ヒートマップツールはWebページ上のユーザー行動を可視化するものです。Googleアナリティクスなどの解析ツールでは把握できない、ユーザーの視線(マウス)の動きや、ページ上でクリックされている箇所などがわかるため、ユーザビリティやサイト全体の質の向上に役立てられます。
この記事ではヒートマップツールを利用して把握できることと、具体的な活用方法、おすすめの無料ツールをご紹介します。
目次
ヒートマップとは?
ヒートマップは、ユーザーのマウスのログをもとに作られています。サイトの課題を直感的に把握できる一方で、ヒートマップツールだけではわからない点もあります。
ヒートマップで把握できること
ヒートマップとは、ページ上でのユーザーの行動を色のグラデーションで表現し、可視化したものです。ヒートマップを作成することで、ページの中でユーザーの興味を引いている部分や、サイトの構造上目が届きにくい部分、ユーザーが離脱している場所などがわかります。
ヒートマップで得られるデータから、サイト運営側がユーザーに注目してもらいたい部分とユーザーが実際に注目している部分のズレや、離脱箇所を把握し、Webサイトの分析・改善に役立てることができます。データは数値ではなく色で可視化されるため、解析の経験があまりなくても理解しやすく、サイトの課題を見つけられます。無料で利用できるツールもあるため、導入しやすいツールと言えるでしょう。
注意点
ヒートマップが測定できるのは、ページ内でユーザーがとった行動です。セッション数やPV数、UU数といった数値、Webサイト全体のパフォーマンスなどを把握したい場合は、Google Analyticsなどのアクセス解析ツールを利用する必要があります。また、ヒートマップでユーザーが注目している部分はわかっても、注目されている理由までは可視化されません。仮説を立てて検証し、ほかのツールを併用しながら分析することが求められます。
ヒートマップツールを用いた分析・改善方法
ヒートマップツールには、以下の3つの機能が主に搭載されています。各機能の概要と活用方法をご紹介します。
1.熟読エリア
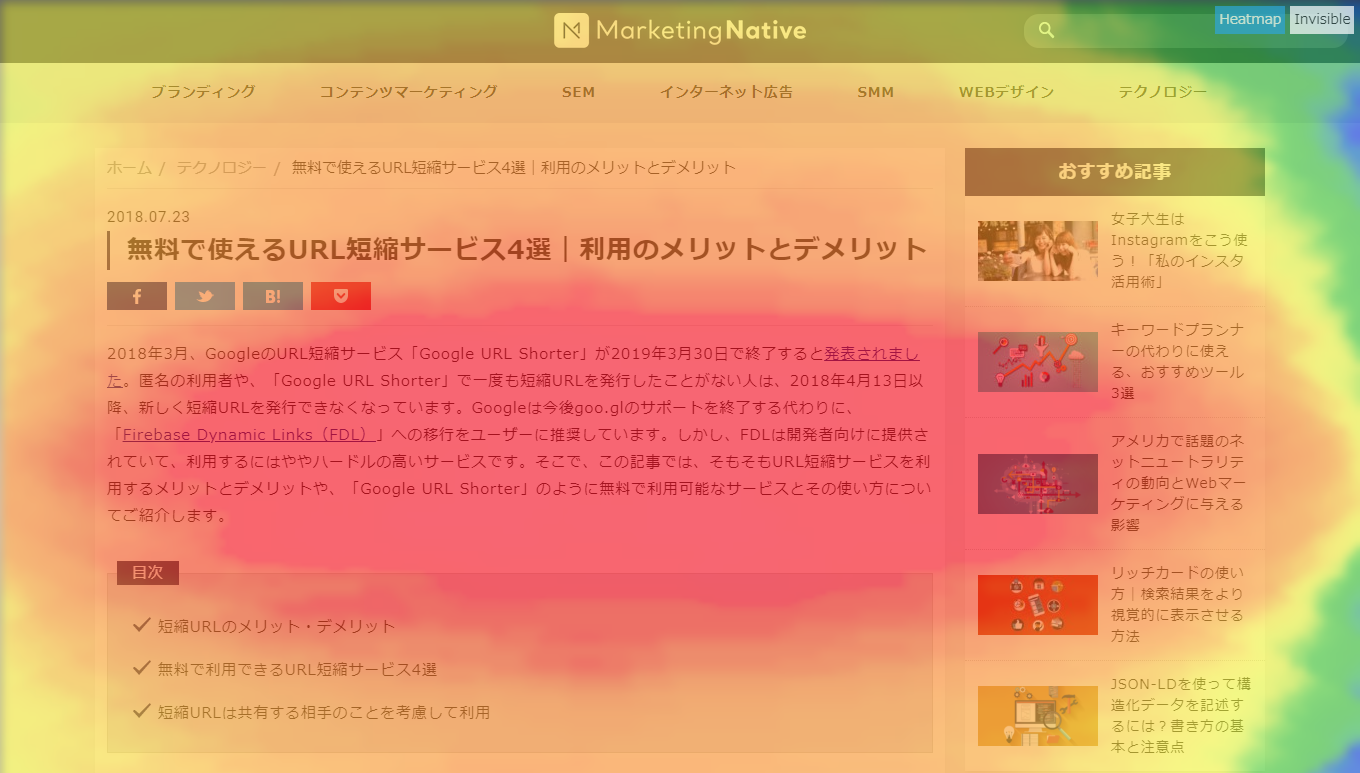
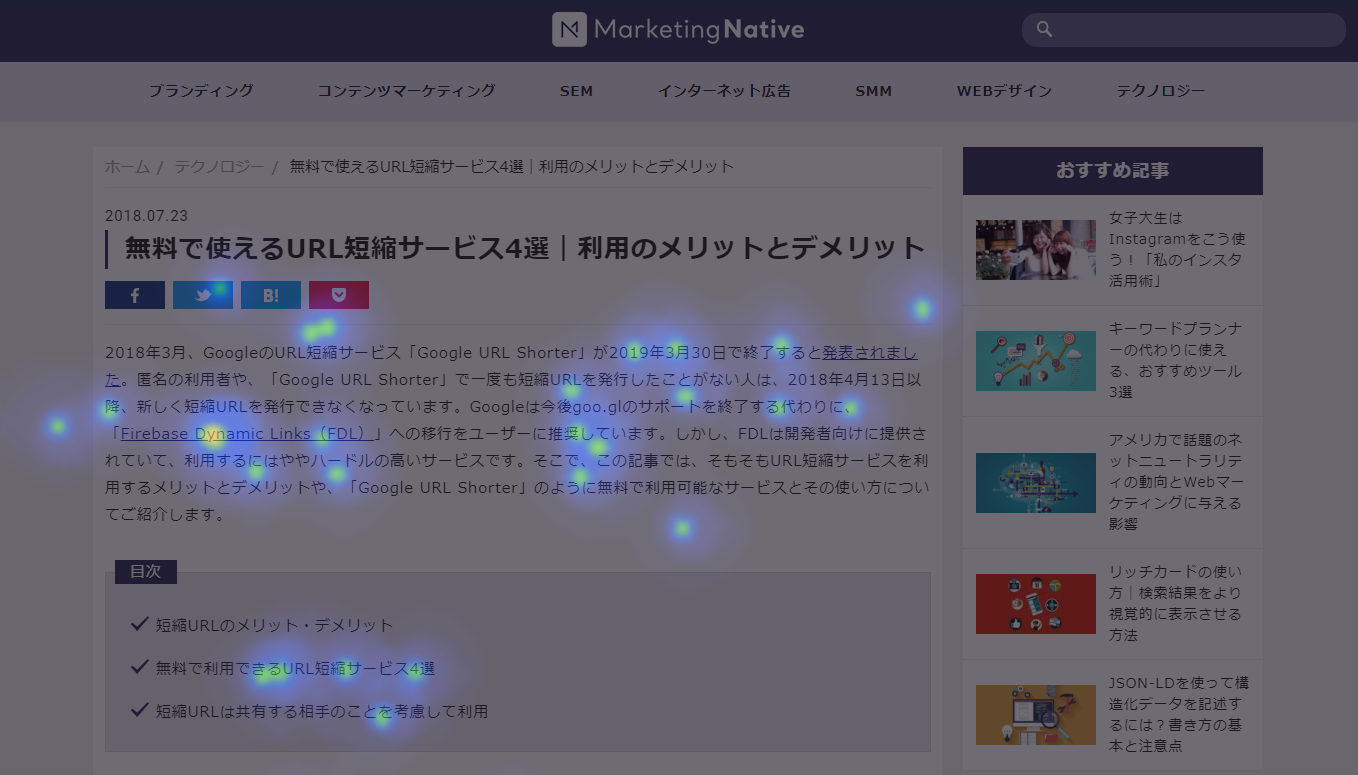
ユーザーの視線が集中しているエリアを表示する、ヒートマップツールの代表的な機能です。人の視線とマウスの動きには相関があるということが研究によって明らかになっており、マウスの動きをもとに、ユーザーの視線がどこに集中しているのかを表示します。

▲User Heatを使用して調べた結果
活用方法
コンテンツのうち、ユーザーにあまり注目されていない部分を改善すると、ページの質を向上させましょう。熟読されている部分をページの上部に移動すると、離脱率を低くしたり、回遊率を高めたりできるほか、熟読エリアが広がる可能性もあります。特定のキーワードに視線が集中している場合は、ユーザーがそのキーワードに興味を抱いていることが予想できるため、さらに詳細な情報を用意するなど、関連するコンテンツを新たに作成しても良いでしょう。
2.クリックエリア
ユーザーがクリックした場所をマップ化する機能です。ユーザーがどのリンク先に関心を持ち、クリックしているのかがわかります。一般的に、赤色で示された部分は特にクリックが集中している箇所です。

▲User Heatを使用して調べた結果
活用方法
複数のリンク先を設置していて、ユーザーからほとんどクリックされていないページ内リンクがある場合は、削除を検討しても良いでしょう。また、リンクが設置されていないのに、ユーザーからクリックされている箇所が見つかることもあります。そうした場合はユーザーがより詳細な情報を求めている可能性があるため、関連するコンテンツを作成し、リンクを設置することでサイト内の回遊率を高める効果が期待できます。
画像にクリックが集中している場合は、「画像を拡大して見たい」「画像について詳しい情報を知りたい」というユーザーニーズがある可能性が高いため、拡大画像を表示できるようにしたり、キャプションを追加したりすると良いでしょう。
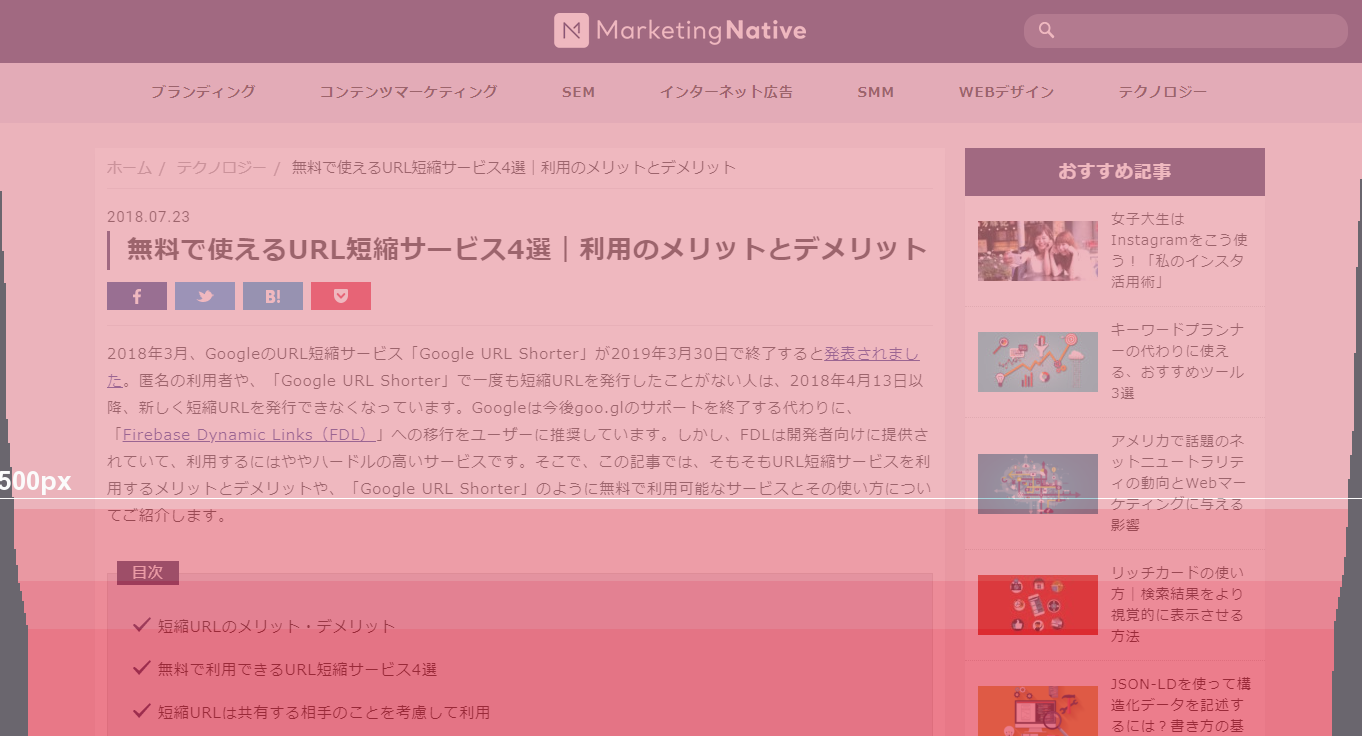
3.終了エリア
ページがどこまでスクロールされているのかがわかる機能です。サイトを閲覧したユーザーのうち、画面をスクロールした人のパーセンテージが表示されます。表示形式や色分けはツールごとに異なります。

▲User Heatを使用して調べた結果
活用方法
終了エリアの分析は、ユーザーに見てもらいたい情報やコンテンツ、クリックしてほしいボタンの配置を検討する上で役立ちます。コンテンツマーケティングに取り組んでいて、会員登録や問い合わせといったコンバージョンを設定している場合は、終了エリアを参考にCTAの設置箇所を改善すると良いでしょう。
A/Bテストとの併用
ヒートマップツールをA/Bテストと組み合わせて利用すると、サイトを効率的に改善することが可能です。例えばランディングページであれば、ヒートマップツールで分析した上で仮説を立て、デザインやボタンの配置を変更したパターンを複数用意し、検証を行います。効果測定時にパターンごとのCVRを比較し、さらにヒートマップツールで変更前のデザインとの違いを比べれば、それぞれの変更点がどのような効果をもたらしたのか検証できるでしょう。
無料で使えるヒートマップツール4選
機能や利用期間に制限はあるものの、無料で使えるヒートマップツールがあります。今回は、数ある中でも4つのツールをご紹介します。いずれもPCだけでなく、スマートフォン、タブレットにも対応しています。
User Heat

※画像出典:User Heat
株式会社ユーザーローカルが提供しているヒートマップツールです。同社が提供する有償のヒートマップ対応アクセス解析ツール「User Insight」は首相官邸やソフトバンク株式会社、日産自動車株式会社など多くの企業による導入実績があり、ツールの信頼性は高いと言えます。
解析タグを自身で設置すると、「クリックエリア」「マウスムーブ」「熟読エリア」「終了エリア」「離脱エリア」といった5種類のヒートマップを利用できます。解析可能なページの長さや幅には制限があり、1カ月あたり分析できるのは30万PVまでです。1ページあたり200~300PV程度あればヒートマップを表示でき、およそ1000種類のページを分析できます。30万PVを超えた場合はその月の計測が停止するだけで、自動的に有料になったり、次月に使えなくなったりしません。
上記の特徴から、月間PV数が30万PV以内のサイトであれば、制限の範囲内でサイト全体のヒートマップを調査可能です。無料ツールとしては機能が豊富で、分析可能なPV数・ページ数の上限が高く、初めてヒートマップツールを使う場合や、ヒートマップ機能だけを使いたい場合などにおすすめです。
なお、デメリットを挙げるとすれば、A/BテストやEFOなどを行うには別のツールが必要とされる点です。
SiTest
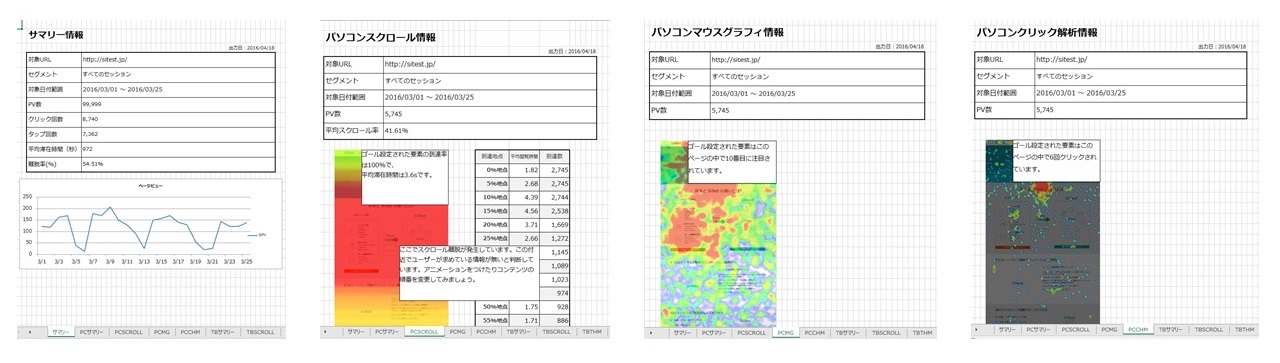
株式会社グラッドキューブが提供している、ヒートマップ解析・A/Bテスト・EFO・レポーティングなど、すべてが可能なオールインワンツールです。「スクロール解析」「マウスグラフィ」「クリック解析」といった、サイトを改善する上で役立つ解析機能も豊富に備えています。ヒートマップは8種類あり、中でも「マウスムーブ」という機能は、ユーザーがページ上でどう動いたのかを動画として保存し、より詳細にユーザーの動きを知ることができます。
A/Bテストはエディタで簡単にテストパターンの作成ができるので、HTMLなどがわからない初心者でもパワーポイントを操作するように編集を行い、すぐにサイトの課題改善を図れます。また、ヒートマップの分析結果をまとめた「スマートレポート」によって解析にかける工数を削減できるほか、AIがサイト全体の評価と改善点を指摘してくれる「AIレポート」の機能が備わっている点も特徴です。Web解析の知識や経験が少なくても活用しやすいツールと言えるでしょう。
有料ツールではありますが、無料トライアルで3万PVまで、ページ数の制限なしに1カ月限定で利用することができます。ただし、AIレポートとスマートレポートを利用できるのは初回の1回のみで、A/Bテストのパターンは3つまでとなっています(2018年10月時点)。

▲スマートレポートのサンプル(提供:株式会社グラッドキューブ)

▲AIレポートのサンプル(提供:株式会社グラッドキューブ)
Ptengine

※画像出典:Ptengine
株式会社Ptmindが提供している、ヒートマップ機能付属のアクセス解析ツールで、グッドデザイン賞も受賞しています。一般的なヒートマップ機能を利用できるほか、リアルタイムで閲覧されているページや訪問者の情報も把握できるのが特徴です。
無料版は3,000PV/月まで計測可能で、ヒートマップは1ページまで利用できます。2018年5月25日までは、200万PV/月まで無料に利用できるインフルエンサー向けの特別プランが存在していました。2018年10月時点では新規申請の受付を停止しているものの、新たなインフルエンサープランを検討中とのことです。
MockingFish

※画像出典:MockingFish
A/Bテストに関する機能も備えたヒートマップツールです。「クリックヒートマップ」「スクロールヒートマップ」「インサイトヒートマップ」「エンベロープヒートマップ」「リストヒートマップ」があります。1年間は無料トライアルを利用でき、1カ月あたりの制限はヒートマップとA/Bテストでそれぞれ5万ビジターずつ(計10万ビジター/月)で、10ページまで解析可能です。海外のツールであるため、サイトも含めて日本語には対応していません。
ヒートマップツールを活用してサイトを改善
ヒートマップツールは無料と有料のどちらも数多く存在します。PV数が多いサイトの分析や、ほかの解析機能との連携など、有料ツールでないとできないこともありますが、基本的なヒートマップ機能の利用であれば無料ツールも十分活用できます。Google アナリティクスやSearch Consoleなどの数値データだけでは把握できなかった、ページごとのユーザーの行動を調べることができます。CVRが伸び悩んでいるページの改善などに、役立ててみてはいかがでしょうか。
 会員登録
会員登録 ログイン
ログイン