構造化データをマークアップする際、記述の方法(シンタックス)にはいくつか種類があり、その一つとして挙げられるのがJSON-LDです。ほかのシンタックスと異なり、既存のHTML内に自由に記述できるため、メンテナンスやトラブルシューティングも容易という特徴があります。
今回は、JSON-LDを使用して構造化データを記述するメリットや、実際に例文を使ったマークアップの方法、検証の仕方をご紹介します。
目次
JSON-LDの基本事項
JSON-LDには、ほかのシンタックスとどのような違いがあるのでしょうか。JSON-LDを使って構造化マークアップするメリットとともに、解説します。
JSON-LDとは?
構造化データの記述に使用するシンタックスの一つです。2014年1月にW3C(World Wide Web Consortium)の勧告を受けており、Googleが利用を推奨しています(2018年2月時点)。
シンタックスには、ほかにMicrodataやRDFaがあり、どちらも構造化したい部分に直接マークアップする形式です。schema.orgを利用した構造化データの内容は、JSON-LDなどのシンタックスを使って、検索エンジンに理解させることができます。
JSON-LDで構造化データを書くメリット
ページのどこにでも記載ができる
MicrodataやRDFaは構造化データにしたい部分に直接記述していくため、HTMLが複雑になりがちです。一方、JSON-LDは記載する場所に制限がないため、ほかのコードと分けてマークアップすることができます。
既存のコードを書き換えることなくマークアップできる
すでにMicrodataなどで書いたHTMLに、追加で構造化データをマークアップしたいとき、JSON-LDを使用すれば、既存のコードを崩すことなく記述が可能です。
誤って既存のコードを書き換えてしまい、エラーになるような手間も回避できるでしょう。
HTML要素が不要になる
Microdataは該当するHTML要素を利用する必要がありますが、JSON-LDは<script>内に指定することが可能です。構造がすっきりしているため、メンテナンスやトラブルシューティングが行いやすいというメリットもあります。
JSON-LDの書き方
ここでは、JSON-LDを利用した構造化マークアップの方法をご紹介します。複雑そうに見えるかもしれませんが、構成をブロックごとに分けてみるとわかりやすいでしょう。
JSON-LDを使った構造化マークアップ例
パンくずリスト(BreadcrumbList)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
{ "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "https://example.jp/", "name": "ホーム" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "https://example.jp/contentmarketing/", "name": "Content Marketing" } }, { "@type": "ListItem", "position": 3, "item": { "@id": "https://example.jp/contentmarketing/what-is-contentmarketing", "name": "What is Content Marketing?" } } ] } |
パンくずリストの構造化マークアップは検索結果にも表示されます。
記事(Article)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://example.com/contentmarketing/what-is-contentmarketing" }, "headline": "What is Content Marketing?", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2017-02-06T08:00:00+08:00", "dateModified": "2017-02-06T09:20:00+08:00", "author": { "@type": "Person", "name": "Jane Doe" }, "publisher": { "@type": "Organization", "name": "Marketing Native", "logo": { "@type": "ImageObject", "url": "https://example.com/logo.jpg" } }, "description": "Content Marketing is..." } </script> |
AMPページに構造化データをマークアップすることで、カルーセル内に記事が表示される検索クエリもあります。
商品(Product)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Product", "name": "Sample Product", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "description": "This sample product will be the best thing you ever buy!", "brand": { "@type": "Thing", "name": "Marketing Native" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "offers": { "@type": "Offer", "priceCurrency": "JPY", "price": "55000", "priceValidUntil": "2020-11-05", "availability": "http://schema.org/InStock" } } } </script> |
Productの構造化データをマークアップすると、検索結果内に商品の評価や値段、在庫状態を表示することが可能です。
JobPosting
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<script type="application/ld+json"> { "@context" : "http://schema.org/", "@type" : "JobPosting", "title" : "Marketing Executive", "description" : "<p>This is a Marketing Exacutive postion.</p> <p><strong>Educational Requirements:</strong> Bachelors of Arts in Marketing.</p> <p><strong>Required Experience:</strong> Minimum 2 years managing SEO and SEM projects for clients.</p>", "datePosted" : "2017-02-06", "validThrough" : "2017-04-20T00:00", "employmentType" : "FULL_TIME", "hiringOrganization" : { "@type" : "Organization", "name" : "Example Marketing Firm", "sameAs" : "https://example.com", "logo" : "https://www.example.com/images/logo.png" }, "jobLocation" : { "@type" : "Place", "address" : { "@type" : "PostalAddress", "streetAddress" : "Example Bldg 2F 7 Roppongi", "addressLocality" : "Minato", "addressRegion" : "Tokyo", "postalCode" : "1060032", "addressCountry": "Japan" } }, "baseSalary": { "@type": "MonetaryAmount", "currency": "JPY", "value": { "@type": "QuantitativeValue", "value": 350000, "unitText": "MONTH" } } } </script> |
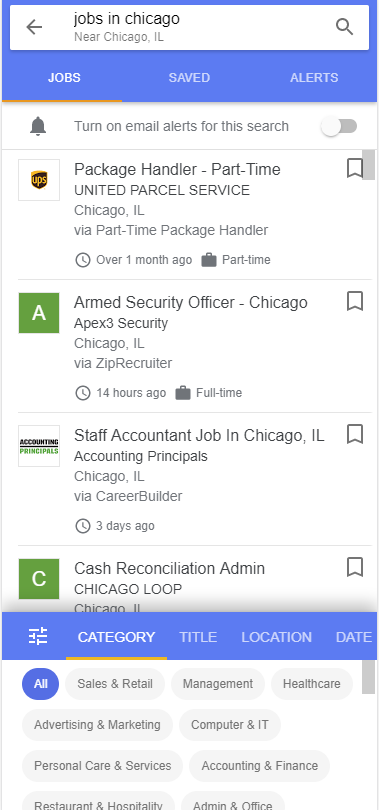
アメリカで導入されているGoogle for Jobsのエンリッチ検索は Job Postingの構造化データで表示可能です。
レシピ(Recipe)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <title>Zesty Quinoa Salad Recip</title> <link rel="canonical" href="http://example.ampproject.org/recipe-metadata.html" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script type="application/ld+json"> { "@context": "http://schema.org/", "@type": "Recipe", "name": "Zety Quiona Salad Recipe", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "author": { "@type": "Person", "name": "Jane Doe" }, "datePublished": "2017-02-03", "description": "This zesty quinoa salad is a great, healthy summer salad that can be made in under 30 minutes!", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "5", "reviewCount": "52" }, "prepTime": "PT15M", "totalTime": "PT30M", "recipeYield": "6 servings", "nutrition": { "@type": "NutritionInformation", "servingSize": "1 bowl", "calories": "270 cal", "fatContent": "10.2 g" }, "recipeIngredient": [ "1 cup quinoa", "1/4 cup extra virgin olive oil", "2 cups water", "2 limes, juiced", "2 teaspoons ground toasted cumin", "1 1/2 teaspoons salt", "1/2 teaspoon crushed red pepper", "1 can blackbeans", "1 zucchini, chopped", "3 shallots, chopped", "1/4 cup cilantro, chopped" ], "recipeInstructions": "\n1. Bring the 1 cup of quinoa in water to a boil in a sauce pan and simmer for 15 minutes.\n2. In a separate pan, cook the shallots until lightly brown and add the chopped zucchini and tomatoes, salt and pepper to taste." } </script> </head> |
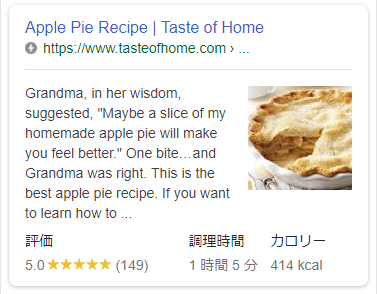
レシピの構造化データをマークアップすると、調理時間やカロリーなどの情報が検索結果に表示されます。

JSON-LDの構造
JSON-LDフォーマットの宣言
構造化データの記述は、まずどのようなルールでマークアップするかを宣言します。JSON-LDを使用する場合は、<script type=”application/ld+json”>から始まり、構造化マークアップしたいデータをすべて記述した後に</script>で閉じます。
JSONオブジェクト
JSONオブジェクトとは、宣言文の間にある、「{ }(波括弧)」で囲んだまとまりのことです。keyとvalueによるペアによって構成され、記述の際はそれぞれを「”(ダブルクォーテーション)」で囲み、互いを「:(コロン)」でつなぎます。JSONオブジェクトを構成するkeyとvalueのペアは、一つだったり、複数だったりします。keyとvalueのペアを続けて並べる際は「,(カンマ)」を使って間を区切りましょう。keyが続かないとき(最後)は打たないように気をつけてください。
なお、keyはボキャブラリーのプロパティ(属性)を、valueは値を指し、「”key”: “value”」の形式で記載します。上記の記述例では、@context、@typeなどがkeyに当たり、http://schema.org、BreadcrumbListなどがvalueです。
keyの中でも、@contextや@typeなど、「@」の付くものはキーワードと呼ばれます。@contextは構造化データがどのような定義(ボキャブラリー)に基づくかを指定するものです。@typeでは、構造化するアイテムのタイプを指定します。どちらも構造化マークアップの際に必ず使用するキーワードです。近年はschema.orgを利用した構造化マークアップが主流となっており、Googleが推奨しているボキャブラリーでもあります。そのため、@contextのvalueは基本的にhttp://schema.orgを指定します。
また、上記の例では、さらに詳しく構造化するために、valueにJSONオブジェクトを埋め込み、親子関係を設定している箇所があります。これを「Embedding(エンベッディング)」と言います。書き方は、親子にしたいkeyのvalueに「{ }」を作り、タイプを指定したら、必要なkeyとvalueのペアを入力していくだけです。
JSONオブジェクトが完成したら、最後にスクリプトタグで閉じることを忘れないようにしましょう。
JSON-LDによる構造化マークアップの検証方法
構造化マークアップが完了したら、きちんと記述されているかを確認しましょう。検証には、構造化データテストツールを利用するのがおすすめです。タグをそのまま貼り付けるか、URLを入力して検証します。
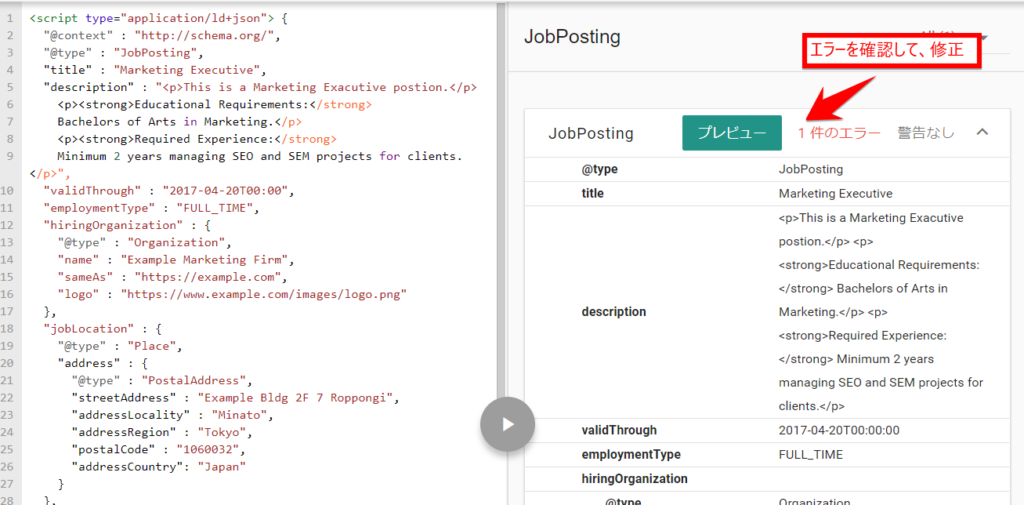
検証の結果、もしエラーがあれば、宣言文やkey、valueに抜けはないか、コードに誤字脱字はないかなど、エラー部分を探して修正しましょう。もし内容に誤りがない場合は、まだクローリングされていない可能性もあります。その際は少し時間を置くと、エラーが解消されることがあります。
 画像出典:構造化データテストツール
画像出典:構造化データテストツール
JSON-LDを書く際の注意点
構造がシンプルでマークアップしやすいJSON-LDにも注意点はあります。以下の点に気をつけて、使用しましょう。
JSON-LDのデメリットを理解する
MicrodataやRDFaと違ってコードを分けられるJSON-LDは、その分テキスト量が多くなってしまうことがあります。特に、モバイル回線を利用するユーザーは表示速度が遅くなる可能性があり、注意が必要です。
また、JSON-LD内に記述した内容はブラウザに表示されることがありません。そのため、実際の内容とは異なる構造化マークアップを施すこともできます。ただし、リッチスニペットの品質ガイドラインに反するとスパム認定を受けることもあるので、ページの内容に沿った記述を行うように心がけましょう。
加えて、リッチスニペットの中には、Googleがまだ対応中のものもあります。例として挙げられるのが、ソフトウェアアプリケーションのリッチスニペットです。
構造化データにおいて、リッチスニペットの表示は大きなメリットとなっています。しかし、中には実装されていないタイプもあり、Googleが今後対応していく可能性があるという点は念頭に置いておきましょう。
目的・環境に合ったシンタックスを選ぶ
シンタックスにはそれぞれメリット、デメリットがあるので、メリットを最大限享受できるものを選択しましょう。選び方には、次のようなポイントがあります。
- コーディングやメンテナンスがしやすいもの
- 自身のサイト環境と相性が良いもの
- 構造化データを反映させたい検索エンジンに対応しているもの
- サイトに合ったリッチスニペットが表示できるもの
また、シンタックスはいくつか組み合わせることもできるため、場合によっては使い分けを選択肢に入れても良いでしょう。ただし、複数の方法で構造化マークアップする場合は、それぞれで伝えている内容が異ならないように注意が必要です。
構造化データにはJSON-LDが最適
Webサイト上のコンテンツを構造化マークアップすると、検索エンジンに内容を伝え、リッチスニペットやリッチカードを表示させることができます。検索結果上の表示方法を最適化すると、ユーザーのクリック率の向上も見込めます。
これから構造化データを導入しようとしている方は、JSON-LDを使った構造化マークアップに取り組んでみてはいかがでしょうか。
 会員登録
会員登録 ログイン
ログイン