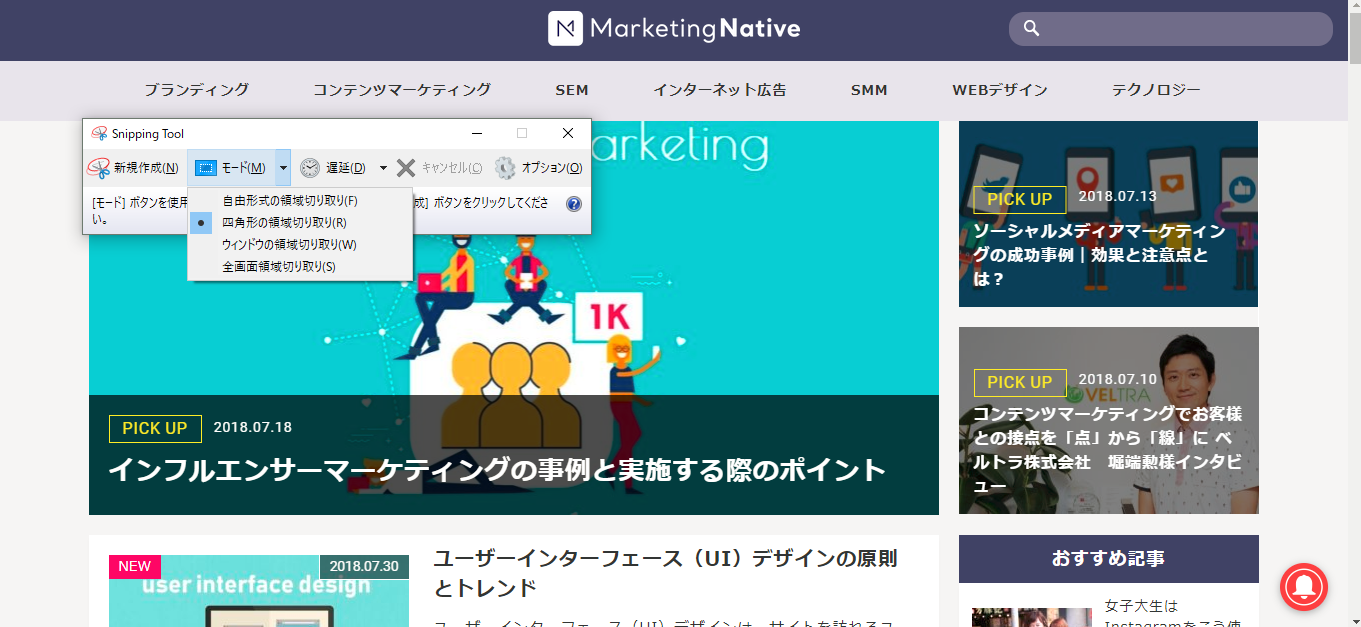
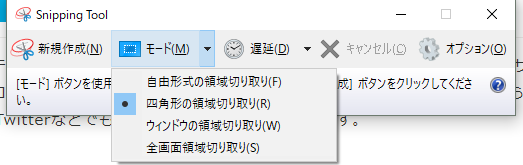
切り取る領域の種類

- 自由形式の領域切り取り:自分で描いた図形で切り取る範囲を指定できる。
- 四角形の領域切り取り:四角形で切り取る範囲を指定できる。
- ウィンドウの領域切り取り:ブラウザウィンドウやダイアログボックスなど、ウィンドウ単位で切り取る範囲を選択できる。
- 全画面領域切り取り:画面全体をキャプチャーできる。

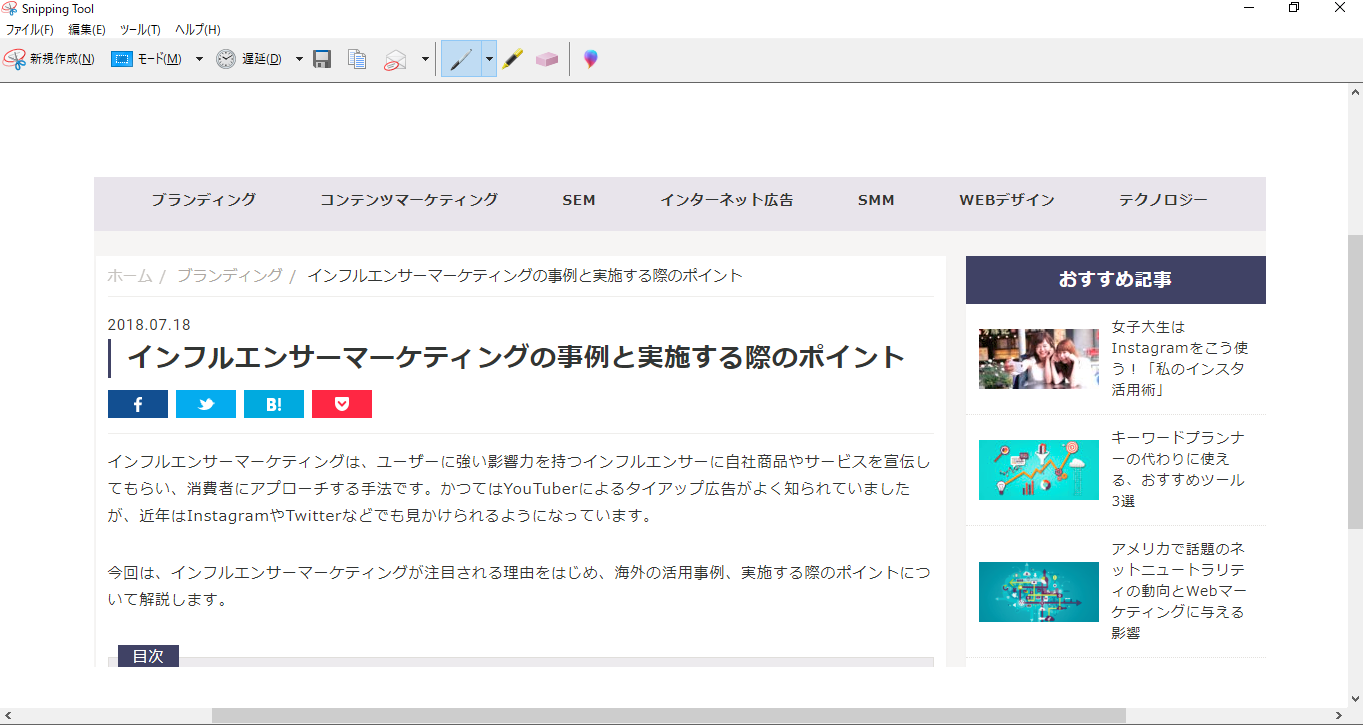
設定した領域でキャプチャーした画像は、Snipping Toolのウィンドウにコピーされます。また、ペンで書きこみも可能なので、注釈や指示、説明などを記述できます。赤ペン、青ペン、黒ペン、カスタムペン、蛍光ペンがあり、間違えた場合は消しゴムツールを使います。
キャプチャーの手順
- 「モード」から切り取る領域の種類を選択。

- 「新規作成」をクリックし、キャプチャーしたい範囲を指定する。
- 「ファイル」→「名前を付けて保存」で保存する。
無料で使えるキャプチャーツール1:Skitch
SkitchはEvernoteファミリー製品の一つで、Skitch for MacやiPhoneアプリが存在します。Windows版のアプリはサポートが終了しており、Evernote内でSkitchとほぼ同じ機能を利用することが可能です。
キャプチャーの種類
Skitchのキャプチャーの種類は以下の通りです。画面のタイマースナップは、プルダウンメニューなどをキャプチャーしたい場合に使うと便利です。
- 全画面:画面全体をキャプチャー
- 画面キャプチャ:指定した範囲をキャプチャー
- 画面のタイマースナップ:選択するとタイマーが起動し、カウントが0になると全画面がキャプチャーされる
画像ファイルはPNGやSkitch PNG、JPG、Skitch JPG、TIFF、GIF、BMP、PDFで保存できます。頭に「Skitch」と付いているファイル形式は、Skitchで開くとテキストや矢印を再編集することが可能です。
加工の例
Skitchではキャプチャー機能のほか、矢印や文字を追加できる加工機能、モザイク機能などが利用できます。
ぼかし

スタンプ

テキスト

矢印

図形

無料で使えるキャプチャーツール2:SnapCrab
SnapCrabは機能数がそれほど多くなく、設定の工夫次第で使い勝手が良いキャプチャーツールです。ホットキーを設定すれば、より簡単な動作でキャプチャーできます。
主な機能
セルフタイマー機能が搭載されており、カーソルを止めると3秒後にキャプチャーが実行されます。なお、キャプチャー画像は設定したフォルダに自動的に保存される仕組みで、取得したキャプチャーをTwitterなどのSNSに直接投稿したり、Evernoteに保存できたりする点も特徴です。ファイルはPNG、JPEG、GIF形式で保存できます。主な機能は以下の通りです。

- ウィンドウをキャプチャー
- トップレベルウィンドウをキャプチャー
- デスクトップ全体をキャプチャー
- 指定した範囲をキャプチャー
- Twitter、Facebook、Flickrに投稿またはEvernoteに保存
- カーソル位置の色に関する情報を取得(RGB値がわかる)
- Webページをキャプチャー
- 設定
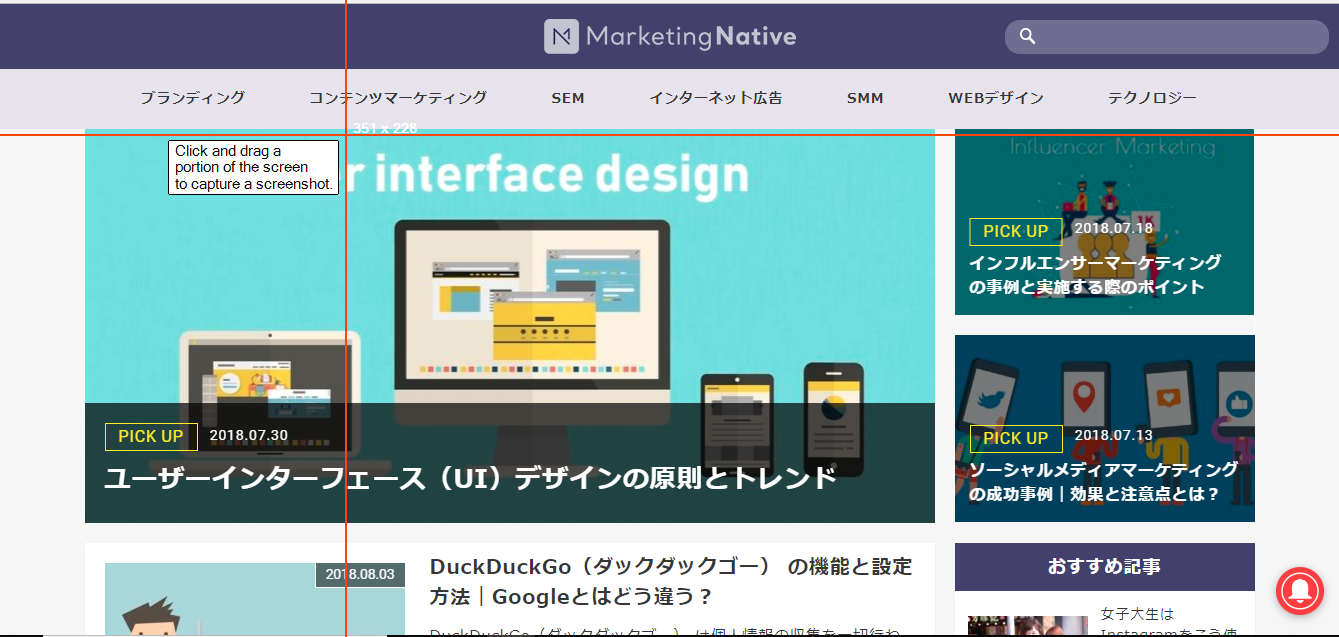
キャプチャー方法(特定の範囲をキャプチャーする場合)
- 指定した部分だけをキャプチャーしたい場合は、主な機能の「4」を選択する。
- 「4」をクリックした後、キャプチャーしたい範囲をドラッグすると、カメラマークと×マークが表示される。カメラマークをクリックすると、キャプチャーできる。
無料で使えるキャプチャーツール3:TinyTake
TinyTakeは、画像だけでなく動画のキャプチャーも可能なツールです。キャプチャーの際に画像サイズ(pixel)が表示されるため、画像サイズの上限が決まっている場合などに便利です。保存可能なファイル形式はPNG、GIF、JPG、BMPです。

今回は画像のキャプチャーに関する機能などをご紹介します。
キャプチャーの種類
TinyTakeのキャプチャーの種類は以下の通りです。
- Capture Region:四角形で選択した領域を切り取る。
- Capture Window:ウィンドウ単位で選択した領域を切り取る。
- Capture Full Screen:画面全体をキャプチャーできる。
加工機能
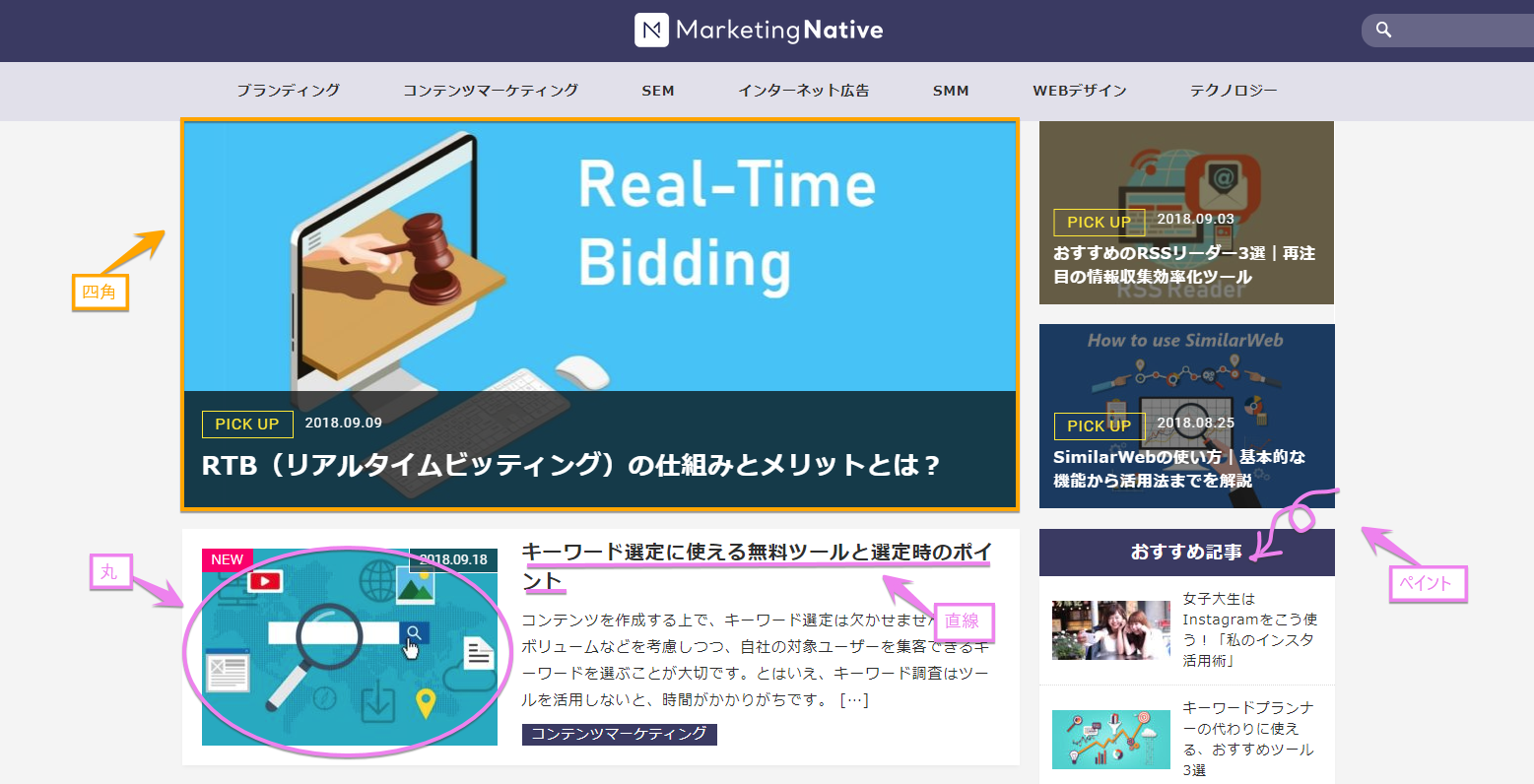
TinyTakeの便利な点は、トリミングやペイントが可能なほか、矢印なども簡単に挿入できるところです。以下に、TinyTakeで利用できる加工の一部をご紹介します。
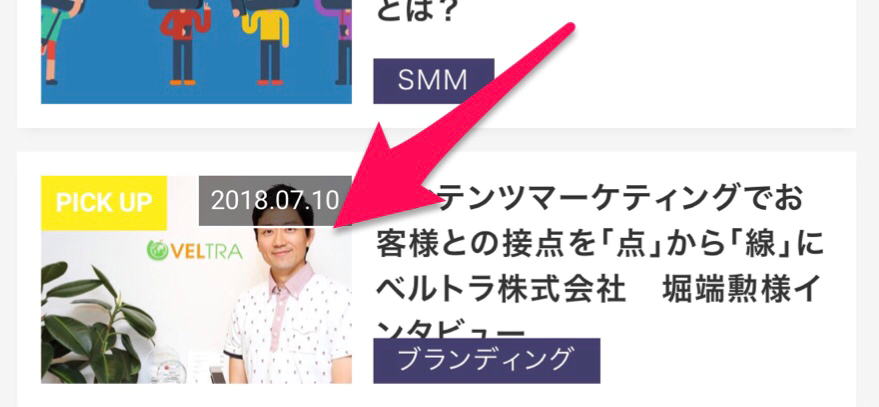
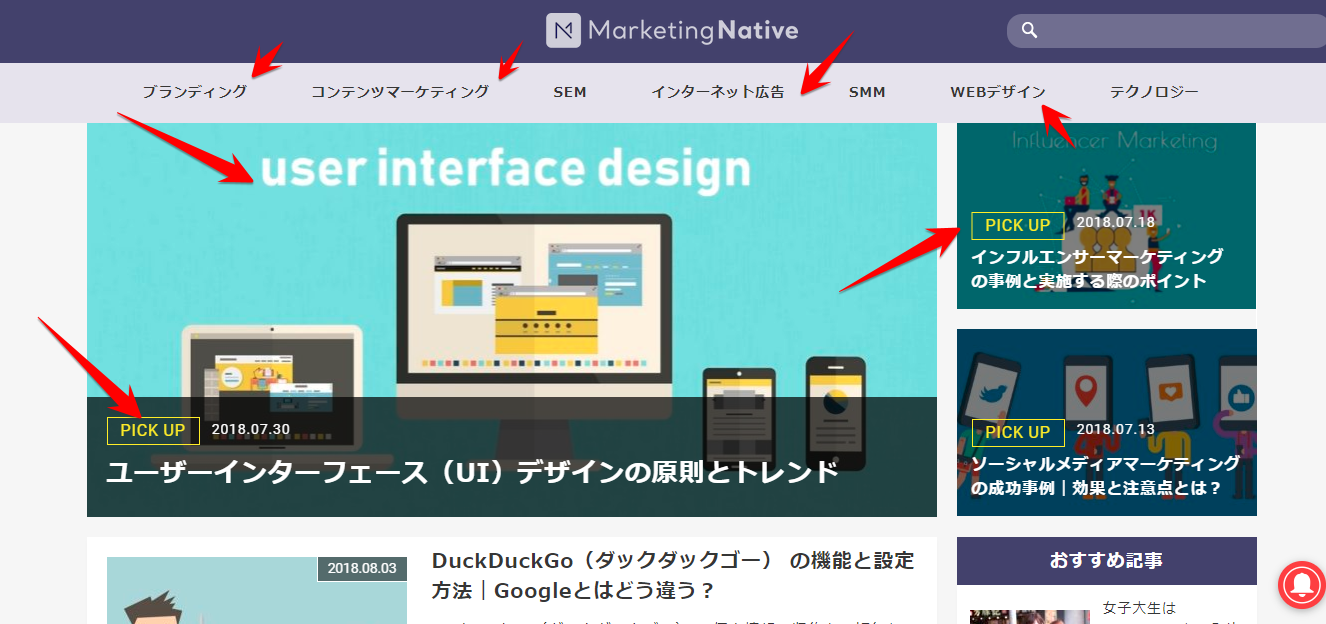
目立たせたい部分を矢印で強調

テキストボックスで文字をより目立たせる

モザイク加工
四角、丸、直線、ペイント

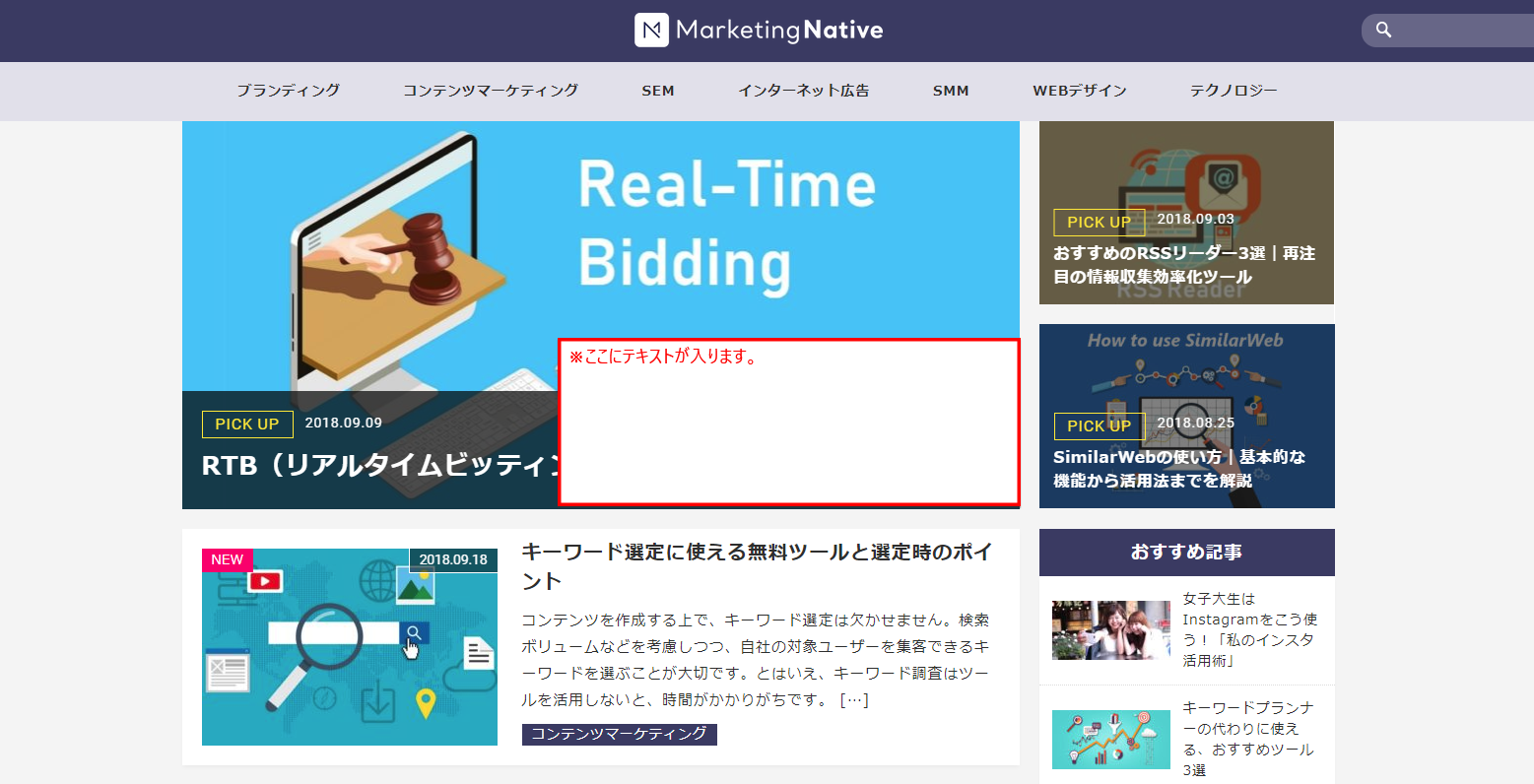
TinyTakeで取得したキャプチャー画像以外でも、TinyTake上にデータをアップロードすれば、テキストや図形、矢印の追加が可能です。
キャプチャーの手順
- 右上の「Capture」にカーソルを合わせ、「Capture Region」など、切り取る領域の種類を選んでクリックする。
- 切り取りたい範囲を選択し、キャプチャー完了。
- 編集画面が開くので、テキストの入力などを行う。
- 編集が完了したら、「Save Online」または「Save Locally」をクリックし、名前を付けて保存する。
無料で使えるキャプチャーツール4:ShareX
ShareXは、キャプチャーの種類が豊富なツールです。画像だけでなく動画のキャプチャーも取得でき、データはShareX内にアップロードされます。

キャプチャーの主な種類
ShareXはテキストの読み取りなどもできるのが特徴です。
- Full screen:画面全体をキャプチャーできる。
- Window:ウィンドウ単位でキャプチャーできる。
- Monitor:画面を選択してキャプチャーできる。
- Region、Region(Light)、Region(Transparent):四角形で選択した範囲をキャプチャーできる。
- Last region:最後に閲覧したウィンドウがキャプチャーされる(※編集部調べ)。
- Scrolling capture:スクロールが必要な画面をキャプチャーできる。
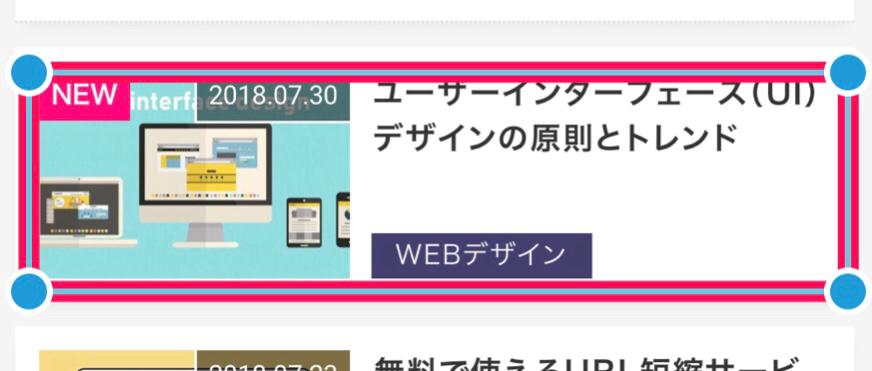
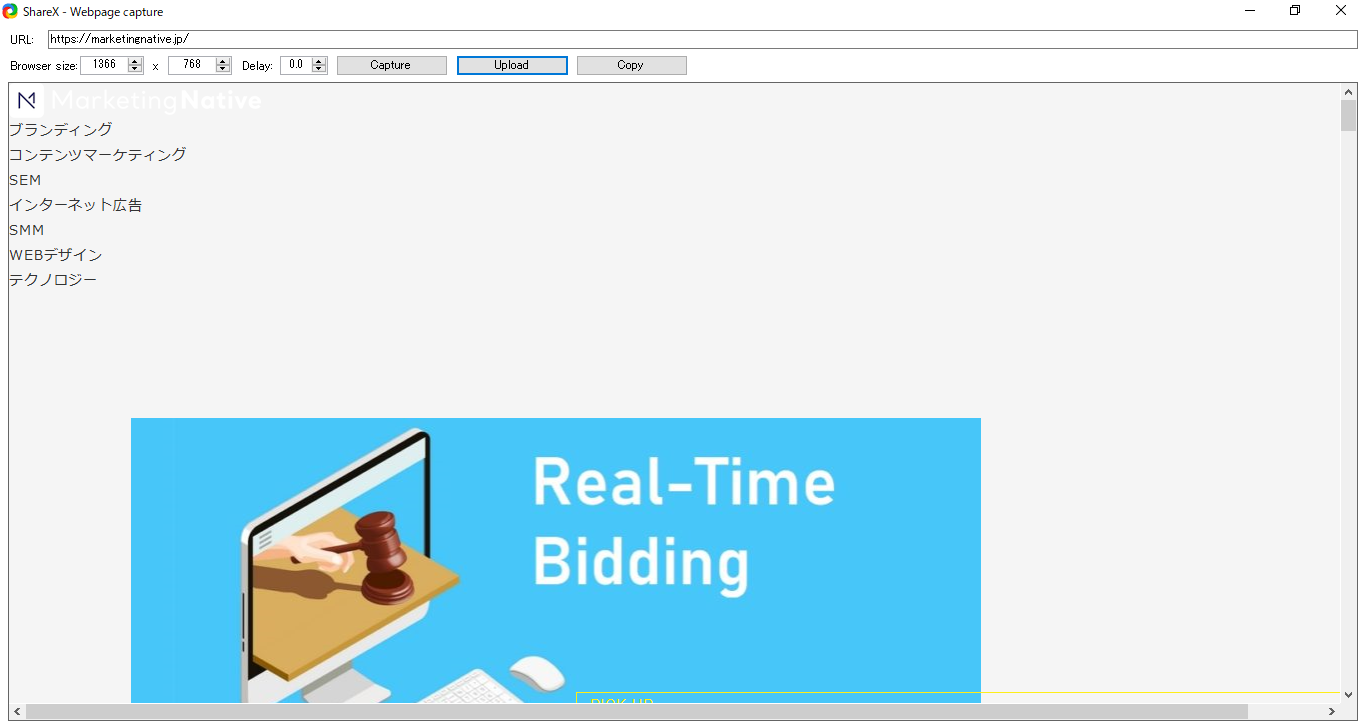
- Webpage capture:URLを入力してキャプチャーを取得する。
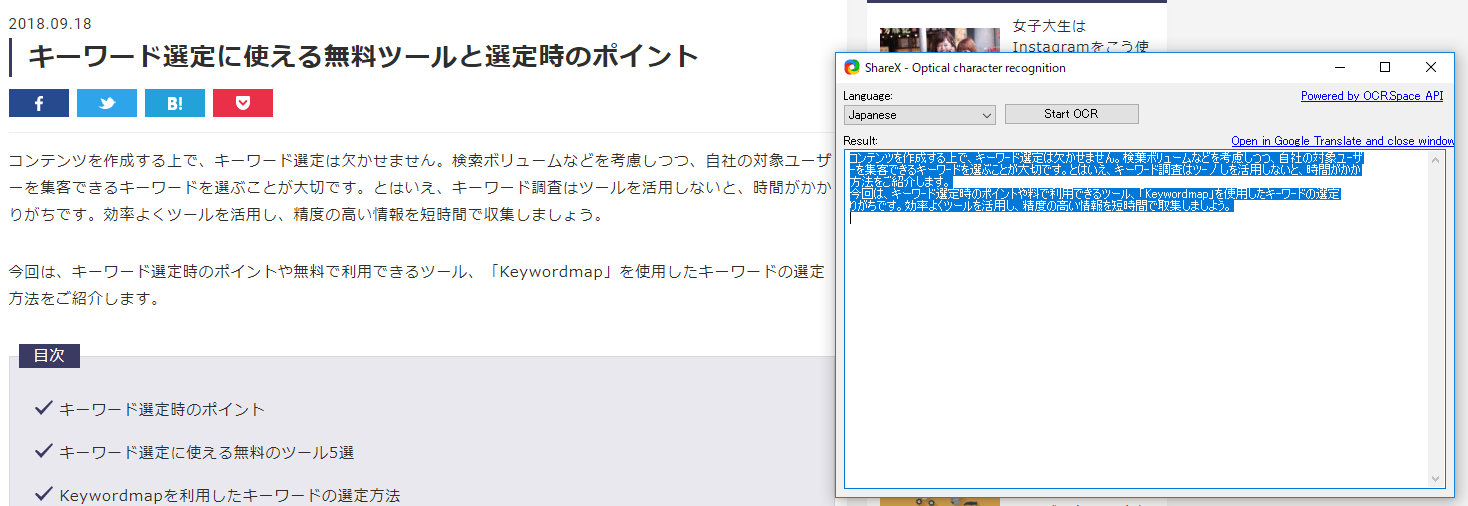
- Text capture:キャプチャーした部分のテキストを読み取り、データ化する。

▲「Webpage capture」を使用してみた結果。レイアウトが多少異なっています。

▲「Text capture」を使用してみた結果。文章が前後したり、「ル」が「ノし」と読み取られていたりするものの、テキストのデータ化が可能です。
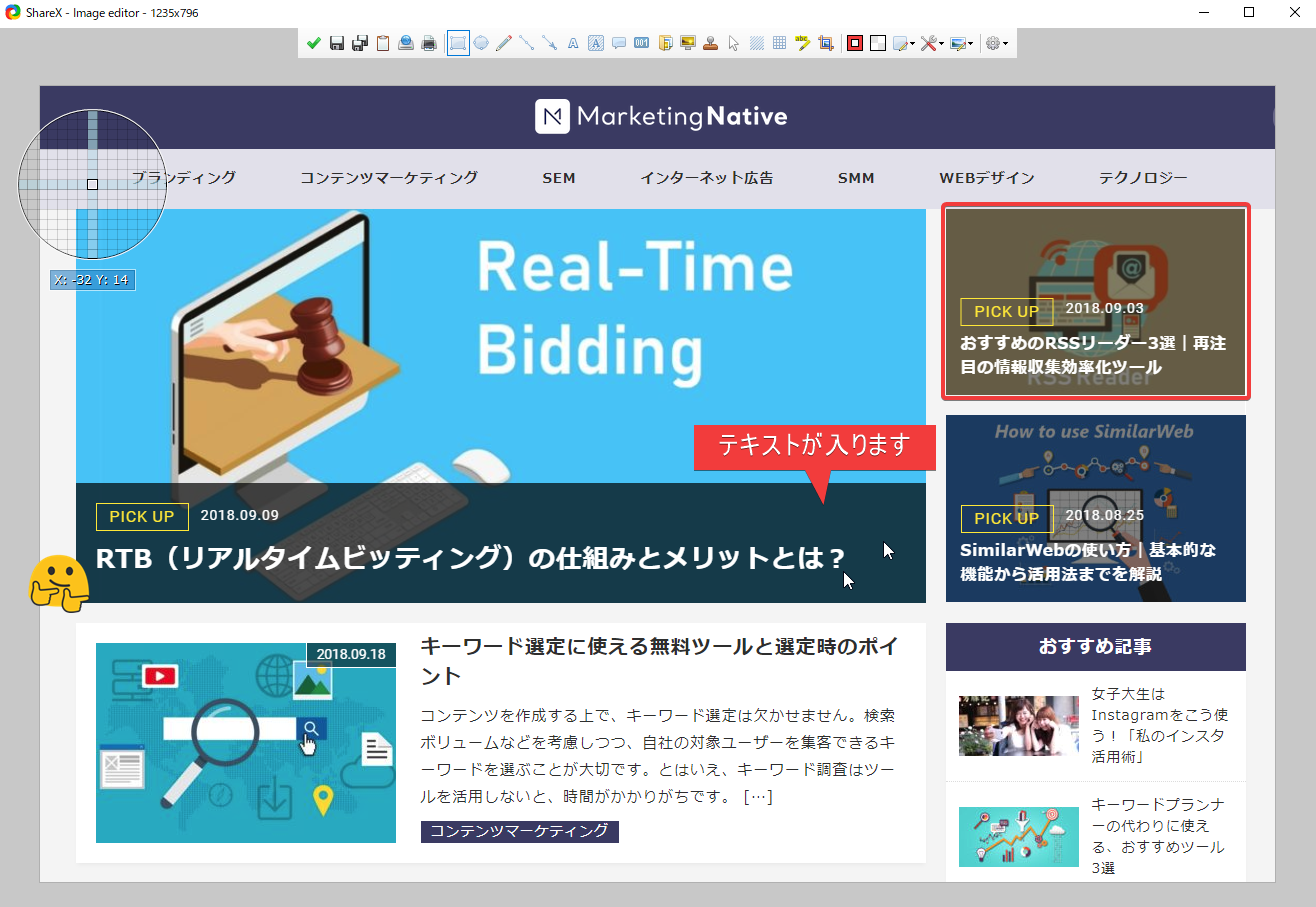
また、テキストや図形の描画といった簡単な編集が可能で、画像共有・管理サービスのImgurやTwitterなどにアップロードもできます。タスクバーにピン留めしておくと、使いたいときにすぐ起動できるので便利です。

▲ファイル名を右クリック→「Edit image」でキャプチャーを編集。図形の描画、スタンプやテキスト入りの吹き出し、マウスポインタの追加、トリミングなどが可能です。
キャプチャーの手順
- 左メニューの「Capture」から、「Region」などキャプチャーの種類を選択する。
- 範囲を選択し、キャプチャーを取得する。

キャプチャーツールで作業効率を向上
パソコンにもともと備わっているスクリーンショット機能でも画面のキャプチャーは可能ですが、編集作業も含めて効率性を上げるためにはツールを使ったほうが便利です。キャプチャーツールは豊富にあるため、必要な機能が付いているか、英語表記でも問題なく使えるかといった観点で選ぶことをおすすめします。ひと通り使用してみると、自身にとって使いやすいキャプチャーツールが見つかるでしょう。
 会員登録
会員登録 ログイン
ログイン