レスポンシブWebデザインとは、画面幅の異なるさまざまなデバイスに対応したWebページデザインのことを指します。パソコンやスマートフォン、タブレットなど、サイトにアクセスしたユーザーのデバイスに応じてレイアウトが自動で調整・変化します。
ユーザーの多くがモバイル端末からインターネットにアクセスすることもあって、モバイル向けページを用意するのは当たり前になりつつあります。PC用とモバイル用のサイトを別々に更新するのは手間がかかりますが、レスポンシブWebデザインなら一括で行うことができます。
目次
レスポンシブWebデザインが推奨される理由
まずは、レスポンシブWebデザインのメリットをご紹介します。推奨される理由は主に以下の3つです。
一つのHTMLファイルでさまざまなデバイスに対応可能
レスポンシブWebデザインを利用すると、PC向けサイトとモバイル向けサイトを同一のHTMLで管理できます。そのため、一括で管理できるためメンテナンスを行いやすく、工数を削減できるというメリットがあります。
レスポンシブWebデザインではない場合、サイトを修正・変更する際はデバイスごとに行う必要があり、手間がかかります。
SEO対策に有効
レスポンシブ Web デザインでWebサイトを構築することで、SEO対策にも有効なWebサイト作りが出来ます。
URLが単一になると、ページへのインデックスプロパティの割り当てが正確に行われ、モバイルサイトやPCサイトの存在を検索エンジンに伝える必要がなくなります。
また、モバイル用とPC用で別々のURLがある場合に起こり得る、リダイレクトのミスを防ぐことができます。
PCサイトとモバイルサイトが異なるURLで存在する場合に起こり得る、重複コンテンツの発生を防げるのも、レスポンシブWebデザインを設定するメリットです。
以上から、レスポンシブWebデザインのサイトはGoogleに適切にインデックスされ、検索エンジンに対するWebサイトの最適化を見込めます。
レスポンシブWebデザインの作り方
実際にレスポンシブWebデザインを作成する際の手順を紹介します。
meta viewportタグを追加する
viewportとは、画面の表示領域を指します。meta viewportタグを追加すると、画面幅が異なるデバイスについて各々の表示領域を設定することができます。
HTMLのヘッダーの<meta>要素内に、以下のようにviewportを記述します。
|
1 |
<meta name=”viewport”content=”width=device-width,initial-scale=1” > |
ブレイクポイントを決める
ブレイクポイントとは、CSSの切り替え地点です。デバイスの画面幅が何px以上でPC向けサイトに切り替えるのかを決定します。
なお、ピクセルの数値に決まりはありません。一般的に使用されているデバイスを選び、ブレイクポイントを決定しましょう。例えば、iPhone6の横幅は375pxです。
メディアクエリでCSSを記述する
メディアクエリは、コンテンツを各デバイスの出力幅に合わせて表示できるようにするものです。モバイル用のレイアウトを記述します。
具体例1) CSS内で記述
・0px~480pxの画面サイズにCSSを適用
|
1 |
@media screen and (max-width: 480px) {…} |
・480px以上の画面サイズにCSSを適用
|
1 |
@media screen and (min-width: 480px) {…} |
・480px~1024pxの画面サイズにCSSを適用
|
1 |
@media screen and (min-width: 480px) and ( max-width:1024px) {…} |
具体例2) HTMLファイル内のリンクタグで設定
・画面幅が370px以下の場合に「style-370.css」を読み込む
|
1 |
<link rel=”stylesheet”media=”(max-width: 370px)”href=”style-370.css”> |
作成する際のポイントとチェック方法
レスポンシブWebデザインでWebサイトを作成したら、文字のサイズがデバイスごとに適切か、レイアウトは見やすいかなどを事前にチェックしましょう。
ユーザーの立場でサイトを客観視することによって、改善点が見えてくるはずです。
注意点
文字の大きさや文量などを調整する
モバイルサイトとPCサイトでは、レイアウトが異なります。両者で同じデザインを使用すると、モバイルサイトでは文字が大きく表示されてしまいます。そのため、モバイルサイトでは文字を小さくしたり、バランスを見てページネーションを変えたり、テキストの改行や文字量の調整をしたりするなどの工夫が必要です。
画面サイズに合わせて2~3パターンほどレイアウトが変わることも念頭に置いて、基本となるレイアウトを考えると良いでしょう。ユーザーの使いやすさに配慮しつつ、調整を加えてみてください。
Retinaディスプレイ対応にする
iPadやMacコンピュータなどに搭載されているのがRetinaディスプレイです。解像度が高いため、通常の画像を使用するとぼやけてしまいます。アイコンにベクターファイルのWebフォントを使用したり、画像ファイルの形式をSVGにしたり、Retina用に画像を複数用意したりするなど、工夫が必要です。
レイアウト設計のミスに気をつける
レイアウト設計を誤ると、縦向きと横向きで全く異なるレイアウトになります。そうすると、正しくページが表示されず、ユーザーの混乱を招き、サイトからの離脱につながるリスクがあります。
レイアウト設計はチェックを怠らないようにしましょう。
レスポンシブWebデザインをチェックする方法
レスポンシブWebデザインに対応できたかどうか、どのようなレイアウトで表示されているかを確認するツールをご紹介します。シンプルで手軽なものが多いので、デザイン作成後に確認してみましょう。
Responsive Checker
URLを入力し、「enter」をクリックすると、デバイスごとの表示を確認できます。手動で特定の高さと横幅を調整し、確認できる「手動サイズ調整」の機能もあります。

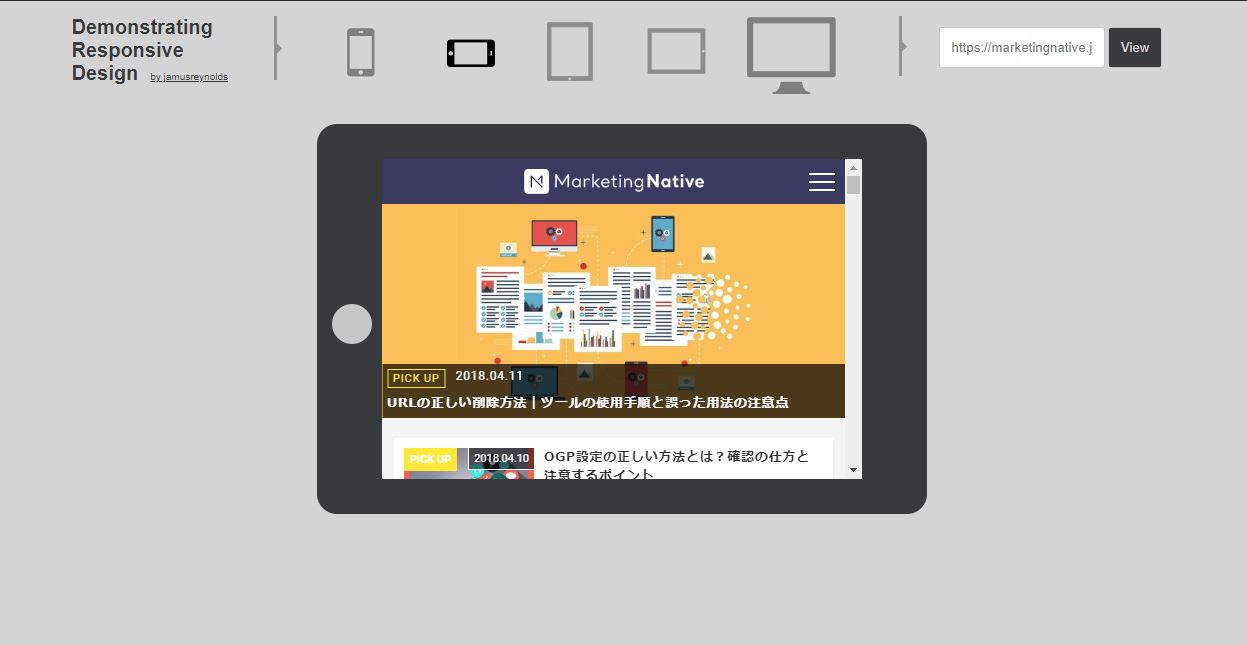
Demonstrating responsive Design
URLを入力し、「View」をクリックすると、デバイスごとの表示イメージを確認できます。ページ上部にあるデバイスのマークをクリックし、「スマートフォン(縦向き)」「スマートフォン(横向き)」「タブレット」「PC」に切り替えが可能です。

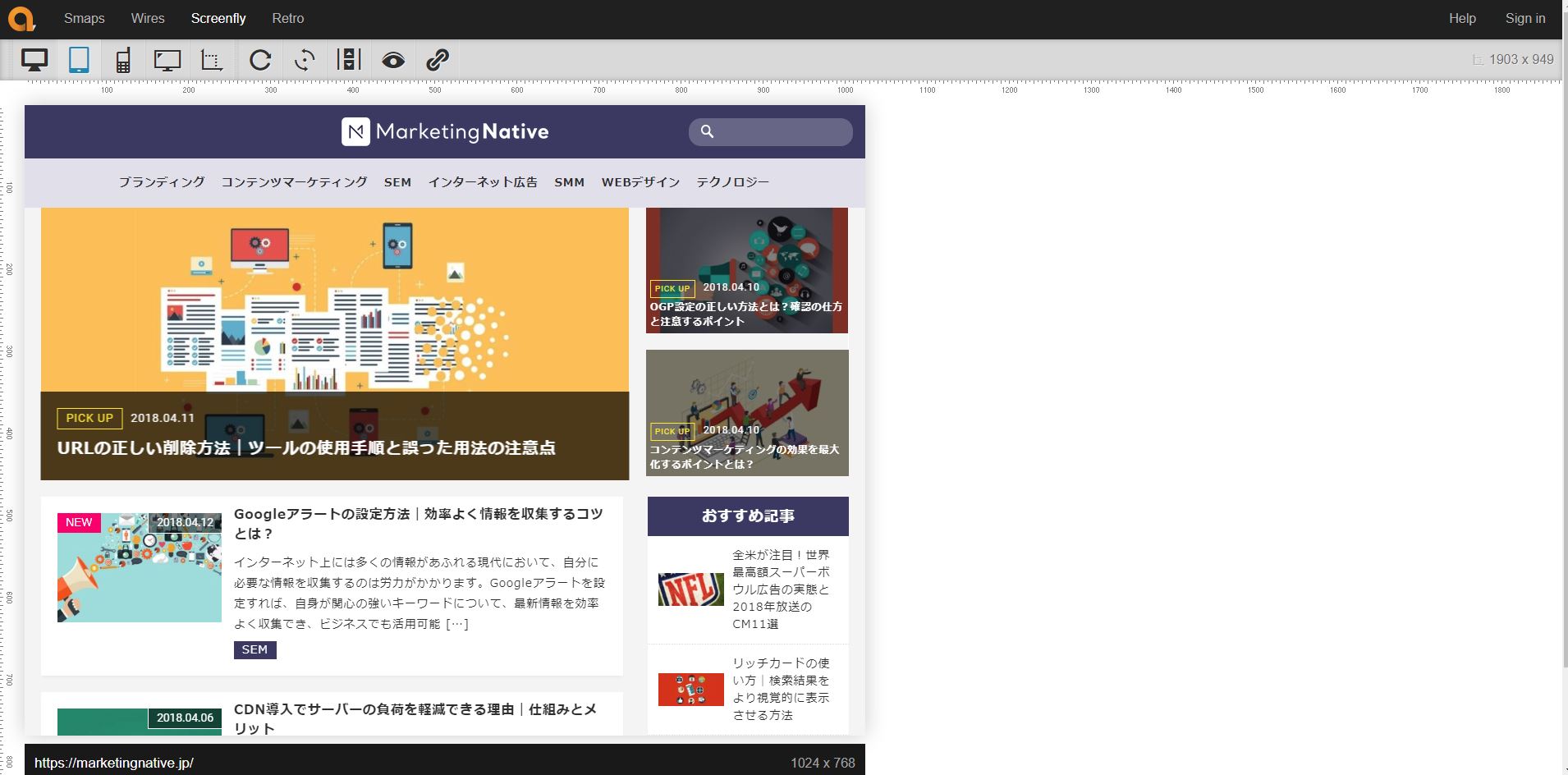
Screenfly
「デスクトップPC」「タブレット」「モバイル」「テレビ」のほか、手動で設定した画面サイズでの表示イメージをチェックできるツールです。
画面中央にある検索窓にURLを入力し、「Go」をクリックすると、確認できます。

レスポンシブWebデザインでユーザーが快適なサイトへ
スマートフォンを持つのが一般的になり、ユーザーがインターネットにアクセスする端末はPCよりもモバイルのほうが多いことがわかっています。小さな画面でもサイトを支障なく閲覧できるようにするには、レスポンシブWebデザインの作成が欠かせません。
また、モバイルファーストインデックスの導入後は、モバイルフレンドリー対応ではないサイトは検索順位が下がるおそれがあります。Googleが推奨するモバイルフレンドリー対応方法の一つが、レスポンシブWebデザインの設定です。
まだ対応していない方は、今回ご紹介した作り方やチェックポイントを参考に、作成を進めましょう。
 会員登録
会員登録 ログイン
ログイン